Highcharts學習之數據列
編輯:關於JavaScript
什麼是數據列
數據列是一組數據集合,例如一條線,一組柱形等。圖表中所有點的數據都來自數據列對象,數據列的基本構造是:
series : [{
name : '',
data : []
}]
提示:數據列配置是個數組,也就是數據配置可以包含多個數據列。
數據列中的 name 代表數據列的名字,並且會顯示在數據提示框(Tooltip)及圖例(Legend)中
tags:

1.數據列中的數據填充:
方法一:一維數組
如果有categories屬性的話就是使用一維數組
data : [1, 4, 6, 9, 10]
方法二:二維數組
如果沒有categories屬性的話就是使用二維數組
data : [ [5, 2], [6,3], [8,2] ]
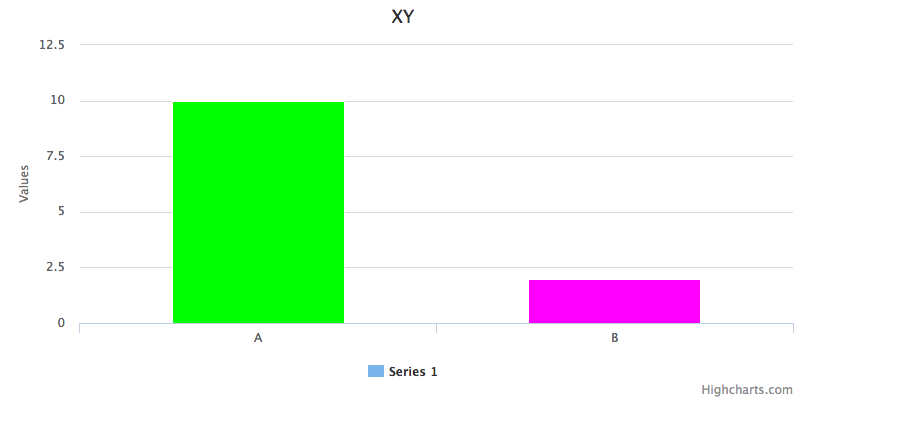
方法三:集合
series:[{
data : [{
name : "point 1",
color : "#00ff00",
y : 0
}, {
name : "Point 2",
color : "#ff00ff",
y : 5
}]
}]

2.線條寬度(lineWidth):
將線條的寬度改為5px默認為1px
series: [{
data: [216.4, 194.1, 95.6],
lineWidth: 5
}]
3.數據標簽(dataLables):
plotOptions: {
series: {
dataLabels: {
enabled: true,
}
}
},
4.線條樣式(Dash Style):
series: [{
data: [1, 3, 2, 4, 5, 4, 6, 2, 3, 5, 6],
dashStyle: 'longdash'
}, {
data: [2, 4, 1, 3, 4, 2, 9, 1, 2, 3, 4, 5],
dashStyle: 'shortdot'
}]
5.Zoom
series:[{
name:"a",
data:[1,2,3],
zoneAxis: 'x', //指定作用於哪個軸
zones: [{
value: 1.7,
color:'#90ed7d'//這兩個屬性是可以放在一起的但不能和dashStyle放在一起
}, {
dashStyle: 'dot'
}]
}]
以上就是本文的全部內容,在 Highcharts 中,數據列的配置是個非常重要的配置,同時又由於可配置的屬性非常對,配置的靈活性非常高,需要大家自己自己體會和理解。
相關文章
- css width height同時設置
- font-weight:bold 設置字體加粗CSS樣式
- margin-right css右外邊距 右外邊間隔
- padding-right css右內邊距樣式
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JavaScript中removeChild 方法開發示例代碼
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