JavaScript 一行代碼,輕松搞定浮動快捷留言-V2升級版
編輯:關於JavaScript

前天熬了大半宿發了一篇[一行代碼輕松搞定快捷留言功能],同時發布了V1.0beta版的快捷留言功能和源代碼,之所以是beta版,就是當時感覺雖然基本功能有了,但是還不夠完善,特性也不一定合理,今天不知不覺又弄到了這個時候,這次對上一版做了很大改進:
首先,原來自動提交留言信息的同時會自動推薦,大量的推薦數,直接影響了博客園的推薦排名機制,所以後來在第一時間修改成了詢問是否要推薦的交互模式!
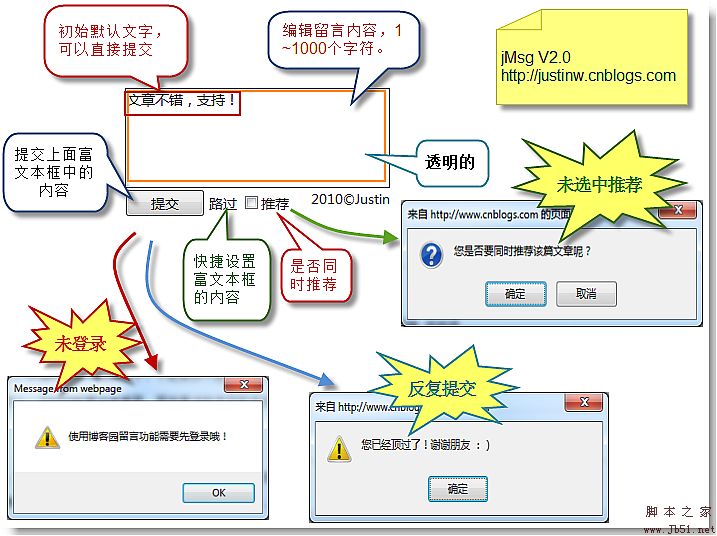
其次,雖然快捷功能有了,並且很好用,但是滿屏幕的“好貼!我頂你!”也確實有些審美疲勞了,並且沒什麼實際意義,留言還是要能產生互動才有價值,所以V2這版重點在交互模式上改進原有的形式,新版快捷留言相當於把博客園原有的留言框和推薦都浮動起來顯示在屏幕右側垂直居中的位置,目的就是讓使用者可以非常方便地快捷留言。
最後,新版快捷留言功能對上一版的使用者完全支持透明升級,也就是說原來使用上一版的用戶,現在自己的博客裡看到的應該已經是最新版本的界面和功能了!這裡再重新說一遍jMsg的使用方法,跟以前完全一樣:
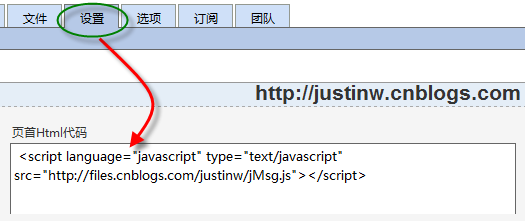
其實用法真的很簡單,只需要在[後台管理]->[設置]->[頁首Html代碼]的文本框裡,填入下面這句話就行了:
復制代碼 代碼如下:
//放在[後台管理]->[設置]->[頁首Html代碼]的文本框裡
<script language="javascript" type="text/javascript" src="http://files.cnblogs.com/justinw/jMsg.js"></script>
具體如下圖所示:

新版jMsg具體的功能細節,上圖中已經描述很詳細了,就不在累述,下面是新版的源代碼,同樣還有很多功能特性待完善,比如界面效果可以再美化一下,現在只提供了最簡約的風格,不論是代碼還是功能設計,都歡迎您批評指正。代碼的組織形式同上一版比有了很大改動,上一版的源代碼在這裡可以獲得。
新版的源代碼如下:
復制代碼 代碼如下:
//作者:Justin
//出處:http://justinw.cnblogs.com/
//版權:轉載請保留出處即可。
//版本:V2.0
//最後更新:201004020037
//備注:如有問題,可以優先到 http://www.cnblogs.com/justinw/archive/2010/03/30/1700190.html 留言提問。
//更新:
//1.v2在V1beta的基礎上做了很大改進,交互模式和功能合理性都有本質提高。
//--begin--jMsg---
jMsg = function() {
var chkRecomend = false;
}
jMsg.prototype = {
//初始化動作
initialize: function() {
jMsg.loadEvent(this.combat);
this.msgDIV();
},
dispose: function() {
//todoSomething...
