老生常談 關於JavaScript的類的繼承
編輯:關於JavaScript
其實最一開始學JS的時候就看過繼承的實現。當時只是去試著理解從書上看來的代碼段而已。今天又重新思考了一下,感覺這是一個思維探索演進的結果。
繼承,即復用。
如果拋開繼承的固有思想,讓b復用a的成員,最簡單粗暴的做法, b=a;
那麼,問題來了: 對b的任何改動,就是對a的改動(同一個object嘛)。
好吧,那就拷貝一份,淺拷貝不夠安全的話,就用深拷貝。
問題:代碼是復用了,但內存浪費了(不管是變量還是方法,在JS中都是對象)。
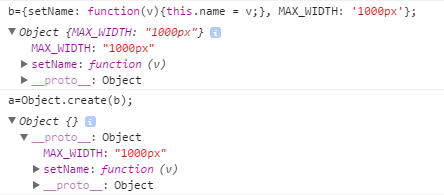
不拷貝,只讀不寫,就可以用JS的原型,b.__proto__ = a。一般我們不直接更改__proto__,太暴力了,JS中提供了一個method可以比較“溫和”地達到目的——Object.create(b)。

這個方法可行,但這只是具體對象的復用模式,如果做到“利用ConstructorB創建的對象能復用ConstructorA的對象的原型”呢?
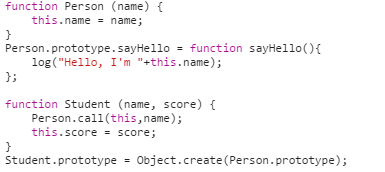
答案是:將b看成是ConstructorB.prototype,將a看成ConstructorA.prototype.

問題:

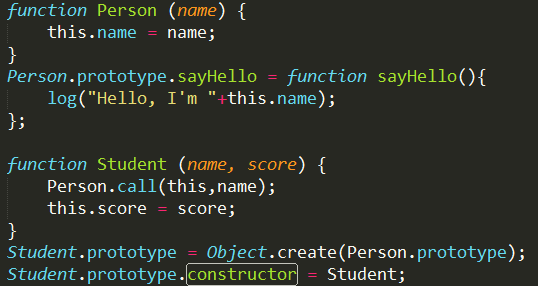
解決方法:
申明ConstructorB的時候,系統自動會讓ConstructorB.prototype.constructor=ConstructorB; 在上面代碼中為了復用ConstructorA.prototype, 丟掉了constructor, 補上即可。

以上是最基本的繼承,關於子類如何更通用地調用父類的構造函數及成員(如this._super),如何更通用地實現繼承模式(如A=inheritFrom(B)),等等,不在本文范圍^O^
以上就是小編為大家帶來的老生常談 關於JavaScript的類的繼承全部內容了,希望大家多多支持~
小編推薦
熱門推薦