禁止js文件緩存的代碼
編輯:關於JavaScript
1、在你引用JS文件的地方加上,如下:
復制代碼 代碼如下:
//09年08月14日修改
var now=new Date();
var number = now.getYear().toString()+now.getMonth().toString()+now.getDate().toString()+now.getHours().toString()+now.getMinutes().toString()+now.getSeconds().toString();
document.write("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");
//alert("\<script language=\"javascript\" type=\"text/javascript\" src=\"js/YearReportLuRu.js?"+number+"\"><\/script\>");//測試
類似這種形式:js/YearReportLuRu.js?20100408154456,這樣浏覽器就會以為每次引用的js文件都是不同的,當然我們的YearReportLuRu.js對後面的動態數並不進行處理。
2、就是在客戶端頁面文件頭加上:
復制代碼 代碼如下:
<%--不進行緩存設置--%>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache,must-revalidate" />
<meta http-equiv="expires" content="Wed,26 Feb 1997 08:21:57 GMT" />
服務器端加上:
復制代碼 代碼如下:
Response.Buffer = true;
Response.ExpiresAbsolute = System.DateTime.Now.AddSeconds(-1);
Response.Expires = 0;
Response.CacheControl = "no-cache";
這種辦法我在程序中應用過,但是有些用戶還是存在緩存現象,個人覺得還沒最終解決。
3、還有別的辦法,在此匯總下,我本人沒用過,只是網上找到的,如下:
需要服務器上設置允許緩存,這樣客戶端才會根據客戶端的設置來緩存一些靜態文件(如:js、css、圖片)。
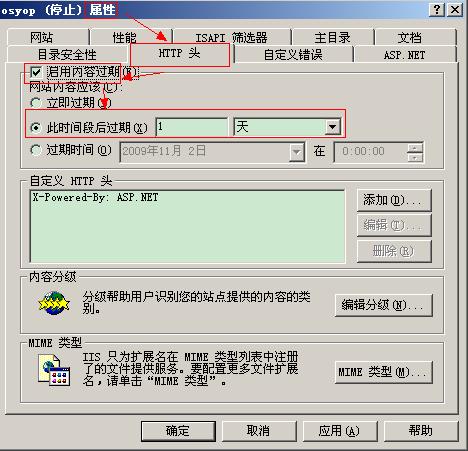
在IIS裡,可以在站點屬性的“HTTP頭”裡設置“啟用內容過期”,來控制客戶端緩存的時間。(如下圖)
這樣HTTP返回的HTTP頭是304,啟用緩存可以大大提高用戶體驗,另外也建議啟用http壓縮,來優化網站。

此方法是設置在WEB發布服務器上。
總結:對於靜態文件用IIS或其它的WEB SERVER都可以做到,緩存客戶端是IE或其它客戶端的機制問題.
大眾用戶還是不會沒事清掉客戶端的cache,所以我們可以利用程序來控制緩存問題。
小編推薦
熱門推薦