關於JavaScript 的事件綜合分析第1/2頁
編輯:關於JavaScript
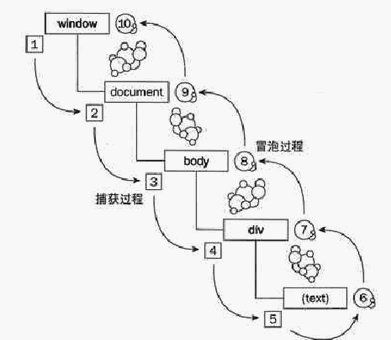
事件模型分為兩種:冒泡型事件、捕獲型事件。
冒泡型(dubbed bubbling )事件:指事件按照從最精確的對象到最不精確的對象的順序逐一觸發。
捕獲型(event capturing )事件:它與冒泡型事件相反,指事件按照從最不精確的對象到最精確的對象的順序逐一觸發。

捕獲型事件也被稱作自頂向下(DOM層次)的事件模型。
由於IE 浏覽器不支持捕獲型事件,因此並沒有被廣泛應用。
B 事件監聽
i > 通用監聽方法
示例一:
復制代碼 代碼如下:
<p onclick="alert('點擊了');">Click Me</p>
示例二:
復制代碼 代碼如下:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
// 在onload 事件中添加所有標簽的事件
window.onload = function(){
// 找到對象
var o_p = document.getElementById("myp");
// 添加對象的onclick 事件
o_p.onclick = function(){
alert("我被點擊了");
}
}
</script>
</head>
<body>
<p id="myp">Click Me</p>
</body>
</html>
此代碼實現了結構與行為的分離。
給浏覽器添加監聽方法,分為兩種:IE 中的監聽方法、標准DOM 的監聽方法。
ii > IE 中的監聽方法
在IE 浏覽器中,每個元素都有兩個方法來處理事件的監聽。分別是:attachEvent( ) 和 detachEvent( ) 。
附加事件方法:[object].attachEvent(“事件名”,方法名);
分離事件方法:[object].detachEvent(“事件名”,方法名);
如:o_p.detachEvent("onclick",click_A);
示例:
復制代碼 代碼如下:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//刪除監聽函數
o_p.detachEvent("onclick",click_B);
}
function click_B(){
alert("click_B, 我只調用一次。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加監聽函數 click_A
o_p.attachEvent("onclick",click_A);
// 添加監聽函數 click_B
o_p.attachEvent("onclick",click_B);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
注意:
● 使用這種方式可以為同一元素添加多個監聽函數;
● 在IE 浏覽器中,函數的執行順序與函數的添加順序相反;
● 在IE 浏覽器中,雖然函數有先後執行順序,但都會同時調用;
iii > 標准DOM 的監聽方法
在使用標准DOM 的浏覽器中,每個元素也有兩個方法來處理事件的監聽。分別是:addEventListener( ) 和 removeEventListener( ) 。
添加事件監聽方法:[object].addEventListener(“事件名”,方法名,事件模型 );
移除事件監聽方法:[object].removeEventListener(“事件名”,方法名,事件模型 );
注意:
這裡的“事件名”不能帶 on ,如:click(如果是onclick 則錯誤!)
“事件模型”為boolean 類型,通常設置為 false ,即“冒泡型”事件。(如果是true 則為“捕獲型”事件)
示例:
復制代碼 代碼如下:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//刪除監聽函數
o_p.removeEventListener("click",click_B,false);
}
function click_B(){
alert("被click_A刪除, 一次都不能調用。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加監聽函數 click_A
o_p.addEventListener("click",click_A,false);
// 添加監聽函數 click_B
o_p.addEventListener("click",click_B,false);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
在Firefox 下運行通過,在IE 下報錯。
注意:
● 使用這種方式同樣可以為同一元素添加多個監聽函數;
● 在Firefox 浏覽器中,函數的執行順序與函數的添加順序一致(Firefox 與IE 正好相反);
● 在Firefox 浏覽器中,這種方式添加的函數是執行外一個再執行另一個(逐個執行);
當前1/2頁 12下一頁閱讀全文
小編推薦
熱門推薦