jQuery實現Select左右復制移動內容
編輯:關於JavaScript
引入的文件為<script type="text/javascript" src="jquery-1.10.2.js"></script>
雙擊也可以移動
[1].[代碼]
<script type="text/javascript">
$(function(){
//移到右邊
$("#add").click(function(){
//獲取選中的選項,刪除並追加給對方
$("#select1 option:selected").appendTo("#select2");
});
//移到左邊
$("#remove").click(function(){
$("#select2 option:selected").appendTo("#select1");
});
//全部移到右邊
$("#add_all").click(function(){
//獲取全部的選項,刪除並追加給對放
$("#select1 option").appendTo("#select2");
});
//全部移到左邊
$("#remove_all").click(function(){
$("#select2 option").appendTo("#select1");
});
//雙擊選項
$("#select1").dblclick(function(){//綁定雙擊事件
//獲取全部的選項,刪除並追加給對方
$("option:selected",this).appendTo("#select2");//追加給對方
});
//雙擊選項
$("#select2").dblclick(function(){
$("option:selected",this).appendTo("#select1");
});
})
</script>
[2].[代碼]
<body> <h1>Select JQuery 實現左右復制移動內容</h1> <div style="width:500px;"> <div class="centent" style="float:left;"> <select multiple="multiple" id="select1" style="width:130px;height:160px;"> <option value="1">選項1</option> <option value="2">選項2</option> <option value="3">選項3</option> <option value="4">選項4</option> <option value="5">選項5</option> <option value="6">選項6</option> <option value="7">選項7</option> <option value="8">選項8</option> </select> <div> <button id="add" >選中添加到右邊>></button><br> <button id="add_all" >全部添加到右邊>></button> </div> </div> <div class="centent" style="padding-left:160px;"> <select multiple="multiple" id="select2" style="width: 130px;height:160px;"> </select> <div> <button id="remove"><<選中刪除到左邊</button><br> <button id="remove_all"><<全部刪除到左邊</button> </div> </div> </div> </body>
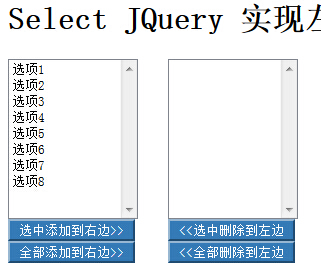
[3].[圖片]

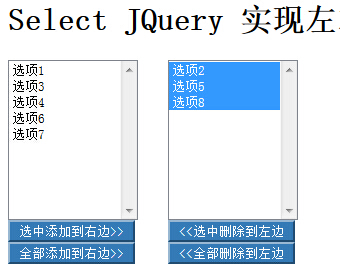
[4].[圖片]

以上所述是小編給大家介紹的jQuery實現Select左右移動復制內容,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!
小編推薦
熱門推薦