Highcharts學習之坐標軸
編輯:關於JavaScript
前言
所有的圖表除了餅圖都有X軸和Y軸,默認情況下,x軸顯示在圖表的底部,y軸顯示在左側(多個y軸時可以是顯示在左右兩側),通過設置chart.inverted = true 可以讓x,y軸顯示位置對調。
下面一起來學習學習Highcharts的坐標軸。
tags:

1.標題
xAxis:{
title:{
text:'x軸標題'
}
}
yAxis:{
title:{
text:'y軸標題'
}
}
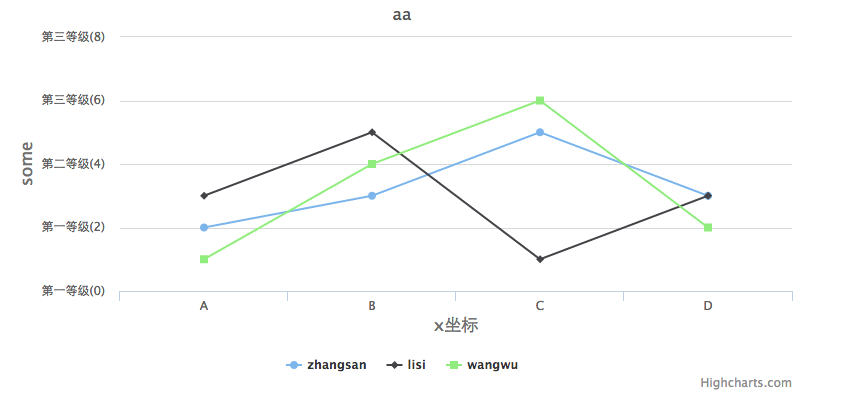
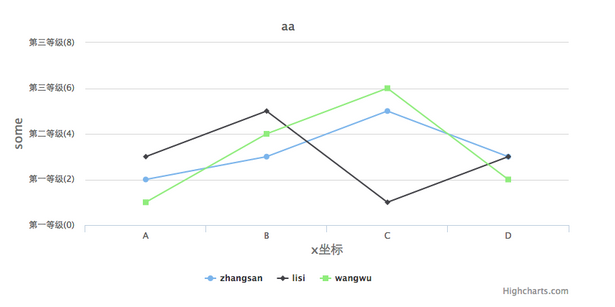
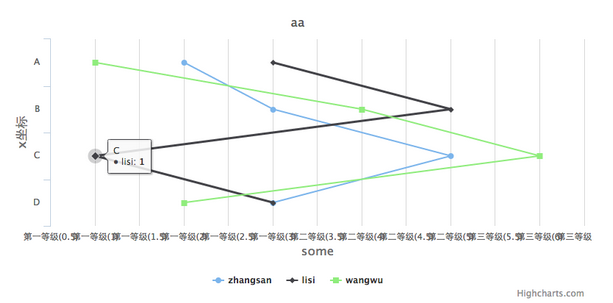
2.標簽
labels:enabled、formatter、setp
yAxis:{
labels:{
enabled:true,
formatter:function(){
if(this.value <=3) {
return "第一等級("+this.value+")";
}else if(this.value >3 && this.value <=5) {
return "第二等級("+this.value+")";
}else {
return "第三等級("+this.value+")";
}
},
step:1 //間隔幾個線顯示一次
}

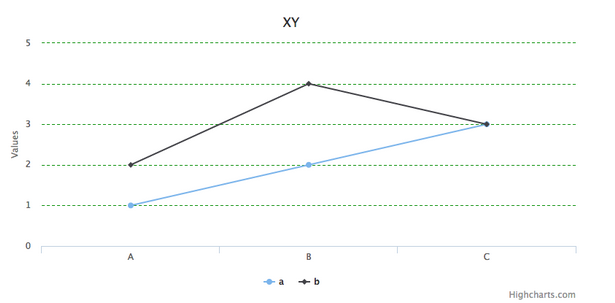
3.網格
1.gridLineWidth
網格線寬度。x軸默認為0,y軸默認為1px。
2.gridLineColor
網格線顏色。默認為:#C0C0C0。
3.gridLineDashStyle
網格線線條樣式。和Css border-style類似,常用的有:Solid、Dot、Dash。
yAxis:{
//gridLineWidth:'1px', //注意如果使用了這個屬性gridLineDashStyle會不起作用
gridLineColor:'#019000',
gridLineDashStyle:'Dash',
}

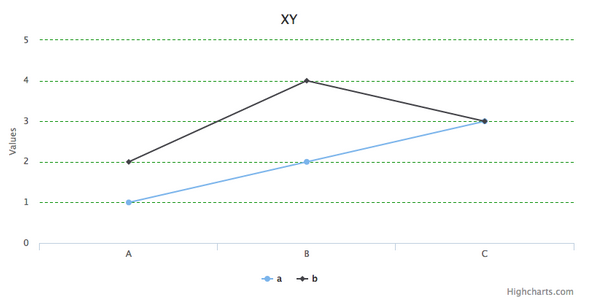
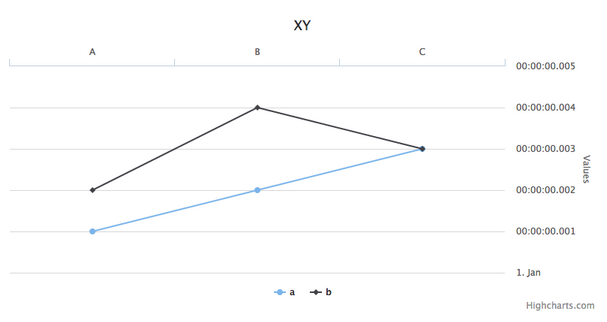
4.類型
xAxis:{
categories:['A','B','C']
},
yAxis:{
type:'datetime'
},
5.reversed
倒置是將軸翻轉而不是x、y對調。例如y軸倒置的結果是y軸是從最大的值開始的,最小值反而在最下方
xAxis:{
categories:['A','B','C'],
reversed:true
},
yAxis:{
type:'datetime',
reversed:true
},

6.opposite
當其值設置為true時,x軸和y軸顯示的位置分別上下,左右對調。
xAxis:{
categories:['A','B','C'],
opposite:true
},
yAxis:{
type:'datetime',
opposite:true
}

7.inverted
chart:{
type:'line',
style:{
fontSize:"17px",
},
inverted:true
}

8.min、max
控制數軸的最小值和最大值。
注意:控制allowDecimals、min、max 屬性你可以輕松控制數軸的顯示范圍等(這也是很常見的問題)
總結
以上就是本文的全部內容了,大家學會了嗎?小編還會繼續更新Highcharts的文章,對Highcharts感興趣的朋友們要繼續關注,希望本文給大家學習帶來的幫助。
相關文章
- css width height同時設置
- font-weight:bold 設置字體加粗CSS樣式
- margin-right css右外邊距 右外邊間隔
- padding-right css右內邊距樣式
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JavaScript中removeChild 方法開發示例代碼
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