現在市面上有大量的JavaScript數據表格控件,包括開源的第三方的和自產自銷的。可以說Wijmo的Flexgrid是目前適應Angular 2的最好的表格控件。
Angular 2數據表格基本要求: 更小、更快、更熟悉。

為了使用Angular 2表格,首先你需要了解表格的基本要求。FlexGrid開始於1996年,當時使用C++為Visual Basic編寫的控件。多年來,它不斷進化並在多個平台得到完善,尤其是JavaScript平台。FlexGrid 因為Flex的理念而命名,控件應當包含最需要的關鍵功能集和可擴展的能力。內置的基本功能比如:排序、分組、編輯,同時其他比較花哨的東西可以通過可選的擴展來提供。這將會保持控件的精簡和高效,同時給了客戶深度自定制的能力。
另外一個重要的指標就是性能。FlexGrid不斷和其它產品比較,以確保我們足夠快。Flex理念使得我們的文件足夠小(壓縮後約25K),我們對其它的框架沒有任何依賴。最顯著的性能改進是通過虛擬渲染。FlexGrid虛擬化全部的DOM,每次只繪制需要填充視區的單元格(和一些為使滾動平滑的緩沖區)。當表格滾動,單元格(DOM元素)會被回收。虛擬渲染意味著Grid可以在1秒內綁定百萬級的數據。
最後,最重要的特點之一就是熟悉的操作。FlexGrid基於Excel所有的交互行為,這可能是用戶最常用的操作Grid的方式了。人們希望在滾動,點擊,尤其是使用鍵盤命令(包括剪切板函數)時得到確定的行為,而不是我們自己發明的。我們模仿了Excel,因此用戶在使用我們的表格時會感覺很舒暢,令人驚奇的是,許多其它的Grid發明了它們自己的行為或者不完全支持滾動和鍵盤行為。比如當你選擇一行數據並按住向下箭頭,許多表格並不會表現出你預想的行為。
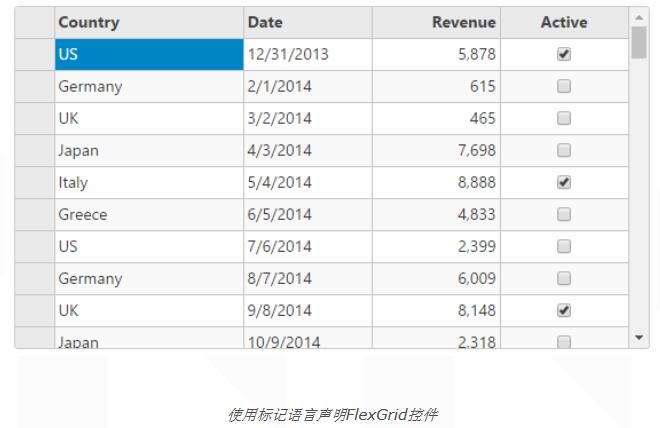
使用標記語言來聲明UI控件
現在,我們來看看在FlexGrid在AngularJS下的優勢。在AngularJS下最大的好處就是FlexGrid的標記語言:Angular組件提供了使用標記語言來聲明控件的能力。聲明標記很好地遵循了MVVM設計模式,我們可以完全通過View(標記語言)來配置我們的組件。
FlexGrid支持使用Angular標記語言來聲明完整的API。你完全可以使用標記語言設置屬性,附加事件,配置子組件(比如列)。
下面是一個例子,演示了怎樣使用Angular2標記語言來配置FlexGrid。
<wj-flex-grid [itemsSource]="data"> <wj-flex-grid-column [header]="'Country'" [binding]="'country'" [width]="'*'"></wj-flex-grid-column> <wj-flex-grid-column [header]="'Date'" [binding]="'date'"></wj-flex-grid-column> <wj-flex-grid-column [header]="'Revenue'" [binding]="'amount'" [format]="'n0'"></wj-flex-grid-column> <wj-flex-grid-column [header]="'Active'" [binding]="'active'"></wj-flex-grid-column> </wj-flex-grid>
下面是我們已聲明的標記語言得到的結果。

