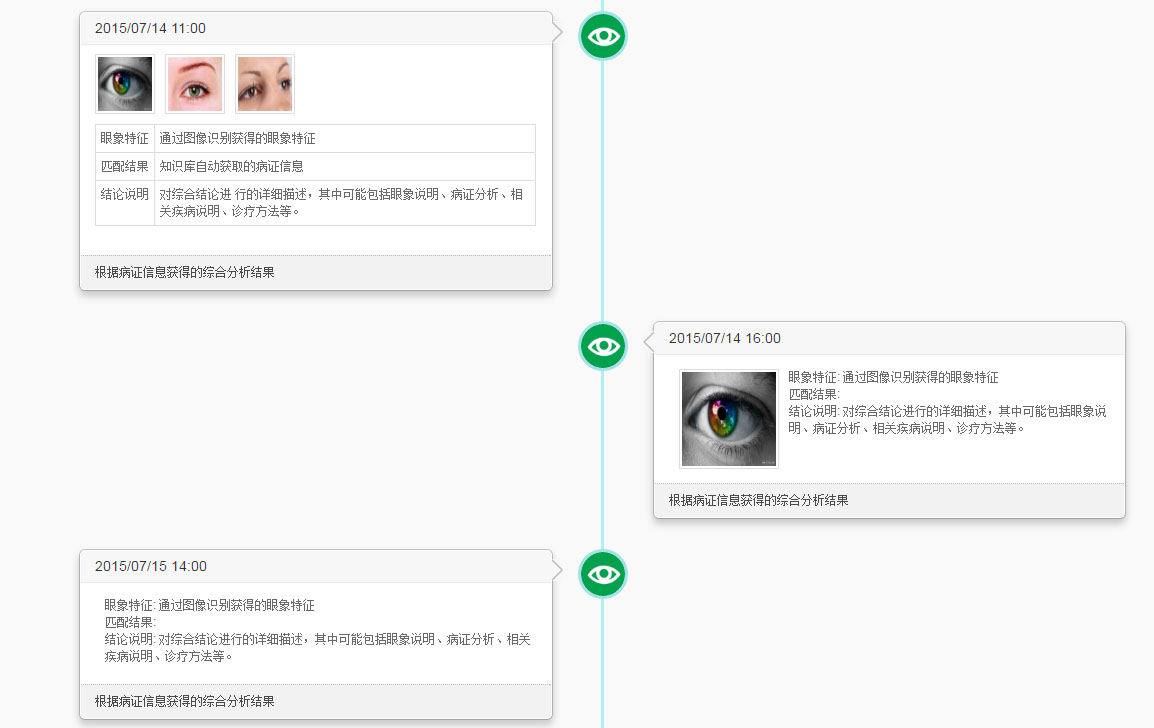
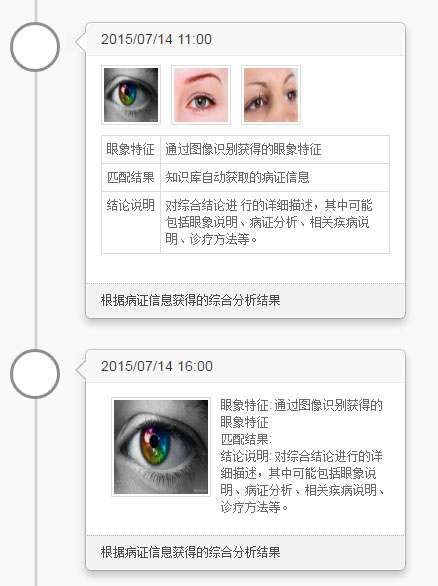
jQuery時間軸插件效果圖預覽

(圖一)

(圖二)
附注說明:
圖一是浏覽器寬度像素大於560px下的展示效果,圖二是在浏覽器寬度像素小於560px下的展現效果。使用的是CSS3的Media Query(媒體查詢)實現的效果。
另外頁面中圓形、圓角和三角同樣使用了CSS3的特殊樣式。這些基礎的樣式和效果在本文中不會贅述,不了解的童鞋可以上網搜索學習一下,很簡單。
頁面上每個時間節點的展示內容提供了三種展示樣式,多張圖片的展示風格、單張圖片的展示風格和無圖片的展示風格。這些可以根據自己的需求自己更改。
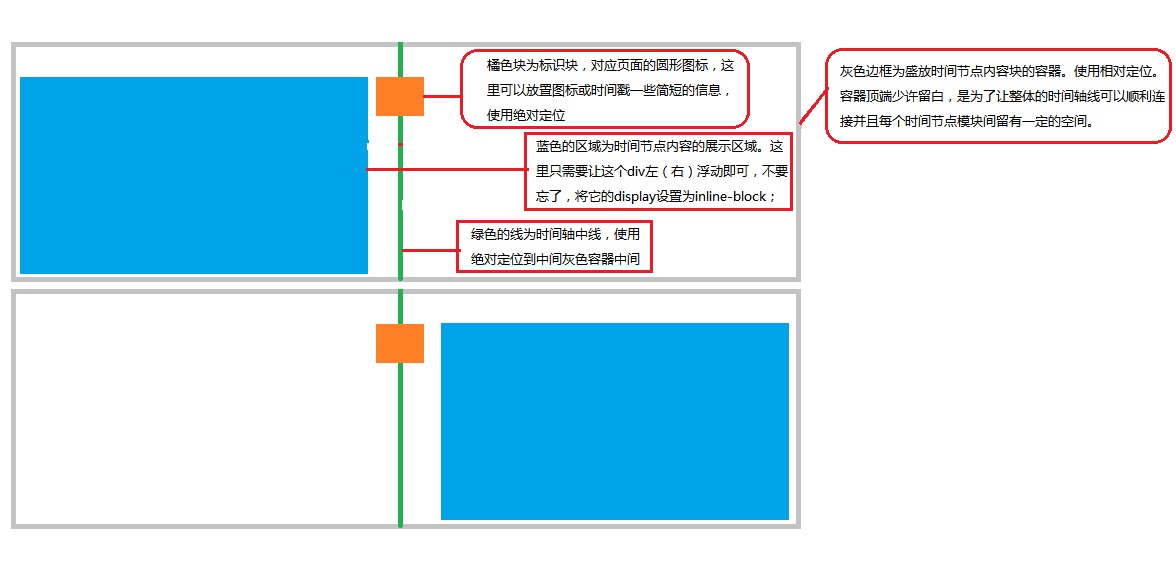
分析頁面布局思路
頁面的布局其實主要就是將外層的容器使用相對定位,容器內的元素使用絕對定位即可。具體的分析請看下圖

依照圖片上的分析就可以達到時間軸插件的布局展示效果。
布局好了之後,我們就可以添加我們需要展現的內容了。為了頁面不那麼單調,可以使用JQuery的animate函數添加一些效果,比如可以讓左側的節點從頁面左側滑入頁面,右側節點從頁面右側滑入頁面。代碼簡單,稍後貼出。
加入滾動觸發事件機制,動態加載時間節點
在時間節點較多的情況下,一般情況下比如一個公司的發展歷程和重大記事都不太可能只有三、五條信息吧,隨著時間的推移,值得記錄的大事件就會越多。如果一次就要讓全部的信息展示在頁面上可能會影響頁面的展示效率,用戶的體驗也不會很好。
所以,可以利用觸發滾動事件機制,每次加載固定的條數。這跟實現分頁效果是一樣的。只不過我們的觸發條件是滾動觸發。
注意事項:
1. 首次加載固定條數時,假設每次加載5條記錄,如果首次加載5條後,沒有出現滾動條,應該再次調用查詢方法,繼續加載,直到出現滾動條(否則首次加載5條後,沒有出現滾動條,以後就無法觸發滾動事件了,自然也就無法繼續查詢之後的記錄了)。
2. 觸發滾動事件,不能夠只要滾動就觸發,否則程序一直在觸發加載記錄方法,頁面可能會無法由於頻繁發送請求無法響應。解決方法,可以在滾動條滾動到頁面底部的時候再觸發加載記錄方法。
具體的判定請看代碼
CSS代碼
.timeline-container{
width:100%;
/*height:auto;*/
}
.timeline{
width:100%;
margin:auto;
position:relative;
height: auto;
padding:30px 0px 0px 0px;
}
.timeline > .timeline-block{
width:50%;
}
.timeline-block > .popover{
max-width: 70%;
}
.timeline > .timeline-block-odd{
float:left;
}
.timeline > .timeline-block-even{
float:right;
}
.timeline-block-odd>.timeline-content{
display: block;
position:relative;
float:right;
margin-right:50px;
}
.timeline-block-even>.timeline-content{
display: block;
float:left;
position:relative;
margin-left:50px;
}
.timeline-content > .arrow{
top:20px !important;
background: #f7f7f7;
}
.timeline-content > .popover-content{
max-height: 240px;
overflow-y: auto;
color: #696969;
font-size: 11px;
}
.timeline-content>.popover-footer{
padding:8px 14px;
margin:0px;
font-size: 11px;
border-top: 1px dotted #b9b9b9;
color: #4b4b4b;
background:#F2F2F2;
}
.timeline img{
border:1px solid #dddddd;
padding:2px;
}
.timeline-img{
width:50px;
height:50px;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-o-border-radius: 25px;
border-radius: 25px;
border:3px solid #A3E3E8;
margin:auto;
