angularJS 如何讀寫緩沖的方法(推薦)
編輯:關於JavaScript
寫在前面
1.在客戶端、服務端架構中,HTTP協議是主流通信技術;
2.HTTP協議的無狀態特性,節省帶寬,較少服務器的負載,緩沖技術具有重要的運用;這裡主要講解在客戶端浏覽器中angular如何讀寫緩存...
如何實現
1.angular提供了ngCookies模塊來實現讀寫緩存的操作,基於angular的注入該服務就能很容易的操作緩存了,但是本人推薦你使用該方法實現(重構了angular-cookie)
/**
* Description : 緩沖服務
* Author :maikec
* Date : 2016-08-01
*/
angular.module('iCookies').
factory('$icookie', ['$cookies', function($cookies) {
return {
saveCookie: function(key, obj) {
$cookies.putObject(key, obj);
},
getCookie: function(key) {
return $cookies.getObject(key);
},
removeCookie: function(key) {
$cookies.remove(key);
}
};
}]);
2.引入文件
<script src="../../dist/scripts/ztesoft-cookie.min.js"></script>
3.讀寫緩存
$scope.saveCookie = function(key, obj) {
$icookie.saveCookie(key, obj);
}
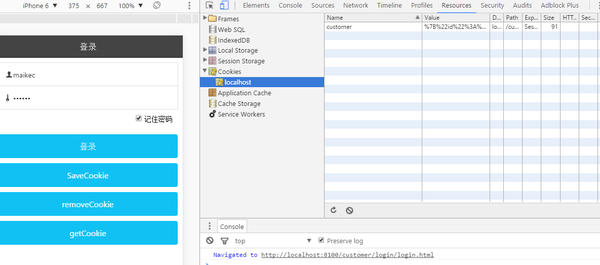
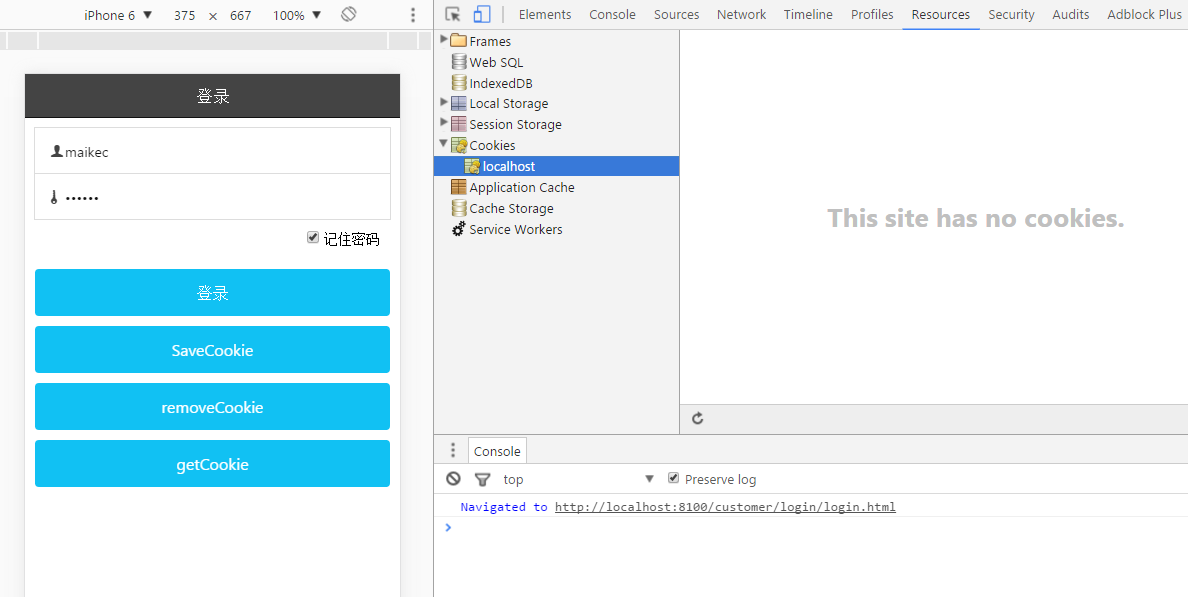
效果驗收
1.保存緩存

2.刪除緩存

總結和交流
1.總結:以服務的方式提供緩存操作是為了方便編程實現和統一管理
以上這篇angularJS 如何讀寫緩沖的方法(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