JavaScript中的prototype使用說明
編輯:關於JavaScript
在JavaScript中並沒有類的概念,但JavaScript中的確可以實現重載,多態,繼承。這些實現其實方法都可以用JavaScript中的引用和變量作用域結合prototype來解釋。
2、簡單的例子
復制代碼 代碼如下:
var Blog = function( name, url ){
this.name = name;
this.url = url;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
/*
*等同於
Blog.prototype = {
jumpurl : '',
jump : function(){
window.location = this.jumpurl;
}
};
*/
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
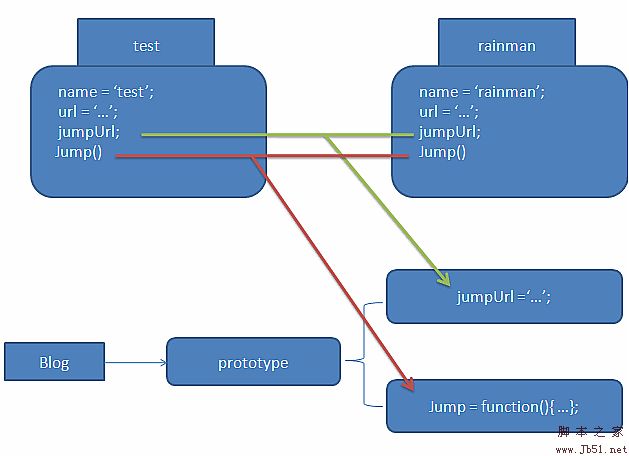
這是一個非常簡單的例子,但卻可以很好的解釋prototype內在的一些東西,先看下圖的內存分配:

通過上圖可以看到下面這些內容:
prototype只是函數的一個屬性,該屬性的類型是一個對象。
內存分配狀況:
函數Blog擁有一個prototype屬性,而prototype屬性擁有一個變量和一個函數;
test和rainman兩個變量都分別有name和url兩個變量;
test和rainman兩個變量都有一個jumpUrl變量和一個jump函數,但是並沒有分配內存,它們是對Blog.protype中的引用
3、擴展1:
復制代碼 代碼如下:
Website.prototype = Blog.prototype
var Blog = function( name, url ){
this.name = name;
this.url = blogurl;
};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
var rainman = new Blog('jb51', 'http://www.jb51.net');
var test = new Blog('server', 'http://s.jb51.net');
var Website = function(){};
Website.prototype = Blog.prototype;
var mysite = new Website();

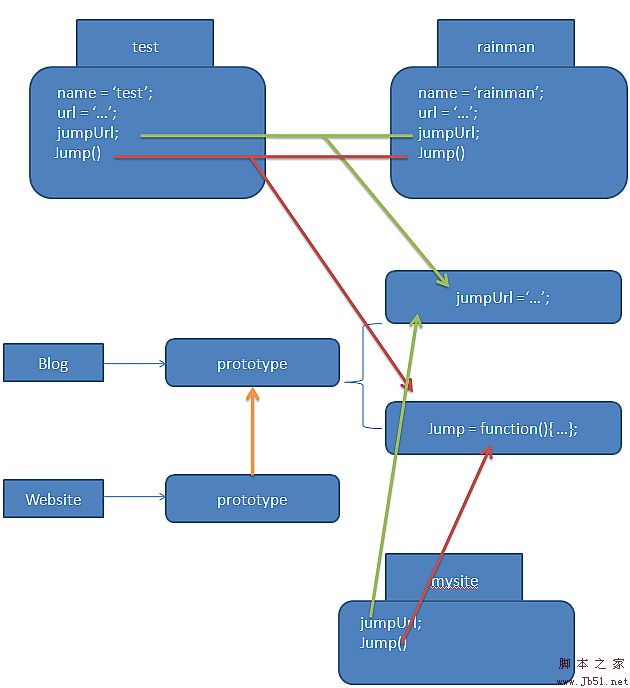
通過上圖可以看到下面這些內容:
"Website.prototype = Blog.prototype;":Website的prototype並沒有分配內存,只是引用了Blog的prototype屬性。
mysite的兩個屬性也沒有分配內存,也只是分別引用了Blog.prototype.jumpurl和Blog.prototype.jump
4、擴展2:
復制代碼 代碼如下:
Website.prototype = new Blog()
var Blog = function(){};
Blog.prototype.jumpurl = '';
Blog.prototype.jump = function(){
window.location = this.jumpurl;
};
var Website = function(){};
Website.prototype = new Blog();
var mysite = new Website();

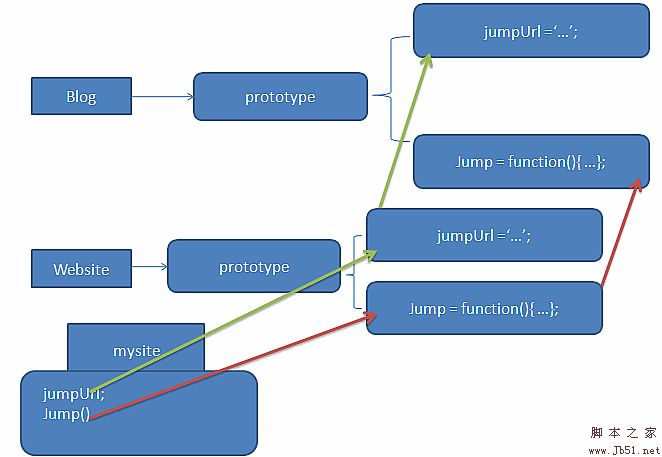
通過上圖可以看到下面這些內容:
Website的prototype屬性,只是Blog的一個實例( 同rainman=new Blog(); );因此Website的prototype屬性就具有了jumpurl變量和jump方法了。
mysite是Website的一個實例,它的jumpurl和jump方法是繼承自Website的prototype,而Web.prototype繼承自Blog.prototype(這裡與其說是繼承,不如說是引用)
整段程序在運行的過程中,內存中只分配了一個jumpurl變量和一個jump方法
5、new運算符
JavaScript中new運算符。
JavaScript中new運算符是創建一個新對象。使用方法:
new constructor[(arguments)]
其中constructor是必選項。對象的構造函數。如果構造函數沒有參數,則可以省略圓括號。
arguments是可選項。任意傳遞給新對象構造函數的參數。
JavaScript中new運算符說明
new 運算符執行下面的任務:
創建一個沒有成員的對象。
為那個對象調用構造函數,傳遞一個指針給新創建的對象作為 this 指針。
然後構造函數根據傳遞給它的參數初始化該對象。
示例
下面這些是有效的 new 運算符的用法例子。
my_object = new Object;
my_array = new Array();
my_date = new Date("Jan 5 1996");
6、其它
在絕大多數JavaScript版本中,JS引擎都會給每個函數一個空的原型對象,即prototype屬性。
小編推薦
熱門推薦