background: #ffffff;
position:absolute;
z-index: 9;
left:50%;
margin-left:-25px;
background: url(../../indexImg/greeneye.jpg);
background-size: cover;
}
.timeline-line{
width:4px;
height:100%;
background: #aef0f5;
position:absolute;
z-index:8;
left:50%;
border-left:1px solid #aef0f5;
border-right:1px solid #ffffff;
margin-left: -2px;
margin-top:-30px;
}
.timeline-block-odd>.popover.left>.arrow:after {
right: 2px;
border-left-color: #F7F7F7;
}
.timeline-block-even>.popover.right>.arrow:after {
left: 2px;
border-right-color: #F7F7F7;
}
/** mediaquery查詢樣式 **/
@media screen and (max-width: 560px){
.timeline{
width:100%;
position:relative;
height: auto;
padding:30px 0px 0px 0px;
}
.timeline > .timeline-block{
width:100%;
}
.timeline > .timeline-block-odd{
float:right;
}
.timeline-block-odd>.timeline-content{
display: block;
position:relative;
float:left;
margin-left:75px;
}
.timeline-block-even>.timeline-content{
display: block;
position:relative;
float:left;
margin-left:75px;
}
.timeline-block-odd>.popover>.arrow, .timeline-block-odd>.popover>.arrow:after {
position: absolute;
display: block;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
}
.timeline-block-odd>.popover.left>.arrow {
left: -21px;
bottom: -10px;
content: " ";
border-left-width: 0;
border-right-color: #999;
border-width: 10px;
}
.timeline-block-odd>.popover.left>.arrow:after {
left:1px;
right: 1px;
bottom: -10px;
content: " ";
border-left-width: 0;
border-right-color: #fff;
}
.timeline-block-odd>.popover>.arrow:after {
content: "";
border-width: 10px;
}
.timeline-img{
width:50px;
height:50px;
margin:auto;
background: #ffffff;
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
-o-border-radius: 25px;
border-radius: 25px;
border:3px solid #8e8e8e;
position:absolute;
z-index: 9;
left:0;
margin-left:0px;
}
.timeline-line{
width:4px;
height:100%;
background: #d0d0d0;
border-left:1px solid #ececec;
border-right:1px solid #ececec;
position:absolute;
z-index:8;
left:0;
margin-left: 24px;
margin-top:-30px;
}
}
JQuery代碼
$(function(){
var _timeline_row_ = $("<div></div>").addClass("row");
