一、問題描述
用jQuery的append()方法動態添加了一段html代碼之後,發現在為新添加的元素綁定click事件時無法獲取該新元素。
二、解決方法
度娘推薦的方法基本是用live()方法
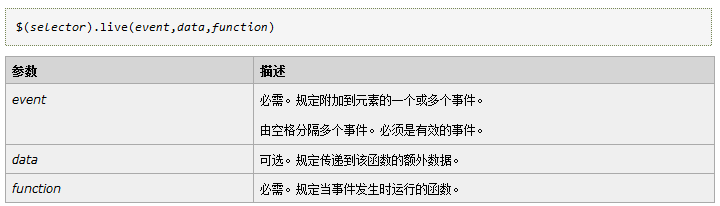
live()的官方定義和用法:
live() 方法為被選元素附加一個或多個事件處理程序,並規定當這些事件發生時運行的函數。通過 live() 方法附加的事件處理程序適用於匹配選擇器的當前及未來的元素(比如由腳本創建的新元素)。

live()的詳細使用方法可以查看jQuery live()
live()和bind()的區別就是live不僅可以給頁面中現有的元素綁定事件,還可以給將來動態添加進來的元素綁定時間。
於是我用live()替換了bind(),但報出了新錯誤:TypeError: $(...).live is not a function
經過查詢以後發現,原來是jQuery 1.9及其以上已經無法使用live(),可以用on()方法代替live().
on()的官方定義和用法:
on() 方法在被選元素及子元素上添加一個或多個事件處理程序。自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。
注意:使用 on() 方法添加的事件處理程序適用於當前及未來的元素(比如由腳本創建的新元素)。

on()的詳細使用方法可以查看jQuery on()
三、代碼演示
html頁面:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>jQuery on()方法測試</title> </head> <body> <button id="click1">Click me!</button> <p>Hello,</p> <script src="js/jquery.min.js"></script> <script src="js/test.js"></script> </body> </html>
test.js:
$().ready(function(){
$("#click1").bind("click",function(){
$("p").append("<div class='new'><b>I'm clicked!</b></div>");
});
//on方法要先找到原選擇器(p),再找到動態添加的選擇器(.new)
$("p").on("click",".new",function(){
$(this).remove();
});
});
test.js中第6行實現了為動態添加的.new元素綁定click事件。應注意的是,雖然是為.new綁定事件,但on()方法卻是綁定在原選擇器<p>上的,然後將.new放在了參數列表中,原理參照上文on()的官方定義和用法。
以上便是所有內容,如有需要修改或補充的地方,歡迎交流。