},
//提交留言信息
post: function(msg) {
//這裡通過判斷HaveUp標志位,來防止反復提交相同留言。
if (window.top.HaveUp) {
alert('您已經頂過了!謝謝朋友 :)');
return false;
}
if (msg.trim().length == 0) {
alert('怎麼也得留一個字吧!');
return false;
}
else if (msg.trim().length > 1000) {
alert('這枚同學,快捷留言最多支持1000個字符!');
return false;
}
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date();
txt.value = msg;
txt.focus();
//如果提交過一次快捷留言,HaveUp就設置為true
//每次重新進入頁面,HaveUp就會被初始化。
window.top.HaveUp = true;
//這是博客園提交留言用的方法,通過這裡正是提交留言。
//如果沒有登錄就直接在客戶端調用這個方法,內部會拋個錯。(博客園代碼問題,沒有判空)
var rlt = PostComment();
this.setMsgText("");
return true;
}
else {
//目前博客園功能上約束只有登錄後才能提交留言。
//如果找不到tbCommentBody元素,可以認為當前用戶沒有登錄。
alert("使用博客園留言功能需要先登錄哦!");
return false;
}
},
//推薦
recommend: function() {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
}
else {
alert("Debug:推薦按鈕的ClassName改名了!");
}
},
//反對
combat: function() {
var buryitMsg = function() {
//目前博客園推薦和反對都是不記名的,被反對了當然希望知道原因啦。
//這個功能只能做到防君子不防小人,僅僅是給了個提示而已。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('這枚同學,非常希望能聽到您的寶貴意見,請賜教...');
txt.style.backgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
},
//提交留言的同時推薦
superPost: function(msg) {
if (this.post(msg)) {
//這裡增加詢問功能,不支持自動直接推薦
if (this.chkRecomend) {
this.recommend();
}
else {
if (confirm("您是否要同時推薦該篇文章呢?")) {
this.recommend();
}
}
}
},
//快捷留言的浮動導航條
msgDIV: function() {
//是否出現浮動條。
if (!(window.location.href.indexOf(".html") > -1)) return;
//動態計算浮動滾動條的位置
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv").style.top) + percent + "px";
lastScrollY = lastScrollY + percent;
}
document.write(this.getMsgBoxHTML());
window.setInterval(beat, 120);
},
getMsgBoxHTML: function() {
var _HTML = "";
_HTML += "<div id=\"msgDiv\" style=\"width:265px;z-index:2010; right:15px; top:400px; position:absolute;\">";
_HTML += "<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\">";
_HTML += "<tbody>";
_HTML += "<tr><td colspan=\"2\"><textarea id=\"jmsg\" title=\"使用快捷留言,想說就說!\" style=\"border-color:navy;background-color:transparent;width:265px;height:100px\">文章不錯,支持!</textarea></td></tr>";
_HTML += "<tr><td style=\"width:200px\"><input title=\"Alt+Enter\" name=\"postjMsg\" type=\"submit\"onclick=\"$jMsg.superPost($jMsg.getMsgText());return false;\" value=\"提交\" style=\"width:80px\"/>";
_HTML += " <a id =\"passBy\" onclick=\"$jMsg.setMsgText('路過...');return false;\" href=\"###\">路過</a> ";
_HTML += "<input name=\"chkjMsg\" type=\"checkbox\" onclick=\"$jMsg.setChkRecomend(this.checked);\"/>推薦</td><td style=\"font-size:small;text-align:right;vertical-align:top\">2010©<a href=\"http://justinw.cnblogs.com\" target=\"_blank\">Justin</a></td></tr>";
_HTML += "</tbody></table>";
_HTML += "</div>";
return _HTML;
},
setMsgText: function(txt) {
var area = document.getElementById("jmsg");
area.value = txt;
},
getMsgText: function() {
var area = document.getElementById("jmsg");
return area.value;
},
setChkRecomend: function(val) {
this.chkRecomend = val;
}
}
//附加onload事件
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//附加事件
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if (obj.attachEvent) {
obj.attachEvent("on" + type, function() {
fn();
});
}
}
//通過ClassName找到DOM元素
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i++) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
String.prototype.trim = function() {
return this.replace(/(^\s*)|(\s*$)/g, "");
}
//--end--jMsg---
//todo:提供設置是否顯示浮動條的接口
//todo:提供完全自定義浮動條內容的接口
//todo:提供浮動以外的交互模式接口
var $jMsg = new jMsg();
$jMsg.initialize();
作者:Justin
出處:http://justinw.cnblogs.com/
小編推薦
熱門推薦