javascript動態添加表格數據行(ASP後台數據庫保存例子)
編輯:關於JavaScript
本文,我將以一個類似的例子來做一個前台用Javascript動態添加數據項,後台保存到數據庫的例子。
浏覽器:IE.6.0
後台:ASP (VBScript )
前台:HTML + JavaScript
HTML代碼:
復制代碼 代碼如下:
<script src="myjs.js"></script>
<form name=frmUserInfo action="saveInfo.asp" method=post>
<table>
<tr>
<td>Name:<input id=txtName name=Name></td>
<td>Sex:<input id=txtSex name=Sex></td>
</tr>
</table>
<br>
<table id=tabUserInfo border=1>
<tr>
<td>Project name:</td>
<td>Befre description:</td>
<td>Begin date:</td>
<td>Finished date:</td>
<td>Delete</td>
</tr>
<tr style="display:none" id=trUserInfo>
<td id=tdUserInfo><input id=txtPName name=ProjectName></td>
<td id=tdUserInfo><input id=txtDesc name=Desc></td>
<td id=tdUserInfo><input id=txtBDate name=BDate></td>
<td id=tdUserInfo><input id=txtFDate name=FDate></td>
<td id=tdUserInfo><img alt="Delete" onclick="deleteRow(document.all.tabUserInfo,1,this)"></td>
</tr>
<tr>
<td><input type=button value="Add" onclick="addRow(document.all.tabUserInfo,null,1,1)"></td>
</tr>
</table>
<table>
<tr><td><input type=submit value=Submit><input type=reset></td></tr>
</table>
</form>
JS代碼:
復制代碼 代碼如下:
/**//*This function is use to add one row dynamicly
* tabObj : Target table
* colNum: The number of columns that of a row in table
* sorPos: The source of the new row.
* targPos: The position where the new row will be added.
*
*/
function addRow(tabObj,colNum,sorPos,targPos)...{
var nTR = tabObj.insertRow(tabObj.rows.length-targPos); // Insert a new row into appointed table on the
//appointed position.
var TRs = tabObj.getElementsByTagName('TR'); // Get TRs collection from the appointed table
var sorTR = TRs[sorPos]; // Positioned the sorTR
var TDs = sorTR.getElementsByTagName('TD'); // Get TDs collection from the appointed row
if(colNum==0 || colNum==undefined || colNum==isNaN)...{
colNum=tabObj.rows[0].cells.length;
}
var ntd = new Array(); // Create a new TDs array
for(var i=0; i< colNum; i++)...{ // Traverl the TDs in row
ntd[i] = nTR.insertCell(); // Create new cell
ntd[i].id = TDs[0].id; // copy the TD's id to new cell. | Attention! The TDs's
//suffix must be appointed
ntd[i].innerHTML = TDs[i].innerHTML; // copy the value in ntd[i]'s innerHTML from corresponding TDs
}
}
/**//* This function is use to remove appointed row in appointed table
