今天制作的是有飄雪效果的聖誕主題頁面,個人灰常喜歡。
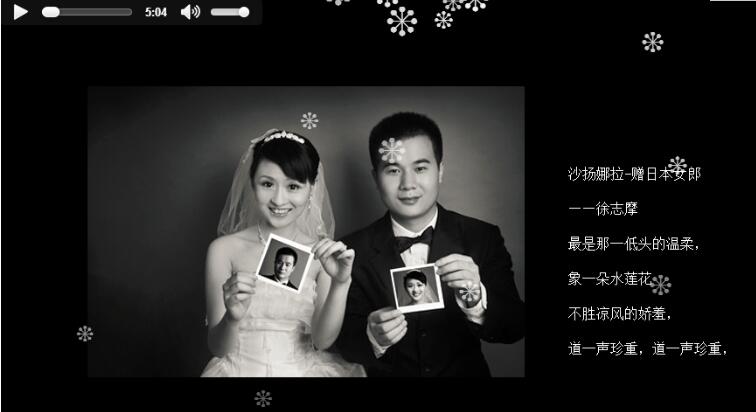
首先還是放張效果圖:

當看到這這頁面的時候我們要注意四點:
1.圖片的輪播
2.文字的滾動效果
3.音樂播放
4.飄雪效果
那我們就一點一點來完成吧,Go,Go!
對於上次分享的有人說我講的不夠細致,那在這篇文章我就細致一點。
(1)准備工作
首先新建css,img,js,file這四個文件夾並新建demo.css,輪播圖片,demo.js,一首歌放在對應文件夾,新建demo.html,並在demo.css中加入如下代碼:
*{
padding:0;
margin:0;
}
body{
background:#000;
overflow:hidden;
}
這個代碼主要是為了消除默認樣式,並設置背景顏色為黑色,溢出隱藏。
在demo.html中引入demo.css,jquery.js(網上搜個就可以),demo.js。
2)輪播圖制作
<div id="sdimage"> <div class="sdimg"><img src="images/100.jpg"></div> <div class="sdimg"><img src="images/101.jpg"></div> <div class="sdimg"><img src="images/103.jpg"></div> <div class="sdimg"><img src="images/104.jpg"></div> <div class="sdimg"><img src="images/105.jpg"></div> <div class="sdimg"><img src="images/106.jpg"></div> </div>
用一個大的div包裹所有的輪播圖,小的div包裹img用來定位,輪播等操作
#sdimage{
position:absolute;
margin:auto 0;
left:100px;
top:100px;;
}
.sdimg{
display:none;
position:absolute;
}
#sdimage主要是為了定位輪播圖的位置,.sdimg是為了是圖片隱藏並使所有圖片重疊在一起。
下面說下輪播圖的js的思路:
1.顯示第一張圖片
2.設置定時器使得圖片依次顯示隱藏
3.加入動畫效果,使得不生硬(fadeIn()和fadeOut()是淡入淡出效果)
$(function(){
var i = 0;
$(".sdimg").eq(0).show().siblings().hide();
setInterval(function(){
i++;
if(i>5){
i=0;
}
$(".sdimg").eq(i).fadeIn().siblings().fadeOut();
},3000);
});
3)文字滾動效果
<div id="sdmsg"> <marquee direction="up" scrollamount="4"> 沙揚娜拉-贈日本女郎 <br> ——徐志摩<br> 最是那一低頭的溫柔,<br> 象一朵水蓮花<br> 不勝涼風的嬌羞,<br> 道一聲珍重,道一聲珍重,<br> 那一聲珍重裡有蜜甜的憂愁——<br> 沙揚娜拉! </marquee> </div>
額……這個突然不知道怎麼說,解釋一下marquee吧。
marquee是html的標簽,在它之中的內容是可以滾動的,direction設置文字滾動的方向,scrollamount設置文字的滾動速度。
#sdmsg{
position:absolute;
width:400px;
height:500px;
color:#FFF;
top: 100px;
left: 650px;
line-height:40px;
}
為文字設置顯示位置,長寬等。文字滾動就這麼簡單的完成了。
4)音樂播放
<div><audio src="file/baihu.mp3" controls ></audio></div>
嘿嘿,一行代碼搞定。controls是為了顯示控件,播放按鈕等,這個算是個添彩的,有沒有隨你心情,當然,你也可以將控件設置為autoplay讓它自動播放並隱藏,這樣效果也是棒棒哒。
5)飄雪效果制作
重頭戲終於來啦!
先說下思路,具體在代碼裡標注解釋了哦:
1.我們需要雪花自屏幕上方自上而下隨機飄落,所以我們設置它的高度是-50。(這裡為什麼是-50呢,因為設置了雪花的大小在20-50之間,如果top小於50雪花大小大於50的話,雪花的出場方式會顯得很突兀,親們可以試試看哦)
2.這裡用的是距離屏幕左邊的距離不同來控制雪花從浏覽器上方不同位置落下。
3.這裡用的是雪花結束的位置距離浏覽器左邊的距離不同來控制他的運動軌跡。當雪花飄下來的時候他的運動軌跡肯定是不一樣的,因為這樣才能顯得不死板。
4.雪花的運動軌跡有了,接下來就要考慮雪花下落的時間了。這裡要考慮到如果屏幕被縮放成不同程度,雪花下落的速度肯定不是一成不變的。所以我們要通過浏覽器的高度控制雪花下落的速度。
var minsize = 20; //雪花最小數值
var maxsize = 50; //雪花最大數值
var flack = $("<div></div>").css({"position":"absolute","top":"-50px"}).html("❉"); //一個雪花
$(function(){
var sdwidth = $(document).width(); //浏覽器寬度
var sdheight = $(document).height(); //浏覽器高度
setInterval(function(){
var startwidth = Math.random()*sdwidth; //雪花開始距離屏幕左邊隨機數
var sdimg = minsize + Math.random()*(maxsize-minsize); //雪花隨機大小
var endwidth = Math.random()*sdwidth; //雪花結束距離屏幕左邊的隨機數
var time = sdheight*Math.random() + 3000; //雪花降落的時間
var startoption = 0.7+0.3*Math.random(); //雪花開始降落的透明度
var endoption = 0.2 + 0.3*Math.random(); //雪花結束降落的透明度
flack.clone().appendTo($("body")).css({ //克隆雪花冰設置初始位置
"left":startwidth,
"font-size": sdimg,
"opacity":startoption,
"color":"#fff"
}).animate({ //animate,是執行動畫的方法,這裡用來雪花從上到下飄落
"top": sdheight-30,
"left": endwidth,
"opacity":endoption
},time,function(){
$(this).remove(); //雪花落在地上消失,移除制造出的雪花
})
},100)
});
這裡設置了雪花從上到下落以後的透明度是不同的。
好啦,一個美麗的聖誕主題效果頁面就做完了,希望大家喜歡。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。