Angular外部使用js調用Angular控制器中的函數方法或變量用法示例
編輯:關於JavaScript
本文實例講述了Angular外部使用js調用Angular控制器中的函數方法或變量。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html ng-app="myApp" id="myApp">
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<script src="~/Content/Js/Plugins/AngularJS/angular.min.js"></script>
</head>
<body ng-controller="myController">
{{msg}}
<a href="javascript:;" id="lbtnTest">調用</a>
</body>
</html>
<script>
var ngApp = angular.module('myApp', []);
ngApp.controller('myController', function ($scope, $http) {
$scope.msg = '你好,Angular!';
$scope.getData = function () {
return 'qubernet';
}
});
onload = function () {
document.getElementById('lbtnTest').onclick = function () {
//通過controller來獲取Angular應用
var appElement = document.querySelector('[ng-controller=myController]');
//獲取$scope變量
var $scope = angular.element(appElement).scope();
//調用msg變量,並改變msg的值
$scope.msg = '123456';
//上一行改變了msg的值,如果想同步到Angular控制器中,則需要調用$apply()方法即可
$scope.$apply();
//調用控制器中的getData()方法
console.log($scope.getData());
}
}
</script>
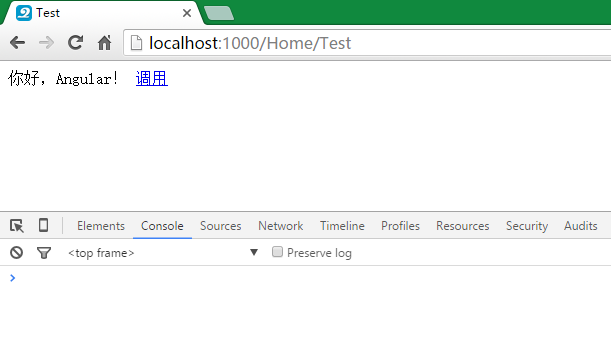
在點擊“調用”按鈕之前效果如下圖所示:

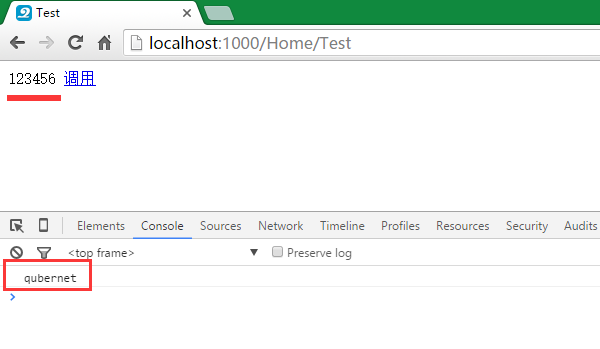
在點擊“調用”按鈕之後效果如下圖所示:

希望本文所述對大家AngularJS程序設計有所幫助。
小編推薦
熱門推薦