使用jQuery5分鐘快速搞定雙色表格的簡單實例
編輯:關於JavaScript
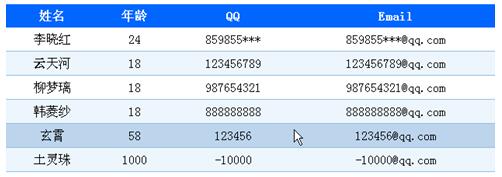
先看看這個使用jQuery做的雙色表格的效果:

這個雙色表格看上去應該覺得挺專業的,不過它用jQuery實現的確很簡單。
第一步:寫好css。
<style type="text/css">
th { /*表頭樣式*/
background:#0066FF;
color:#FFFFFF;
line-height:20px;
height:30px;
}
td {
padding:6px 11px;
border-bottom:1px solid #95bce2;
vertical-align:top;
text-align:center;
}
td * {
padding:6px 11px;
}
tr.alt td {
background:#ecf6fc; /*這行將給所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*這個將是鼠標高亮行的背景色*/
}
</style>
第二步:寫jQuery頁面加載事件:
<script type="text/javascript">
$(function(){
//給class為stripe的表格的偶數行添加class值為alt
$(".stripe tr:even").addClass("alt");
$(".stripe tr").mouseover(function(){//如果鼠標移到class為stripe的表格的tr上時,執行函數
$(this).addClass("over");}).mouseout(function(){//給這行添加class值為over,並且當鼠標一出該行時執行函數
$(this).removeClass("over");
})
});
</script>
上面的鼠標懸浮事件采用了jQuery的鏈式操作,本來是應該這麼寫的:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");})
$(".stripe tr").mouseout(function(){
$(this).removeClass("over"); })
但上面的的代碼卻寫成了這樣:
$(".stripe tr").mouseover(function(){
$(this).addClass("over");}).mouseout(function(){
$(this).removeClass("over");})
在jQuery中,執行完mouseover或mouseout等方法之後,它會返回當前的操作對象,所以可以采用jQuery的鏈式操作。
下面把完整的jsp代碼貼出來MyJsp.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery用幾分鐘時間搞定雙色表格</title>
<script type="text/javascript" src="mybag/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
//給class為stripe的表格的偶數行添加class值為alt
$(".stripe tr:even").addClass("alt");
$(".stripe tr").mouseover(function(){//如果鼠標移到class為stripe的表格的tr上時,執行函數
$(this).addClass("over");}).mouseout(function(){//給這行添加class值為over,並且當鼠標一出該行時執行函數
$(this).removeClass("over");
})
});
</script>
<style type="text/css">
th {
background:#0066FF;
color:#FFFFFF;
line-height:20px;
height:30px;
}
td {
padding:6px 11px;
border-bottom:1px solid #95bce2;
vertical-align:top;
text-align:center;
}
td * {
padding:6px 11px;
}
tr.alt td {
background:#ecf6fc; /*這行將給所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*這個將是鼠標高亮行的背景色*/
}
</style>
</head>
<body>
<!--用class="stripe"來標識需要使用該效果的表格-->
<table class="stripe" width="50%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th>姓名</th>
<th>年齡</th>
<th>QQ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>李曉紅</td>
<td>24</td>
<td>859855***</td>
<td>859855***@qq.com</td>
</tr>
<tr>
<td>雲天河</td>
<td>18</td>
<td>123456789</td>
<td>123456789@qq.com</td>
</tr>
<tr>
<td>柳夢璃</td>
<td>18</td>
<td>987654321</td>
<td>987654321@qq.com</td>
</tr>
<tr>
<td>韓菱紗</td>
<td>18</td>
<td>888888888</td>
<td>888888888@qq.com</td>
</tr>
<tr>
<td>玄霄</td>
<td>58</td>
<td>123456</td>
<td>123456@qq.com</td>
</tr>
<tr>
<td>土靈珠</td>
<td>1000</td>
<td>-10000</td>
<td>-10000@qq.com</td>
</tr>
</tbody>
</table>
<p>怎麼樣?jQuery就是這麼牛x.</p>
</body>
</html>
以上這篇使用jQuery5分鐘快速搞定雙色表格的簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