* tabObj: the appointed table
* targPos: target row position
* btnObj: currently clicked delete image button
*
*/
function deleteRow(tabObj,targPos,btnObj)...{ //Remove table row
for(var i =0; i<tabObj.rows.length;i++)...{
if(tabObj.getElementsByTagName('img')[i]==btnObj)...{
tabObj.deleteRow(i+targPos);
}
}
}
前台代碼總結:
上面的代碼有一個要注意的地方,那就是原始行 <tr style="display:none" id=trUserInfo>,我們設置了樣式為Display:none,這是因為,下面js中添加行采用的是newTD.innerHTML = sourceTD.innerHTML的方式,即直接把已經存在的列中的內容直接復制到新添加的列的innerHTML屬性中,所以隱藏“數據源“列被防止用戶刪除而出現"Object excepted" 錯誤。
VBScript 代碼:
復制代碼 代碼如下:
<%
'###### Begin Transcation #####
conn.beginTrans ' Start a transaction
sql = "insert into UserInfo(username,sex) values("
sql=sql&"'"& request("Name") &"',"
sql=sql&"'"& request("Sex") &"')"
Response.Write sql&"<p>"
conn.execute(sql)
if request("ProjectName").count>0 then
dim maxid
maxid = 1
sql = "select max(id) as maxid from UserInfo"
set rs = conn.execute(sql)
maxid = rs("maxid")
rs.close
set rs = nothing
for i =1 to request("ProjectName").count
sql = "insert into ProjectInfo(uid,pname,pdesc,bdate,fdate) values("
sql=sql&""& maxid &","
sql=sql&"'"& request("ProjectName")(i) &"',"
sql=sql&"'"& request("Desc")(i) &"',"
sql=sql&"'"& request("BDate")(i) &"',"
sql=sql&"'"& request("FDate")(i) &"')"
Response.Write " "&sql&"<br>"
conn.execute(sql)
next
end if
if conn.Errors.count > 0 then ' If occus any error in the transaction , roll back transcation
conn.RollBackTrans
else ' If not error, commit the transcation
conn.commitTrans
end if
conn.close
set conn = nothing
%>
後台代碼總結:
獲取多數據的方法是調用request("").count,以count的數目來確定要往主表插入的子表紀錄次數。 由於數據操作次數不確定,為了防止在執行數據庫操作時發生異常,造成數據不一致。我們采用用事務管理。事務管理具有:原子性,一致性,等特點。可以保證數據安全。我們在數據庫操作開始的時候調用conn.beginTrans打開一個事務,在數據操作結束時,用conn.Errors.count來判斷在事務期間是否有錯誤發生,如果發生錯誤或異常就conn.RollBackTrans回滾。否則提交事務,完成數據庫操作。
預覽:
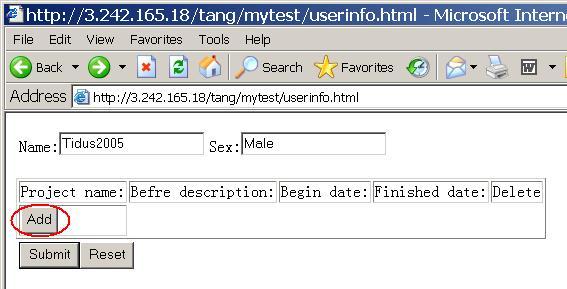
圖一 :進入填寫數據頁面,點擊Add按鈕,添加一行,到圖二

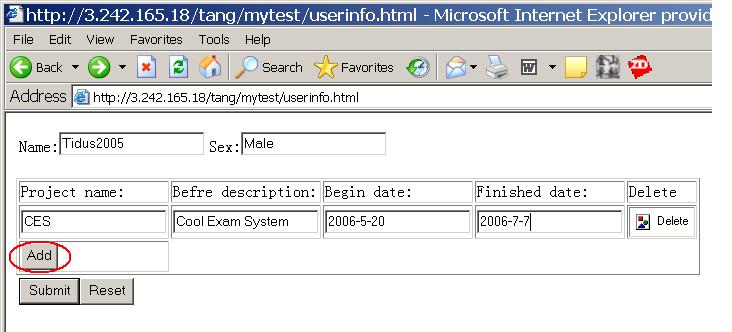
圖二:再添加一行並且填寫數據到圖三
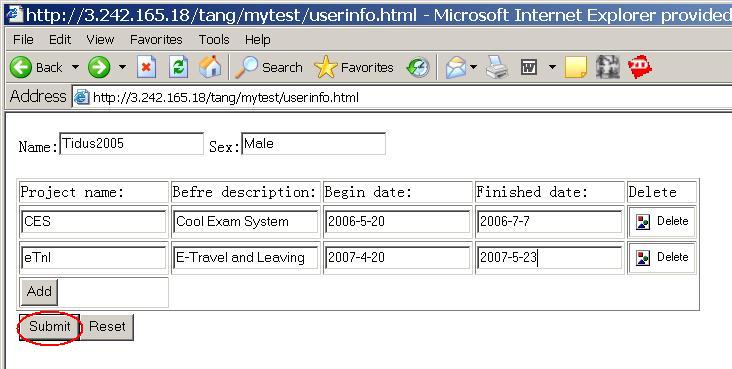
圖三:在添加了兩行數據之後,點擊Submit按鈕提交數據
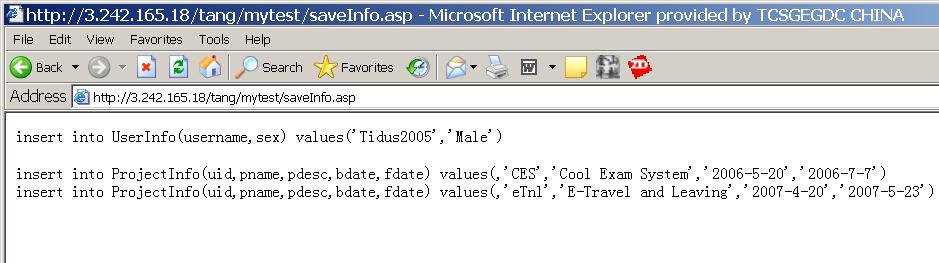
圖四:提交表單後,數據庫將會執行如浏覽器打印的幾條SQL語句,數據便成功添加到數據庫。
總結:
這篇文章講述了如何用Javascript動態地在前台添加用戶輸入數據的列,並且後台采用ASP技術將前台添加的數據插入數據庫。
希望對學習ASP及Javascript的朋友有所幫助。
如果您有什麼疑問,可以聯系我。 如果您對本文有何意見,熱烈歡迎批評指正!
小編推薦
熱門推薦