基於jsTree的無限級樹JSON數據的轉換代碼
編輯:關於JavaScript
http://www.jstree.com/
其中提供了一種從後台取數據渲染成樹的形式:
復制代碼 代碼如下:
$("#mytree").tree({
data : {
type : "json",
url : "${ctx}/user/power!list.do"
}
});
對於url中返回的值必須是它定義的json數據形式:
復制代碼 代碼如下:
$("#demo2").tree({
data : {
type : "json",
json : [
{ attributes: { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ attributes: { id : "pjson_2" }, data: { title : "Custom icon", icon : "../media/images/ok.png" } },
{ attributes: { id : "pjson_3" }, data: "Child node 2" },
{ attributes: { id : "pjson_4" }, data: "Some other child node" }
]},
{ attributes: { id : "pjson_5" }, data: "Root node 2" }
]
}
});
這裡需要一個從後台實例集合轉換為它規定的json數據的形式.
復制代碼 代碼如下:
/** *//**
* 無限遞歸獲得jsTree的json字串
*
* @param parentId
* 父權限id
* @return
*/
private String getJson(long parentId)
{
// 把頂層的查出來
List<Action> actions = actionManager.queryByParentId(parentId);
for (int i = 0; i < actions.size(); i++)
{
Action a = actions.get(i);
// 有子節點
if (a.getIshaschild() == 1)
{
str += "{attributes:{id:\"" + a.getAnid()
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
str += "children:[";
// 查出它的子節點
List<Action> list = actionManager.queryByParentId(a.getAnid());
// 遍歷它的子節點
for (int j = 0; j < list.size(); j++)
{
Action ac = list.get(j);
//還有子節點(遞歸調用)
if (ac.getIshaschild() == 1)
{
this.getJson(ac.getParentid());
}
else
{
str += "{attributes:{id:\"" + ac.getAnid()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\" " + " }";
if (j < list.size() - 1)
{
str += ",";
}
}
}
str += "]";
str += " }";
if (i < actions.size() - 1)
{
str += ",";
}
}
}
return str;
}
調用:
復制代碼 代碼如下:
@org.apache.struts2.convention.annotation.Action(results =
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
public String list()
{
String str = "[";
// 從根開始
str += this.getJson(0);
str += "]";
this.renderJson(str);
return null;
}
其中Action是菜單類或權限類等的實體。
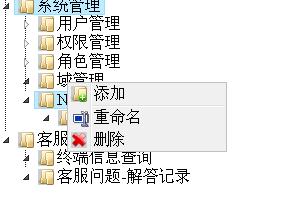
效果圖:

- 上一頁:js操作二級聯動實現代碼
- 下一頁:利用騰訊的ip地址庫做ip物理地址定位
小編推薦
javascript html5 canvas實現可拖動省份的中國地圖
JavaScript實現鼠標滑過圖片變換效果的方法
javascript 正則替換 replace(regExp, function)用法
JS幻燈片可循環播放可平滑旋轉帶滾動導航(自寫)
js實現prototype擴展的方法(字符串,日期,數組擴展)
由JavaScript中call()方法引發的對面向對象繼承機制call的思考
JS+CSS實現仿觸屏手機撥號盤界面及功能模擬完整實例
初學Javascript之cookie篇(譯)
AJAX教程(16):通過XMLHTTP進行一次指定的HEAD請求
WebSocket+node.js創建即時通信的Web聊天服務器
熱門推薦