$(".timeline-container").append(_timeline_row_);
var loadData=function(){
$.getJSON("timeline.json", function (data) {
$.each(data, function (i, tl) {
var _timeline_ = $("<div></div>").addClass("timeline");
_timeline_row_.append(_timeline_);
var _time_block_ = $("<div></div>").addClass("timeline-block");
var _time_content_ = $("<div></div>").addClass("popover timeline-content");
_time_block_.append(_time_content_);
/**
* 設置顯示內容
*/
var _popover_title_ = $("<h3></h3>").addClass("popover-title").text(tl["diagTime"]);
var _popover_footer_ = $("<div></div>").addClass("popover-footer").text(tl["result"]);
var _popover_content_ = $("<div></div>").addClass("popover-content");
_time_content_.append($("<div></div>").addClass("arrow"))
.append(_popover_title_)
.append(_popover_content_)
.append(_popover_footer_);
/**
* 主頁展示內容布局
*/
if (tl["images"].length > 1 && tl["images"] != "" && tl["images"] != null && tl["images"] != "undefined") {
var _img_container_ = $("<div></div>").css("margin-bottom", "10px");
var _table_container_ = $("<table></table>").addClass("table table-bordered table-condensed");
for (var m = 0; m < tl["images"].length; m++) {
_img_container_.append($("<img/>").attr("src", tl["images"][m]).css({"width":"60px","height":"60px","margin-right":"10px"}));
}
_popover_content_.append(_img_container_);
_table_container_.append($("<tr></tr>")
.append($("<td nowrap></td>").text("眼象特征"))
.append($("<td></td>").text(tl["feature"]))
);
_table_container_.append($("<tr></tr>")
.append($("<td nowrap></td>").text("匹配結果"))
.append($("<td></td>").text(tl["matchList"]))
);
_table_container_.append($("<tr></tr>")
.append($("<td nowrap></td>").text("結論說明"))
.append($("<td></td>").text(tl["desc"]))
);
_popover_content_.append(_img_container_).append(_table_container_);
} else if (tl["images"].length == 1 && tl["images"] != "" && tl["images"] != null && tl["images"] != "undefined") {
var _img_container_ = $("<div></div>")
.addClass("pull-left")
.append($("<img/>").attr("src",tl["images"][0]).css({"margin": "5px 10px","width": "100px", "height": "100px"}));
