方法1:用alert() 和document.write()方法監視變量值。
alert()在彈出對話框顯示變量值的同時,會停止代碼的繼續運行,直到用戶單擊“確定”按鈕,而document.write()則在輸出值後繼續運行代碼。調試JS時可以根據具體情況來選擇這種方法。
例如下面代碼:將數組a中以1開頭的數據添加到數組b中
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
var a=["123","456","789","111"];
function AlertMessage()
{
var b=new Array("1111");
for(var i=0;i<a.length;i++)
{
if(a[i].indexOf("1")!=0)
{
alert(a[i]);
b.push(a[i]);
}
}
}
</script>
</head>
<body >
<input type="button" value="點我" onclick="AlertMessage()"/>
</body>
</html>
如果加入的值比較多,則可以使用document.writer()方法,避免反復點擊確定按鈕。
方法2:用onerror事件找到錯誤:
當頁面出現異常時,error事件會在window對象上觸發,它能夠在一定程序上告訴開發者出現了錯誤,並幫助開發者找到錯誤所在,如下例:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
window.onerror=function()
{
alert("不好意思,出錯了!");
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
代碼運行body標記的onload事件時調用了一個不存在的函數NonExist(),產生了錯誤,如下圖:

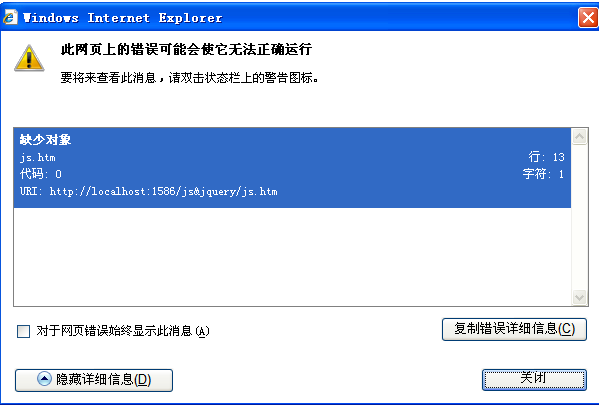
同時,浏覽器本身的代碼調試錯誤也出現了:

要避免浏覽器自己的錯誤提示很簡單,只需要要onerror事件的處理函數最後返回ture便可,代碼如下:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
window.onerror=function()
{
alert("不好意思,出錯了!");
return true;//屏蔽系統事件
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
但這樣處理對於解決錯誤並沒有任何的幫助。其實onerror還提供了3個參數來確定錯誤的性質,代碼:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
window.onerror=function(message,url,line)
{
alert("不好意思,出錯了:\n錯誤提示:"+message+"\nUrl:"+url+"\n行號:"+line);
return true;//屏蔽系統事件
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
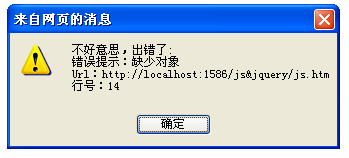
在IE運行時的提示:

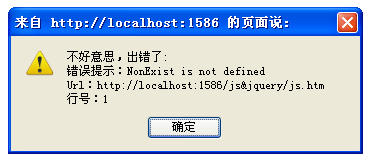
在Firefox運行的提示
在IE浏覽器中發生error事件時,正常的代碼會繼續執行,所有的變量和數據都保存下來,並可以通過onerror事件處理函數訪問。而在Firefox中,正常的代碼執行都會結束,同時所有的錯誤發生之前的變量和數據都會被銷毀.
方法3:用try….catch語句找到錯誤
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
try
{
alert("這個是try...catch的例子");
alert(hello);
}
catch(exception)
{
var error="";
for(var i in exception)
{
error+=i+":"+exception[i]+"\n";
}
alert(error);
}
</script>
</head>
<body>
</body>
</html>
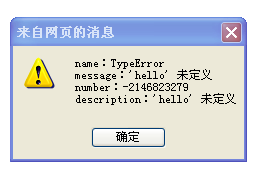
IE運行時的提示:
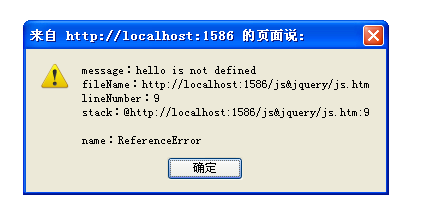
Firefox運行時的提示:
通過try…..catch可以很輕松的找到錯誤的問題,不過可惜的是該語句並不能很好地處理語句錯誤。如下例:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>無標題頁</title>
<script type="text/javascript">
try
{
alert("這個是try...catch的例子"));
}
catch(exception)
{
var error="";
for(var i in exception)
{
error+=i+":"+exception[i]+"\n";
}
alert(error);
}
</script>
</head>
<body>
</body>
</html>
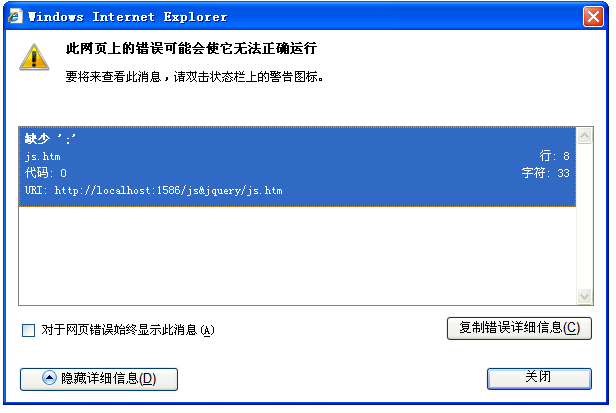
try語句裡面出現了括號不匹配的錯誤,而整個代碼並沒有運行catch中的模塊,而是浏覽器彈出了錯誤提示框,如下圖:

