網頁上的Javascript編輯器和代碼格式化
編輯:關於JavaScript
為什麼不用textarea呢?
1 沒有高亮
2 tab鍵無法使用。——按tab鍵會切換到下個控件
3 沒有代碼格式化。——因為習慣了Eclipse的環境,可以使用ctrl+shift+F來代碼進行格式化。
當然,我還沒強大到自己實現的程度,而且用腳趾頭都能想到肯定有人實現了,就看找不找得著。
經過了艱難的搜索,終於在SourceForge上找到一個叫EditArea的項目,感覺挺好。http://sourceforge.net/projects/editarea/
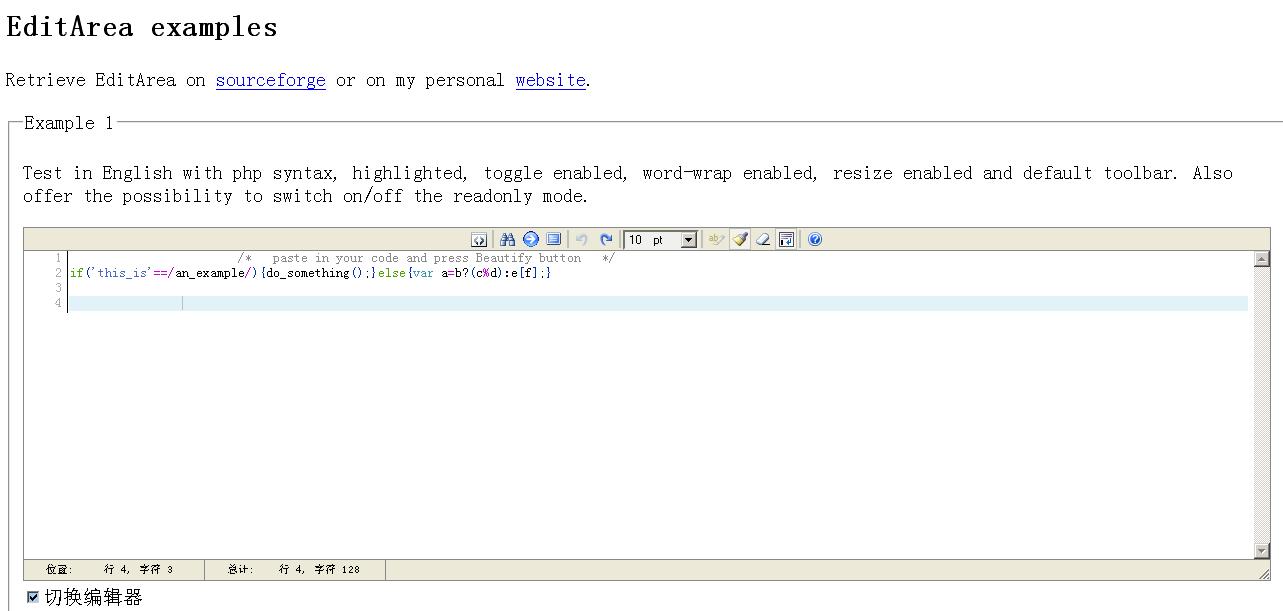
它的sample也很清楚
在網頁上用以下方法構造
復制代碼 代碼如下:
<script language="Javascript" type="text/javascript" src="../edit_area/edit_area_full.js"></script>
<script language="Javascript" type="text/javascript">
// initialisation
editAreaLoader.init({
id: "example_1" // id of the textarea to transform
,start_highlight: true // if start with highlight
,allow_resize: "both"
,allow_toggle: true
,word_wrap: true
,language: "zh" //國際化
,syntax: "js" //代碼的樣式,支持js ,php,sql,
//以下是格式化的支持
,begin_toolbar: "btn_beautifier,|" //插入工具欄
,plugins: "beautifier" //使用控件
});
</script>
便可以在頁面中出現代碼的編輯框

能夠解決第一個和第二個問題,但是還能解決。
因此我又找啊找,找到這個網站:http://jsbeautifier.org/。這個網站做了一個js的格式化工具,甚至可以格式化經過某個混淆器混淆的js代碼。
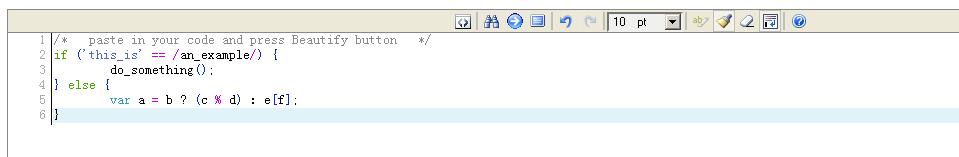
於是我根據上面項目中的插件規范,將這兩個東東整合了起來。看上面圖中的![]() 按鈕,按下以後,就變成了
按鈕,按下以後,就變成了
看,高亮和格式化都有了。
需要下載的可以從這裡下載(已經包含代碼格式化的插件了):editarea_0_8_2.zip
樣例見\exemples\example.html
格式化的插件實現在\edit_area\plugins\beautifier\beautifier.js
- 上一頁:js 內存釋放問題
- 下一頁:javascript 二分法(數組array)
小編推薦
熱門推薦