var _text_container_ = $("<p></p>").css({"margin-left": "10px", "margin-top": "5px", "font-size": "12px"})
.append("眼象特征: " + tl["feature"]).append("<br/>")
.append("匹配結果: " + tl["matchList"]).append("<br/>")
.append("結論說明: " + tl["desc"]).append("<br/>");
_popover_content_.append(_img_container_).append(_text_container_);
} else if (tl["images"].length < 1 || tl["images"] == "" || tl["images"] == null || tl["images"] == "undefined") {
var _text_container_ = $("<p></p>").css({"margin-left": "10px", "margin-top": "5px", "font-size": "12px"})
.append("眼象特征: " + tl["feature"]).append("<br/>")
.append("匹配結果: " + tl["matchList"]).append("<br/>")
.append("結論說明: " + tl["desc"]).append("<br/>");
_popover_content_.append(_img_container_).append(_text_container_);
}
$(_timeline_).append(_time_block_)
.append($("<div></div>").addClass("timeline-img"))
.append($("<div></div>").addClass("timeline-line"))
.append($("<div></div>").addClass("clearfix"));
if ($(_timeline_).prev().find(".timeline-block").hasClass("timeline-block-odd")) {
$(_timeline_).find(".timeline-block").addClass("timeline-block-even");
$(_timeline_).find(".timeline-block-even>.timeline-content").addClass("right").css({"left": "150px"});
} else {
$(_timeline_).find(".timeline-block").addClass("timeline-block-odd");
$(_timeline_).find(".timeline-block-odd>.timeline-content").addClass("left").css({"left": "-150px"});
}
$(_timeline_).find(".timeline-block>.timeline-content").animate({
left: "0px"
}, 1000);
});
if($(window).height()>=document.documentElement.scrollHeight){
//沒有出現滾動條,繼續加載下一頁
loadData();
}
});
}
var tcScroll=function(){
$(window).on('scroll', function () {
var scrollTop = $(this).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(this).height();
if (scrollTop + windowHeight == scrollHeight) {
//此處是滾動條到底部時候觸發的事件,在這裡寫要加載的數據,或者是拉動滾動條的操作
loadData();
}
})
}
loadData();
tcScroll();
});
總結一下:
1. 本文偏重在時間軸的布局設置分析,主要是通過外層容器的相對定位和內層元素的絕對定位實現布局效果。
2. 觸發滾動事件機制,達到類似分頁的加載效果。在觸發滾動事件是要保證邏輯的嚴謹性。
比較久之前寫的Demo了,Jquery插件寫的不是很好,和CSS樣式混雜在一起,也沒有將其單獨提取出來。不過作為分享學習使用還是可以的。正式開發的時候,不要像我這麼寫JS。
最後,依舊是感謝閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。