Highcharts入門之簡介
編輯:關於JavaScript
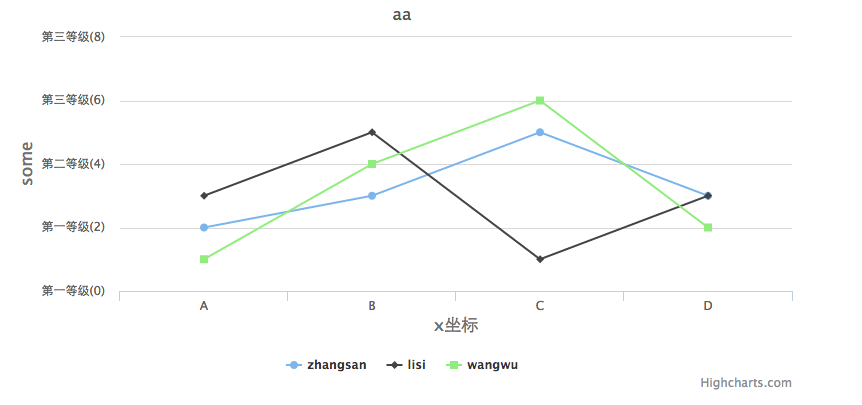
在網頁中創建一個這樣的圖表,你覺得會要多久?

確實需要很久很久,如果你對JavaScript不是特別熟練的話。
但是有個好消息就是如果,你使用Highcharts框架的話,可能十多行代碼就能讓你在頁面中生成這樣有特效的圖表。
當然他的功能遠不止這些,各種圖表,打印,導出,對比分析。
他不僅僅可以用來做網站的圖表分析,就是在有什麼總結演示的時候用這個做出來的東西想必也是讓人眼前一亮吧,完全就可以拋棄PPT了啊。
所以趕緊來了解如何使用他吧!!!
下面給一個簡單的Dome:
1.在highcharts中屬性以逗號隔開
2.一個大的屬性中使用{},在{}中填寫具體的屬性
3.除了數據其他的屬性一般使用”"包含
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head>
<body>
<div class="chart" style="width: 800px ;height: 400px">
</div>
<script>
$(function () {
$(".chart").highcharts({ //指定在class為chart的地方創建圖表
chart:{
type:'line' //圖表的類型,還有column等
},
title:{
text:'Dome01' //圖表的標題
},
xAxis:{
categories:['A','B','C','D'] //x坐標的分組
},
yAxis:{
title:{
text:'some' //y坐標的標題
}
},
series:[{
name:'zhangsan', //數據的名稱
data:[2,3,5,3] //具體的數據
},{
name:'lisi',
data:[3,5,1,3]
},{
name:'wangwu',
data:[1,4,6,2]
}]
}) ;
});
</script>
</body>
</html>
如果現在看不懂也沒關系,可以放在浏覽器裡試一試,後續我還會更新Highcharts的相關文章,感興趣的朋友們可以繼續支持百度。
相關文章
- css width height同時設置
- font-weight:bold 設置字體加粗CSS樣式
- margin-right css右外邊距 右外邊間隔
- padding-right css右內邊距樣式
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JavaScript中removeChild 方法開發示例代碼
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