許多其他的Grid組件僅提供了使用標記語言聲明一個控件的能力,這導致所有的配置都必須使用JavaScript(ViewModel)完成。這使View和ViewMode之間混亂不清,迫使開發者必須使用JavaScript來改變控件UI。當這麼做您將錯失Angular 綁定的所有好處。我們認為這麼做是一種反模式。看下面的不同:
<ag-grid-ng2 #agGrid style="width: 100%; height: 350px;" // items bound to properties on the controller [gridOptions]="gridOptions" [columnDefs]="columnDefs"> </ag-grid-ng2>
通過使用完全支持標記語言的組件,你可以得到完全的MVVM模式支持,像其他開發平台(ASP.NET, Java, Silverlight, Flex)一樣構建應用程序。
申明可復用的單元格類型模板
為了使用標記語言聲明任何FlexGrid成員,我們也提供了單元格模板。單元格模板是為不同類型的單元格聲明可復用模板的一種方式。單元格模板支持任何有效的Angular標記,包含綁定表達式,html和其他組件。單元格模板類型包括:標題單元格,編輯模式單元格,普通模式單元格等等。
通過單元格模板,FlexGrid提供了一個用於創建組件的表現方式。您不僅可以使用標記語言申明FlexGrid,還可以在每一個單元格中使用所有的Angular語法。讓我們看看FlexGrid單元格模板標記是多麼強大。
<wj-flex-grid [itemsSource]="data1"
[allowSorting]="false"
[deferResizing]="true">
<template wjFlexGridCellTemplate [cellType]="'TopLeft'" *ngIf="customTopLeft">
№
</template>
<template wjFlexGridCellTemplate [cellType]="'RowHeader'" *ngIf="customRowHeader" #cell="cell">
{ {cell.row.index}}
</template>
<wj-flex-grid-column header="Country"
binding="country"
width="*">
<template wjFlexGridCellTemplate [cellType]="'Cell'" *ngIf="customCell" #item="item">
<img src="resources/{ {item.country}}.png" />
{ {item.country}}
</template>
<template wjFlexGridCellTemplate [cellType]="'GroupHeader'" *ngIf="customGroupHeader" #item="item" #cell="cell">
<input type="checkbox" [(ngModel)]="cell.row.isCollapsed" />
{ {item.name}} ({ {item.items.length}} items)
</template>
</wj-flex-grid-column>
<wj-flex-grid-column header="Downloads"
binding="downloads"
[width]="170"
[aggregate]="'Sum'">
<template wjFlexGridCellTemplate [cellType]="'ColumnHeader'" *ngIf="customColumnHeader">
<input type="checkbox" [(ngModel)]="uiCtx.highlightDownloads" />
Downloads
</template>
<template wjFlexGridCellTemplate [cellType]="'Cell'" *ngIf="customCell" #item="item">
<span [ngStyle]="{color: uiCtx.highlightDownloads? (item.downloads>10000 ?'green':'red'):''}"
style="font-weight:700">
{ {item.downloads}}
</span>
</template>
<template wjFlexGridCellTemplate [cellType]="'Group'" *ngIf="customGroup" #cell="cell">
Sum = { {cell.value | number:'1.0-0'}}
</template>
</wj-flex-grid-column>
</wj-flex-grid>
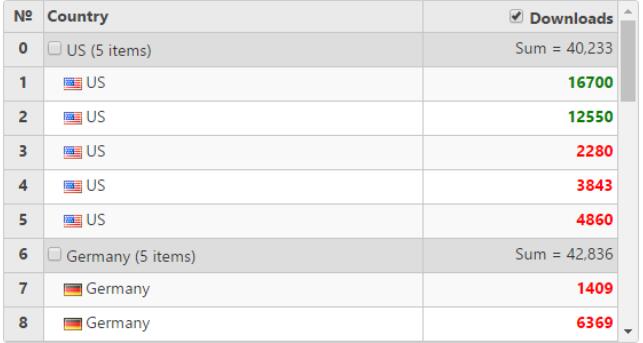
我們聲明的單元格模板得到的結果

Angular2中可復用的單元格模板
再次強調,為了在其他表格控件中實現這種效果,你需要編輯JavaScript文件,並ViewModel中編寫。
使用數據綁定自動更新控件。
我相信Angular最具生產力的好處是綁定表達式,這允許我們創建的控件可以自動地響應數據更改,使我們從繁瑣的事件處理程序和DOM操作中解放出來。
FlexGrid所有的屬性都支持數據綁定,另外,我們還為一些需要雙向數據綁定的屬性提供雙向綁定。不需要編寫任何代碼,您就可以綁定組件以處理事件和與Model交互數據。
數據綁定在任何的開發平台(Java,.NET)都是一等公民,Angular使它變得更加容易,並且同時支持單向和雙向數據綁定。
TypeScript:與Angular 2天作之合。
FlexGrid和所有的Wijmo控件都使用TypeScript編寫。我們在Microsoft平台工作有相當長的一段歷史了,所以當TypeScript變得成熟時,我們有一種家的感覺。TypeScript給了我們一種類似於編寫C# 的體驗:類,繼承,強類型,類型檢查,構建時錯誤檢查等等。它是我們創建企業級JavaScript控件的催化劑,就像我們在其它平台所做的,我們無需在API或語法中做任何的妥協。
也許最重要的而是,TypeScript 為我們提供了創建真正的控件而不是小部件的能力。FlexGrid作為一個類繼承自我們的基本控件類。當小部件強迫你使用令人尴尬的函數去設置一個屬性和傳值時,FlexGrid卻有getter 和setter 訪問器,你可以直接設置他們。Wijmo也包含一個用於簡單添加處理程序的事件模型。
如果我們的用戶選擇使用TpyeScript來開發時,將會在支持的IDE中獲得智能提示、警告,當他們嘗試分配為一個屬性分配不正確的類型時有錯誤信息。
TypeScript最吸引人的特點就是我們的客戶可以繼承並擴展我們的控件,這符合我們的Flex理念,簡化了控件自定制並減少錯誤。
最後,我們與Angular2齊頭並進。很驚喜地看到幾年前我們做出的一個決定,采用了微軟的語言。我們的控件類已經采用TypeScript,因此可以和Angular2無縫結合。我們簡單地擴展了它們並添加了元數據用來在Angular2組件中暴露它們。
不要聽信我的一面之詞:您也試試
“我們購買了Wijmo,他們的團隊做了一個偉大的工作:界面美觀;深思熟慮的架構;完善的文檔;跟進不斷變化的技術。”思科公司的BJ Jeong說。
如果我的文字沒有說服你,鼓勵你去嘗試FlexGrid,證明我的對錯。如果我錯了並且FlexGrid被別的Grid控件打敗,你可以告訴我。20年來我們從沒有停止發展和提高,我們永遠也不會停止。立即下載進行體驗。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。