JavaScript 事件系統
編輯:關於JavaScript
JavaScript 的事件是以一種流的形式存在的,一個事件會有多個元素同時響應。有時候這不是我們
想要的,我們只需要某個特定的元素響應我們的綁定事件就可以了。
事件分類
捕獲型事件(非IE)、冒泡型事件(所有浏覽器都支持)
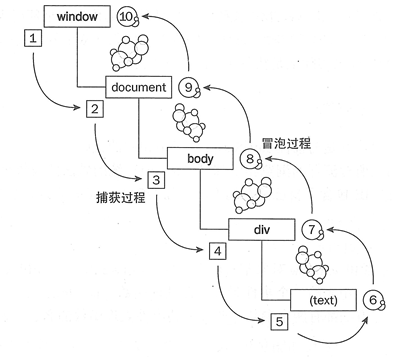
捕獲型事件是自上而下的,而冒泡型事件是自下而上的。下面我用一個圖來直觀表示:

冒泡型事件我們在工作中可能會比較多遇到,但捕獲型事件怎樣才會執行到呢,如果我們想要在非 IE 浏覽器中
要創建捕獲型事件,只需將 addEventListener 的第三個參數設為true就好了。
例子如下:Link

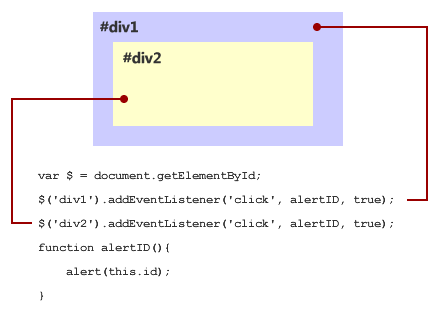
ID為div1和div2的兩個元素都被綁定了捕捉階段的事件處理函數,這樣:
當點擊#div1(藍色區域)時,應該會alert出”div1″
當點擊#div2(黃色區域)時,應該會先alert出”div1″,再alert出”div2″,因為在事件捕捉階段,事件是從根元素向下傳播的,#div1是#div2的父元素,自然綁定在#div1上的click事件也會先於#div2上的click事件被執行。
冒泡型事件例子:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>冒泡事件</title>
<script type="text/javascript">
var i = 1;
function Add(sText,objText)
{
document.getElementById("Console").innerHTML +=sText + "執行順序:" + i + "<br />" + "<hr />";
i = i + 1;
//window.event.cancelBubble = true;
}
</script>
</head>
<body onclick="Add('body事件觸發<br />','body')">
<div onclick="Add('div事件觸發<br />','div')">
<p onclick="Add('p事件觸發<br />','p')" style="background:#c00;">點擊</p>
</div>
<div id="Console" style="border:solid 1px #ee0; background:#ffc;"></div>
</body>
</html>
從這個例子我們可以很清楚的看到事件冒泡是從目標元素 P 一直上升到 body 元素。
阻止事件冒泡
如下有一個函數兼容了 IE 和其它浏覽器的阻止事件冒泡
復制代碼 代碼如下:
function stopBubble(e) {
//如果提供了事件對象,則這是一個非IE浏覽器
if ( e && e.stopPropagation )
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
else
//否則,我們需要使用IE的方式來取消事件冒泡
window.event.cancelBubble = true;
}
在 IE 並沒有 stopPropagation 方法,但我們可以通過 window.event.cancelBubble 來阻止事件冒泡。
監聽函數
IE : attachEvent、detachEvent
非IE: addEventListener、removeEventListener
除了上面四個函數還有一個比較通用的方法是 document.getElmentById(元素ID).onclick = function(){}
事件對象
當觸發事件,在監聽函數執行函數裡怎樣才可以獲取事件對象呢?在IE 中用window.event.srcElement而在非IE浏覽器則用e.currentTarget
例代碼:
復制代碼 代碼如下:
btn.onclick = ctdClickEvent;
function ctdClickEvent(e)
{
if( !-[1,] ) //IE
{
var readonly = "readOnly";
var obj = window.event.srcElement;
}else{ //非IE
var readonly = "readonly";
var obj = e.currentTarget;
}
var id = obj.id.replace("btn_","");
if( obj.value=="此項改為不續費" )
{
......
}else{
.......
}
sumPrice();
}
小編推薦
熱門推薦