方法4:使用Firefox錯誤控制台調試:
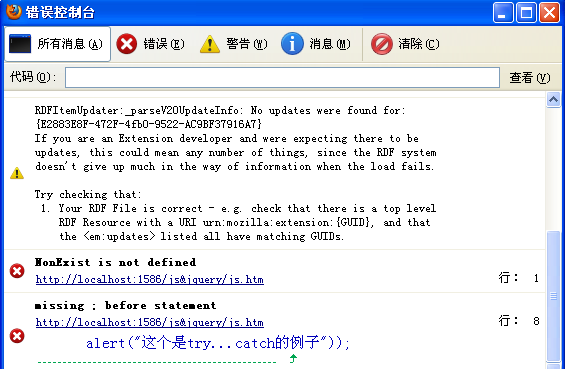
在Firefox菜單欄中選擇“工具”->“錯誤控制台”,便可以打開它,所有浏覽中運行的錯誤,警告,消息都會傳錯誤控制台,如下:

Firefox提示的錯誤信息要比IE全面而且准確的多。
方法5:使用Firefox插件FireBug
Firebug是Firefox下的一款開發類插件,現屬於Firefox的五星級強力推薦插件之一。它集HTML查看和編輯、Javascript控制台、網絡狀況監視器於一體,是開發JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面,給Web開發者帶來很大的便利。具體如何安裝使用FireBug可參考這篇文章:http://apps.hi.baidu.com/share/detail/15314208
方法6:使用Miscrosoft Script Debugger調試:
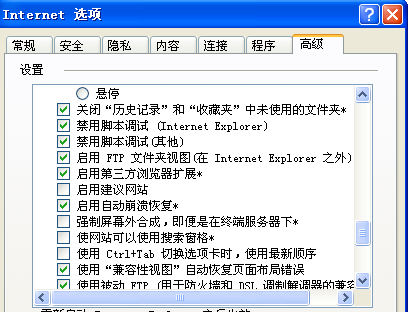
在IE菜單欄中打開“工具”->“Internet選項“,選擇”高級“,將”禁用腳本調試“復選框的勾去掉。


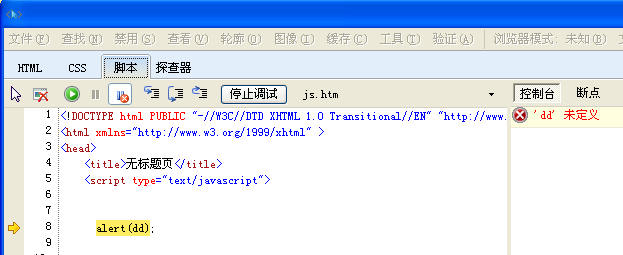
具體如何使用就不介紹了。
方法7:使用IE下的JS調試工具companion.js
一款像firefox中的firedebug工具類似的一個工具包,它的特點就是可以有好的提示錯誤,並且可以在IE浏覽器下方出現控制台輸出.方便及時調試。
具體可參考這篇文章:http://hi.baidu.com/argv/blog/item/f4efe67ac370f7e12f73b3ad.html
還有其他JS調試工具就不一一介紹了,大家也可以介紹多幾種比較好的JS錯誤處理方法或JS調試工具。