事件: 事件是用戶自身或浏覽器進行的特定行為。如:用戶點擊 也就是常用的click事件
事件流:多個事件 按一定順序觸發 形成了事件流
事件名稱:如上面所講的click就是事件名
事件處理函數/事件監聽函數(Dom的叫法)就是 事件觸發後的處理函數,如obj.onclick=fn;函數fn就是事件處理函數
2.下面我們來了解一下歷史,事件是dom的一部分 是在版本3中已經得到完整的說明,當進浏覽器除ie(它有自己的事件模型),其他像netscape,safari,opera都基本上遵守dom的事件模型
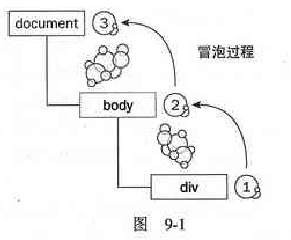
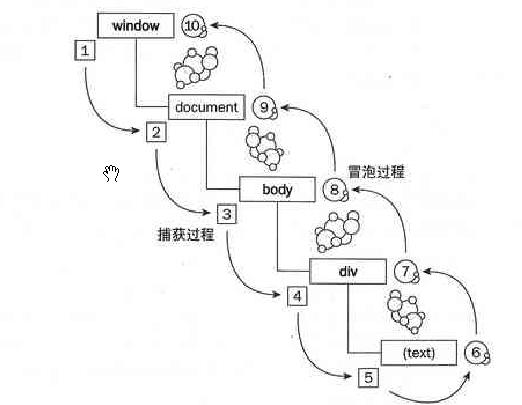
3. 冒泡事件,其基本思想是事件從特定的事件目標向非特定的事件目標順序觸發。
先看如下代碼:代碼
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>無標題頁</title>
</head>
<body onclick="handleClick()">
<div onclick="handleClick()">click me</div>
</body>
</html>
在ie5.5其冒泡順序如下圖

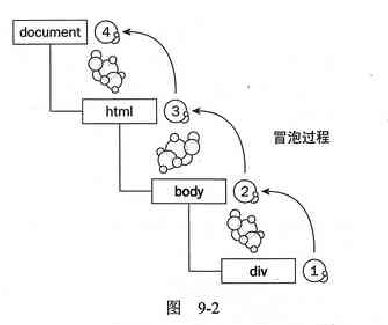
在ie6.o以上增加了html(為了兼容,最後避免在此標簽上添加事件) 如圖:

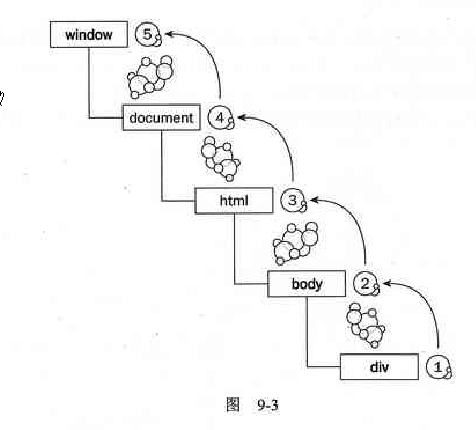
而在Mozilla 1.0中的冒泡事件是:

三種其實順序沒什麼不同,只是有部分標簽是否支持冒泡的差異
4.我們再看 捕獲事件
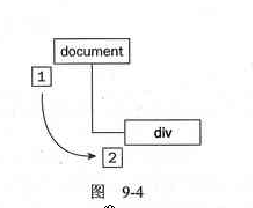
ie4.0使用的是冒泡事件,而netscape navigator使用的是捕獲型事件如下圖所示:
 、
、
5.ie只支持冒泡事件,而dom是同時支持“ 冒泡事件和捕獲事件的 ”,順序是:”捕獲事件”-----》》“冒泡事件” ,前面我們已經講了moz,opera,safari等浏覽器基本上是符合dom事件模型的,所以他們也支持“ 冒泡事件和捕獲事件的 ”,如下圖:

6.下面我們了解 怎樣為標簽添加事件,最常用的方法是在其標簽裡面添加如 一下代碼(這種添加,在moz中只有“捕獲事件”,等價於用addEventListener(obj,type,false)添加的函數,這個後面再講):
例如:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>無標題頁</title>
</head>
<body onclick="alert('body')">
<div onclick="alert('div');">
div
<input id="Button1" onclick="alert('btn');" type="button" value="button" />
</div>
</body>
</html>
點擊 按鈕 在ie中,依據我們對上面的了解,很容易寫出答案了,沒錯!ie只有冒泡事件 所以 順序為:button>>div>>body;
而在非ie浏覽器如moz中 正如我們上面所說的 內嵌式事件 等價於addEventlistener(type,fn,false) 只從捕獲事件中 監聽。
所以順序剛好相反 body>>div>>body;
在addEventlistener(type,fn,true添加事件時) 只監聽 “捕獲事件” 當第三個參數為false時 只監聽 冒泡事件
我們看下面一個例子:
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>無標題頁</title>
<style type="text/css">
#ll{ background:#f00; _width: expression(this.width>200?"200px":true);}
</style>
</head>
<body id="obj1">
<div id="obj2"><input id="obj3" id="Text1" type="text" /></div>
<script language="javascript" type="text/javascript">
var $=function(eid){
return typeof eid=="object"?eid:document.getElementById(eid);
};
var fn={
fn1:function(){alert("body");},
fn2:function(){alert("div");},
fn3:function(){alert("test");}
};
var et={};
et.addEvent=function(obj,type,fn,flag){
if(obj.attachEvent){
obj.attachEvent("on"+type,fn);
}else if(obj.addEventListener){
flag=(typeof flag!="undefined")?flag:true;
obj.addEventListener(type,fn,flag);
}else{
obj["on"+type]=fn;
}
};
et.addEvent($("obj1"),"click",fn.fn1,true);
et.addEvent($("obj2"),"click",fn.fn2,false);
et.addEvent($("obj3"),"click",fn.fn3,true);
// et.addEvent($("obj3"),"click",fn.fn3);
// et.addEvent($("obj2"),"click",fn.fn2);
// et.addEvent($("obj1"),"click",fn.fn1);
</script>
</body>
</html>
點擊文本域,猜一猜分別在ie和moz(火狐)中的區別,當然在ie中由於 只監聽 冒泡事件 所以很好判斷 執行順序為:input>>div>>body
而在moz中 由於div在添加事件時 第三個參數為false 說明div只 監聽 冒泡事件,然後我們根據dom的事件 模型 不難判斷,先是ojb1>>obj3>>obj2
分別彈出 body>> test >>div
順便唠叨一下:向同一個標簽 動態的添加事件是 執行的順序在ie和其他非ie內核的浏覽器有所不同 ie是“先進先出 ” 就是最先添加的最先執行,其他非ie內核的浏覽器是 “先進後出”,就是 最後添加的事件 先執行。