DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> combox改進版 頁面原型參考dojo的,比網上jQuery的那些combox功能強,代碼更小
combox改進版 頁面原型參考dojo的,比網上jQuery的那些combox功能強,代碼更小
編輯:關於JavaScript
對於combox功能實現的最小化js代碼,頁面原型參考dojo的combox模樣,支持鍵盤動作以及自動篩選,高亮等
API
初始化方法
編碼方式
var c=new combox(document.getElementById('a'));
或者
var c=new combox(document.getElementById('a'),{ debug:true });
Css申明方式
<select class="combox" debug="true">
只要class中包含了combox即可,class中同時包含其他樣式也可以。如
<select class="abc combox def">
亦可
配置參數說明
combox支持配置參數如下
debug: true/false,是否顯示原始的select元素可見
searchMode: 0為模糊不區分大小寫,1為前綴搜索不區分大小寫
remoteSourceUrl:遠程數據源url,支持json格式為下
[
{"text":"a","value":"b"}, {"text":"a1","value":"b1"}
]
remoteFilterUrl:篩選時候讀取的遠程url,參數為xxxx?asdasd=~!value!~,~!value!~為宏,在觸發時會被替換為當前輸入框的值
allowAnyValue:默認為false,不允許combox輸入非options內的數據
displayValue:combox的顯示值,當displayValue在combox的options裡面能夠找到與之對應的value時候,它顯示該option的text,否則他顯示displayValue
pleaseSelect:當combox的txtBox值為pleaseSelect的文本時,下拉時展開所有options
mouseDblClick:0為單擊,1為雙擊
舉例:
var c=new combox(document.getElementById('a'),{
allowAnyValue:true,
pleasSelect:'請選擇',
debug:true })
或者
<select class="combox" allowAnyValue="true" pleasSelect="請選擇" debug="true">
亦可
項目的google code地址
http://code.google.com/p/enhancehtml/
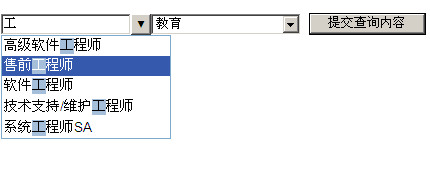
效果

演示地址http://demo.jb51.net/js/combox/demo.htm
下載地址http://jb51.net/jiaoben/25840.html
相關文章
小編推薦
熱門推薦