網絡圖片延遲加載實現代碼 超越jquery控件
編輯:關於JavaScript
1.給泡泡網開發控件,本來想直接用JQ的延遲控件,但是JQ的延遲控件只是加快了加載速度,沒有省帶寬,也就是說JQ的懶加載並沒有實際提升圖片的傳輸量,本人講不明白,還是請各位把代碼DOWN了以後驗收
{http://www.appelsiini.net/projects/lazyload 這個是原JQ控件的下載地址}
2.本控件用法要注意。
1.引用JQ:
復制代碼 代碼如下:
<script src="js/jquery.js" type="text/javascript"></script>
JQ沒有就去網上DOWN
2.把下面貼的代碼保存為JS文件
復制代碼 代碼如下:
<script src="js/MinmyLazyload.js" type="text/javascript"></script>
添加引用
3.調用語句,和JQ一摸一樣,也可以而這樣調用,記得是在頁面底部,</BODY>標簽之前調用
復制代碼 代碼如下:
<script type="text/javascript">$("img").lazyload(); </script>
或者這樣調用
復制代碼 代碼如下:
<script type="text/javascript">$("img").lazyload({ placeholder: "images/blue-loading.gif", effect:"fadeIn" });
</script>
當然你得先有一張blue-loading.gif的圖片,然後得在images文件夾下面才可以這樣調用,
effect後面設置顯示效果,默認是SHOW的效果,
4.前台的IMG標簽裡不要放SRC,請放入original標簽。比如 ,
這樣就不會在頁面一打開的時候加載圖片了,也是最關鍵的地方,或者說是項目的後台代碼裡面唯一需要改動的地方。
有代碼有真相
代碼
復制代碼 代碼如下:
(function($) {
$.fn.lazyload = function(options) {
var settings = {
threshold: 0,
failurelimit: 0,
event: "scroll",
effect: "show",//默認效果為show
container: window
};
if (options) {
$.extend(settings, options);
}
var elements = this;
if ("scroll" == settings.event) {
$(settings.container).bind("scroll", function(event) {
var counter = 0;
elements.each(function() {
if ($.abovethetop(this, settings) ||
$.leftofbegin(this, settings)
) {
self.loaded = false;
}
else if (!$.belowthefold(this, settings) &&
!$.rightoffold(this, settings)) {
self.loaded = false;
$(this).trigger("appear");
}
else {
self.loaded = true;
if (counter++ > settings.failurelimit) {
return false;
}
}
});
var temp = $.grep(elements, function(element) {
return !element.loaded;
});
elements = $(temp);
});
}
/**三超控件--作品**/
this.each(function() {
var self = this;
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
}
$(self).one("appear", function() {
if (!this.loaded) {
$("<img />")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded = true;
})
.attr("src", $(self).attr("original"));
};
});
if ("scroll" != settings.event) {
$(self).bind(settings.event, function(event) {
if (!self.loaded) {
$(self).trigger("appear");
}
});
}
});
$(settings.container).trigger(settings.event);
return this;
};
$.belowthefold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).height() + $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top + $(settings.container).height();
}
return fold <= $(element).offset().top - settings.threshold;
};
$.rightoffold = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).width() + $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left + $(settings.container).width();
}
return fold <= $(element).offset().left - settings.threshold;
};
$.abovethetop = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollTop();
} else {
var fold = $(settings.container).offset().top;
}
return fold >= $(element).offset().top + settings.threshold + $(element).height();
};
$.leftofbegin = function(element, settings) {
if (settings.container === undefined || settings.container === window) {
var fold = $(window).scrollLeft();
} else {
var fold = $(settings.container).offset().left;
}
return fold >= $(element).offset().left + settings.threshold + $(element).width();
};
$.extend($.expr[':'], {
"below-the-fold": "$.belowthefold(a, {threshold : 0, container: window})",
"above-the-fold": "!$.belowthefold(a, {threshold : 0, container: window})",
"right-of-fold": "$.rightoffold(a, {threshold : 0, container: window})",
"left-of-fold": "!$.rightoffold(a, {threshold : 0, container: window})"
});
})(jQuery);
/**
貌似很難讓人理解我在哪裡優化了
先寫清楚JQ地懶加載原理:
假設有10000張圖片要在頁面上顯示,JQ的先一次性傳送1W張圖片到客戶端,然後頁面快速加載10張,
省下來了9990張圖片的加載時間
我的控件原理:
先一次性傳送10張圖片到客戶端,加載10張,
省下來了9990張圖片的加載時間,
以及9990張圖片的傳送時間,這時候節省的網絡流量是巨大的,
對大型網站來說,這些節省出的帶寬可以干的事情就海了去了
也就是說我的控件第一次只是加載了1W個值為空的IMG標簽,也就是一點點的字符串而已!
(IMG 標簽裡面的original屬性不經過處理是不可能將服務器的圖片下載到客戶端上面去的!
但是如果用SRC標簽圖片絕對第一次就全部加載過去了,這個時候也就只能在頁面加載速度上下功夫了)
不相信的可以用火狐浏覽器查看圖片請求,JQ控件絕對是一次傳送完畢!)
順便說一下我的測試JQ的方法
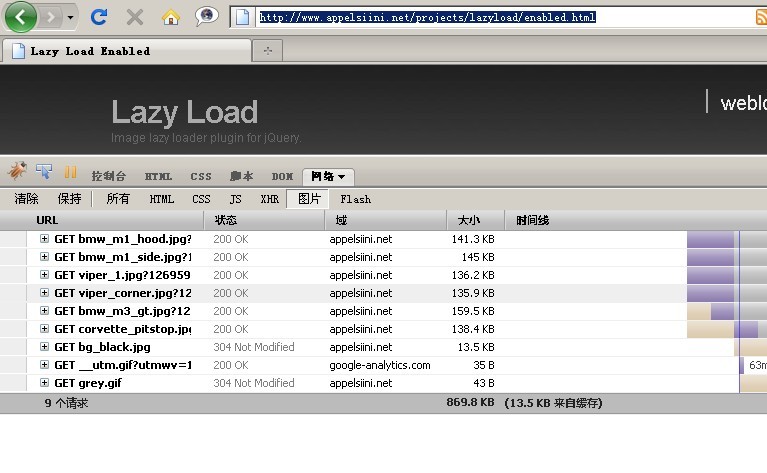
http://www.appelsiini.net/projects/lazyload/enabled.html 這個是JQ控件的測試地址,用火狐打開,打開firebug,然後監視圖片的傳輸量,情況是一打開就把6張圖片全部加載完畢,再拖動滾動條的時候,只是簡單的執行加載功能,還是上圖:

出處http://www.cnblogs.com/jacd/archive/2010/03/25/1696085.html
小編推薦
jQuery插件EasyUI實現Layout框架頁面中彈出窗體到最頂層效果(穿越iframe)
node.js讀取文件到字符串的方法
Javascript 計算字符串在localStorage中所占字節數
Google 地圖API Map()構造器詳解
一道優雅面試題分析js中fn()和return fn()的區別
JavaScript高級程序設計 客戶端存儲學習筆記
Java教程:如何實現FTP功能
javascript簡單拖拽實現代碼(鼠標事件 mousedown mousemove mouseup)
文字不間斷滾動(上下左右)實例代碼
javascript實現復選框超過限制即彈出警告框的方法
熱門推薦