問題:
在頁面上,用戶會有很多的操作 ,每進行一次操作我們需要去展示操作的結果,在這裡我們有了一個問題,我們應如何去展示不同的結果呢?在展示的過程中我們還要考慮當頁面功能不斷的增加與修改,結果展示也不斷的增多,我們要用一個應對這些變化最好的方法解決問題。
解決方法:
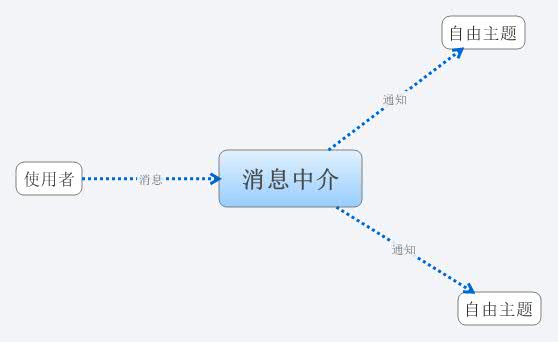
在115的網盤開發中就遇到了這樣的一個問題,經過幾番的思考,決定了用如下的方式去解決這個問題,先看圖:

從圖中我們可以知道,會使用到一個中介專門去接收使用者的信息,再發送到相應的展示主題,這樣我們就可以解決了展示方式不段改變的問題,如何去展示就是展示主題代碼問題了。
這個方法也就是我們平常說的中介者模式,如果想了解更多的可以去google或baidu一下中介者模式。
代碼:
好了,現在我符上一些代碼,如果大家更好的解決方案也可以給我個評論。
復制代碼 代碼如下:
/*
* 中介
**/
var Mediator = function(){
var self = this;
var _messageObj = {};
this.Register = function(key,obj){
//注冊中介
_messageObj[key] = obj;
},
this.Send = function(key,message){
//根據客戶Key發送信息給客戶
if(_messageObj[key]){
_messageObj[key].Receive(message);
}
}
}
/*
* 客戶父類
**/
var MessageBase = function(key,mediator){
mediator.Register(key,this); //注冊中介
}
/*
* 自由主題1
**/
var MessageObj1 = function(key,mediator){
MessageBase.call(this,key,mediator); //繼承父類
this.Receive = function(message){
//接收中介消息
alert("Object1 " + message);
}
}
/*
* 自由主題2
**/
var MessageObj2 = function(key,mediator){
MessageBase.call(this,key,mediator); //繼承父類
this.Receive = function(message){
//接收中介消息
alert("Object2 " + message);
}
}
var med; //中介者
var init = function(){
//客戶代碼
med = new Mediator();
new MessageObj1("m1",med);
new MessageObj2("m2",med);
};
window.onload = function(){
init();
}
使用方法:
復制代碼 代碼如下:
<a href="javascript://" onclick="med.Send('m1','Good');">test1</a>
<a href="javascript://" onclick="med.Send('m2','GoodBoy');">test2</a>
演示代碼:
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]