js 數組的for循環到底應該怎麼寫?
編輯:關於JavaScript
自從開始學編程,自從接觸到數組這個東西,我就一直在不同的地點和不同的時間不斷看到有人提醒:在用for遍歷數組的時候一定要用 for(var i=0,n=arr2.length;i<n;i++)的方式哦,而不要用for(var i=0;i>arr.length;i++)的方式哦,因為用腦子想想也知道,第二種方法的第二部分會一直去計算數組的length,所以自然效率比較低。
哦?我們這裡不說其他程序語言,而只討論js,因為不同的語言,實現可能不同,其他語言是什麼情況還要靠大家去探索喽。 其實上面說到的所謂的“動腦子想想就知道”也許只是因為大家只是用腦子想了想,而不是仔細想了想或者親自去試了試。所以現在我們仔細想想,第一種寫法真的會比第二種寫法快麼?arr.length會耗費很多cpu麼?不會啊,為什麼要耗費cpu呢?arr.length並不是調用了一個方法,而只是讀取了一下數組的length屬性啊,你認為讀取原生屬性和讀取定義的變量,哪個會快呢? 我認為讀取length會更快,所以我寫了個測試來測試自己的想法: 我用了一個我自己的小測試框架,
復制代碼 代碼如下:
var arr=[],arr2=[],i=0
while(i<100000){
arr.push(i)
arr2.push(i)
i++
}
M.TA.begin("0000");
for(var i=0;i<arr.length;i++){
arr[i]=arr[i]*arr[i]*arr[i]
}
M.TA.end("0000","for(var i=0;i<arr.length;i++)")
M.TA.begin("0001");
for(var i=0,n=arr2.length;i<n;i++){
arr2[i]=arr2[i]*arr2[i]*arr2[i]
}
M.TA.end("0001"," for(var i=0,n=arr2.length;i<n;i++)")
M.TA.showResult()
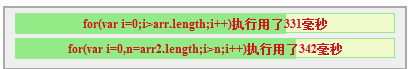
當然,這段代碼是很變態的,占用了300多兆的內存。 結果如下:
chrome

firefox

(在做過N種性能測試後發現firefox在基礎運算上的效率比chrome高很多,只是涉及到渲染的就慢很多了)
ie8

(減少了N個數量級之後的記過,上述腳本在ie裡無法運行)
總結:?
其實做這個測試不是為了強調for(var i=0;i<arr.length;i++)的寫法快多少,因為測試也是有些許誤差的,只是為了說明這種寫法並不會慢到哪裡去,而且這種寫法有一定的靈活性,書寫也簡單,代碼量又少,那我們為什麼不用它呢? 如果是第一種寫法,在循環的時候數組長度發生變化呢?這種情況就處理不了了吧
其實我還是尊敬權威的,所以寫到這裡的時候我心裡仍然提心吊膽,難道是我哪裡搞錯了麼?如果是,大家就當一笑而過吧,如果不是,那我總算寫了篇人模狗樣的博文了。。。
轉載注明:
http://www.html-js.com
小編推薦
熱門推薦