jquery實現網站列表切換效果的2種方法
編輯:關於JavaScript
本文實例為大家分享了jquery實現網站列表切換效果,具有一定的參考價值,感興趣的小伙伴們可以參考一下
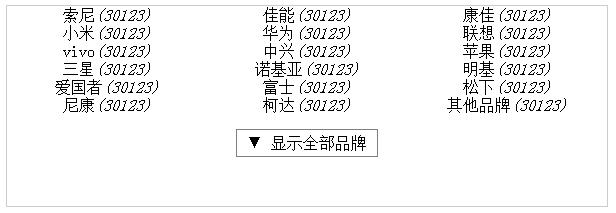
效果圖:

<html>
<head>
<meta charset="utf-8" />
<title>網站品牌列表切換效果</title>
<style>
*{
margin: 0px;
padding: 0px;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: brown;
}
.box{
width: 600px;
min-height:200px ;
border: 1px solid #ccc;
margin: 0px auto;
text-align: center;
margin-top: 40px;
}
.box ul{
list-style: none;
}
.box ul li{
display: block;
float: left;
width: 200px;
/*line-height: 30px;*/
}
.showmore{
clear: both;
padding-top: 20px;
}
.showmore a{
border: 1px solid gray;
padding: 5px 10px;
}
</style>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<script>
$(function(){
var $category= $("ul li:gt(5):not(:last)");
$category.hide();
$(".showmore > a").click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find('span').text("▼ 顯示全部品牌");
}else{
$category.show();
$(this).find('span').text("▲ 精簡顯示品牌");
}
return false;
});
//用toggle()方法更簡潔實現上邊切換功能
// $(".showmore > a").toggle(function(){
// $category.show();
// $(this).find('span').text("▲ 精簡顯示品牌");
// },function(){
// $category.hide();
// $(this).find('span').text("▼ 顯示全部品牌");
// })
})
</script>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">索尼<i>(30123)</i></a></li>
<li><a href="#">佳能<i>(30123)</i></a></li>
<li><a href="#">康佳<i>(30123)</i></a></li>
<li><a href="#">小米<i>(30123)</i></a></li>
<li><a href="#">華為<i>(30123)</i></a></li>
<li><a href="#">聯想<i>(30123)</i></a></li>
<li><a href="#">vivo<i>(30123)</i></a></li>
<li><a href="#">中興<i>(30123)</i></a></li>
<li><a href="#">蘋果<i>(30123)</i></a></li>
<li><a href="#">三星<i>(30123)</i></a></li>
<li><a href="#">諾基亞<i>(30123)</i></a></li>
<li><a href="#">明基<i>(30123)</i></a></li>
<li><a href="#">愛國者<i>(30123)</i></a></li>
<li><a href="#">富士<i>(30123)</i></a></li>
<li><a href="#">松下<i>(30123)</i></a></li>
<li><a href="#">尼康<i>(30123)</i></a></li>
<li><a href="#">柯達<i>(30123)</i></a></li>
<li><a href="#">其他品牌<i>(30123)</i></a></li>
</ul>
<div class="showmore">
<a href="more.html"><span>▼ 顯示全部品牌</span></a>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