在http://ie.microsoft.com/activities/zh-chs/default.aspx有對加速器的詳細介紹。
在http://msdn.microsoft.com/en-us/library/cc289789(VS.85).aspx也有說明。
因為Activities是用XML文件來描述的,XML文件提供了用戶接口,例如浏覽器如何通過URL模板與服務器通信。 基於Web的服務應該利用基於XML的Activities的優點,因為XML Activities更容易創建,測試和部署到用戶。
我們要創建一個Activities則只需要一個Activities的Xml文件,再需要一個window.external.AddService('Activiites xml file')即可,簡單易用。
例如:我們需要在IE8浏覽器中使用博客園的找找看,則需要配置如下xml文件,假如名為cnblogs.xml
復制代碼 代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<os:openServiceDescription
xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0">
<os:homepageUrl>http://zzk.cnblogs.com/</os:homepageUrl>
<os:display>
<os:name>去cnblogs搜搜看</os:name>
<os:description>So,Then...然後,然後就有了啊.</os:description>
<os:icon>http://www.cnblogs.com/favicon.ico</os:icon>
</os:display>
<os:activity category="cnblogs">
<os:activityAction context="selection">
<os:preview action="http://zzk.cnblogs.com/s?w={selection}"></os:preview>
<os:execute action="http://zzk.cnblogs.com/s?w={selection}" method="get">
</os:execute>
</os:activityAction>
</os:activity>
</os:openServiceDescription>
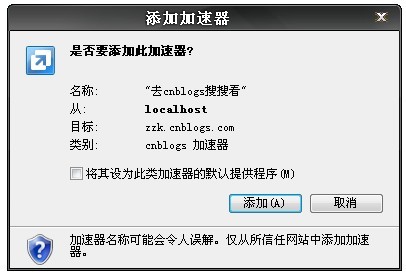
在用一個事件事件觸發一下onclick="window.external.AddService('cnblogs.xml')"即可,觸發後會彈出如下界面

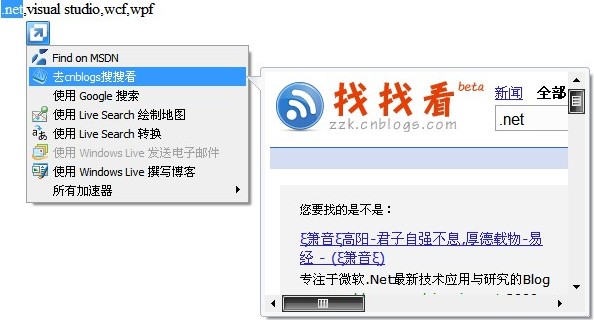
然後我們就可以像使用金山詞霸劃詞功能一樣使用,效果如下

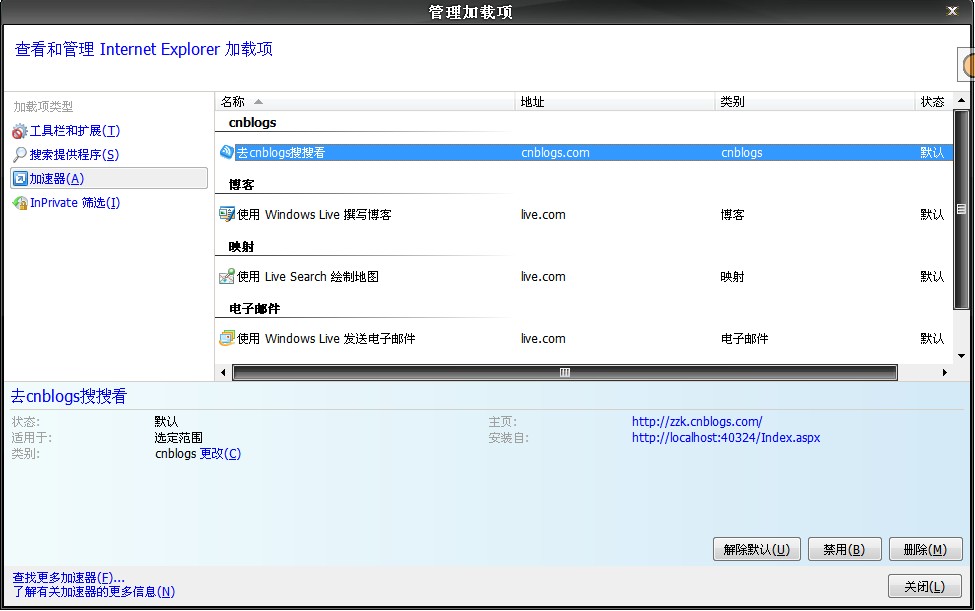
在IE8中右擊-->所有加速器-->管理加速器即可以對現有的加速器進行管理,如下