JavaScript 格式字符串的應用
編輯:關於JavaScript
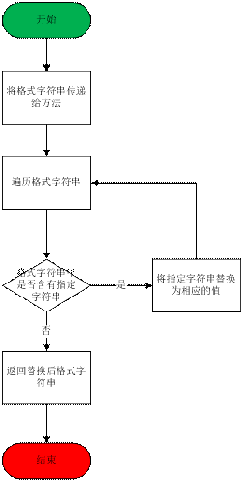
流程圖

可以看出,所謂格式字符串,其實就是一個含有特定字符的字符串,然後根據其的實際意義替換成指定的值。
在本文中僅以Date對象作為示例,其實格式字符串的價值不僅於此。到底可以在什麼情景下會使用格式字符串呢?希望您在本文的結尾處可以找到答案。
算法介紹
下面我將使用一個示例來說明格式字符串的算法。這個示例將格式化日期的“日”部分,例如2008-8-8,如果格式字符串是“d”,將輸出“8”;如果格式字符串是“dd”,將輸出“08”;如果格式字符串是“dddd”,將輸出“五”;如果格式字符串是“dddd”,將輸出“星期五”。其中參數d是一個Date對象,format是一個字符串:
復制代碼 代碼如下:
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() < 10 ? "0" + d.getDate() : d.getDate();
case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
可以看到,其核心的部分就是:
復制代碼 代碼如下:
while (format.indexOf("d") > -1) {
var regex = /[d]+/;
format = format.replace(regex, function(w) {
switch (w.length) {
case 0: break;
case 1:
//todo
case 2:
//todo
case 3:
//todo
case x:
//todo
default:
//todo
}
});
}
解釋:
1. 使用while循環,只要格式字符串format中含有特定字符就一直執行下去;
2. 聲明一個正則表達式對象/[x]+/,其中x表示特定字符;
3. 使用string對象的replace方法替換特定字符;
4. 根據匹配到的特定字符串的長度,執行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含義)。
格式字符串說明
以508-1-9 14:3:5為例
格式字符串
描述
示例
y
格式化年。年份由世紀+年代組成。
“y”輸出8
“yy”輸出08
“yyy”輸出508
“yyyy”輸出0508
“yyyyyy”輸出000508
M
格式化月。
“M”輸出1
“MM”輸出01
“MMM”或更多輸出一月
d
格式化日。
“d”輸出9
“dd” 輸出09
“ddd” 輸出一
“dddd” 或更多輸出星期一
H,h
格式化小時。其中H表示24小時制,h表示12小時制。
“H”輸出14
“HH” 或更多輸出14
“h”輸出2
“hh” 或更多輸出02
m
格式化分鐘。
“m”輸出3
“mm” 或更多輸出03
s
格式化秒
“s”輸出5
“ss” 或更多輸出05
更多的設置,大家可以自己動手做一下。
示例
引用此js後,在浏覽器的控制台中測試結果如下:

如何,有沒有心動的感覺……
順便說一下各浏覽器的控制台呼出方式:
浏覽器
快捷鍵
Chrome
Ctrl + Shift + J
IE8
F12
FireFox
忘了。FireFox中的控制台不是原生的,是一個叫FireBug的插件。
源代碼
下述代碼可以在DateExtension.js下載
復制代碼 代碼如下:
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format);
}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//格式化DateTime對象
function FormatDateTime(d, format){
format = FormatYear(d, format);
format = FormatMonth(d, format);
format = FormatDay(d, format);
format = FormatHour(d, format);
format = FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//格式化年
function FormatYear(d, format){
var fullYear = d.getFullYear(); //完整的年份
var century = Math.floor(fullYear / 100); //世紀
var year = fullYear % 100; //年代
while(format.indexOf("y") > -1){
var regex = /[y]+/;
format = format.replace(regex,function(w){
//格式字符串如果是"y"或者"yy"時,只返回年代。否則返回世紀+年代
switch(w.length){
case 0:break;
case 1:
return year;
case 2:
return year < 10 ? "0" + year : year;
default:
var yearPart = year < 10 ? "0" + year : year;
var centuryPart = "";
for(var i = 0; i < w.length - 2 - century.toString().length; i++){
centuryPart += "0";
}
centuryPart += century;
return centuryPart + yearPart;
}
});
}
return format;
}
//格式化月
function FormatMonth(d, format){
var month = d.getMonth() + 1;
while(format.indexOf("M") > -1){
var regex = /[M]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month < 10 ? "0" + month : month;
default:
switch(month){
case 1:
return "一月";
case 2:
return "二月";
case 3:
return "三月";
case 4:
return "四月";
case 5:
return "五月";
case 6:
return "六月";
case 7:
return "七月";
case 8:
return "八月";
case 9:
return "九月";
case 10:
return "十月";
case 11:
return "十一月";
case 12:
return "十二月";
}
}
});
}
return format;
}
//格式化日
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
case 2:
return d.getDate() < 10 ? "0" + d.getDate() : d.getDate();
case 3:
switch(d.getDay()){
case 0:
return "日";
case 1:
return "一";
case 2:
return "二";
case 3:
return "三";
case 4:
return "四";
case 5:
return "五";
case 6:
return "六";
}
default:
switch(d.getDay()){
case 0:
return "星期日";
case 1:
return "星期一";
case 2:
return "星期二";
case 3:
return "星期三";
case 4:
return "星期四";
case 5:
return "星期五";
case 6:
return "星期六";
}
}
});
}
return format;
}
//格式化小時
//H:24小時制
//h:12小時制
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours();
default:
return d.getHours() < 10 ? "0" + d.getHours() : d.getHours();
}
});
}
while(format.indexOf("h") > -1){
var regex = /[h]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
default:
var t = d.getHours() > 12 ? d.getHours() - 12 : d.getHours();
return t < 10 ? "0" + t : t;
}
});
}
return format;
}
//格式化分鐘
function FormatMinute(d, format){
while(format.indexOf("m") > -1){
var regex = /[m]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getMinutes();
default:
return d.getMinutes() < 10 ? "0" + d.getMinutes() : d.getMinutes();
}
});
}
return format;
}
//格式化秒
function FormatSecond(d, format){
while(format.indexOf("s") > -1){
var regex = /[s]+/;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getSeconds();
default:
return d.getSeconds() < 10 ? "0" + d.getSeconds() : d.getSeconds();
}
});
}
return format;
}
本文使用到的資源
DateExtension.js下載
W3C School浏覽
有關Date對象的更多支持浏覽
js實現的日期操作類DateTime函數代碼
pdf版下載地址
小編推薦
熱門推薦