支持多種類型的數據集合作為數據源
jqGrid可以綁定三種類型的數據:XML,JSON和數組。使用不同的數據類型主要是設置datatype屬性,它的值分別為'xml','json','local'(數組)
$("#grid1").jqgrid(
........
datatype: "xml",
........
);
下面則列舉各種數據類型的格式
XML格式:
<rows> <page></page> <total></total> <records></records> <row id="rowid"> <cell>value1</cell> ......... <cell>valueN</cell> </row> </rows>
json格式
{"page":"頁號","rows":[{name1:'value1',name2:'value2',.....nameN:'valueN'},.... {....} ], "total":記錄數,"records":總記錄數}
數組格式
var datas=[
{name1:'value1',name2:'value2',..... nameN:'valueN'},
....
{....}
];
//把數據添加到jqgrid裡
for (var i = 0; i <= mydata.length; i++) {
jQuery("#grid1").jqGrid('addRowData', i + 1, mydata[i]);
}
或者設置data屬性
$("#grid1").jqgrid(
......
data:mydata, datatype:'local',
.......
);
統計運算的功能
將footerrow設為true,綁定gridComplete事件。
$("#grid1").jqgrid(......
footerrow: true,
gridComplete: completeMethod,
.......);
function completeMethod()
{
var sum_amount=$("#grid1").getCol('amount',false,'sum');
var sum_tax=$("#grid1").getCol('tax',false,'sum');
var sum_total=$("#grid1").getCol('total',false,'sum');
$("#grid1").footerData('set', { name: '合計:', amount: sum_amount, tax: sum_tax, total: sum_total });
}
統計時利用getCol方法,第一個參數為colMode的name值,第二個設為false,否則會返回一個數組而不是但一個數據,第三個是設置統計方式,有'sum','avg'和'count'。
排序
只要單擊列的標題,就可以對該列進行升序或降序的排序。設置該列是否允許排序,在列的屬性裡設置sortable,同時對於不同的數據類型,也需要設置其相應的排序類型sorttype,類型有int/integer 整型,float/number/currency 浮點型,date 日期,text 文本,function 定義函數來實現自定的排序規則。
$("#grid1").jqgrid( ........
colModel: [
.........
{ name: 'id', index: 'id', width: 60, myexport: true, editable: true , sorttype: "int", sortable: true},
.............
],
........);
分組
var mydata = [
{id:"1",invdate:"2010-05-24",name:"test",note:"note",tax:"10.00",total:"2111.00"} ,
{id:"2",invdate:"2010-05-25",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"3",invdate:"2007-09-01",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"4",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"5",invdate:"2007-10-05",name:"test2",note:"note2",tax:"20.00",total:"320.00"},
{id:"6",invdate:"2007-09-06",name:"test3",note:"note3",tax:"30.00",total:"430.00"},
{id:"7",invdate:"2007-10-04",name:"test",note:"note",tax:"10.00",total:"210.00"},
{id:"8",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"21.00",total:"320.00"},
{id:"9",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"11",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"12",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"13",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"14",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"15",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"16",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"17",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"18",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"19",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"21",invdate:"2007-10-01",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"22",invdate:"2007-10-02",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"23",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"24",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"25",invdate:"2007-10-05",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"26",invdate:"2007-09-06",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"},
{id:"27",invdate:"2007-10-04",name:"test",note:"note",amount:"200.00",tax:"10.00",total:"210.00"},
{id:"28",invdate:"2007-10-03",name:"test2",note:"note2",amount:"300.00",tax:"20.00",total:"320.00"},
{id:"29",invdate:"2007-09-01",name:"test3",note:"note3",amount:"400.00",tax:"30.00",total:"430.00"}
];
jQuery("#list48").jqGrid({
data: mydata,
datatype: "local",
height: 'auto',
rowNum: 30,
rowList: [10,20,30],
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:60, sorttype:"int"},
{name:'invdate',index:'invdate', width:90, sorttype:"date", formatter:"date"},
{name:'name',index:'name', width:100, editable:true},
{name:'amount',index:'amount', width:80, align:"right",sorttype:"float", formatter:"number", editable:true},
{name:'tax',index:'tax', width:80, align:"right",sorttype:"float", editable:true},
{name:'total',index:'total', width:80,align:"right",sorttype:"float"},
{name:'note',index:'note', width:150, sortable:false}
],
pager: "#plist48",
viewrecords: true,
sortname: 'name',
grouping:true,
groupingView : {
groupField : ['name']
},
caption: "Grouping Array Data"
});
還有復雜一點的排序,那還是上jqGrid Demos看看吧!
篩選
jqGrid的篩選並不是在grid裡面的內容進行篩選,其實是對數據庫裡的數據篩選查詢。
html:
<table id="s2list"></table> <div id="s2pager"></div>
javascript:
jQuery("#s3list").jqGrid('navGrid','#s3pager',{edit:false,add:false,del:false,search:false,refresh:false}); jQuery("#s3list").jqGrid('navButtonAdd',"#s3pager",{caption:"Toggle",title:"Toggle Search Toolbar", buttonicon :'ui-icon-pin-s', onClickButton:function(){ mygrid[0].toggleToolbar() }});jQuery("#s3list").jqGrid('navButtonAdd',"#s3pager",{caption:"Clear",title:"Clear Search",buttonicon :'ui-icon-refresh', onClickButton:function(){ mygrid[0].clearToolbar() }}); jQuery("#s3list").jqGrid('filterToolbar');
增刪改查工具欄及分頁欄
jqGrid附帶了分頁欄,在分頁欄上可以添加增加,修改,刪除以及查詢按鈕。
在html多添加一個層,這個層就存放分頁欄:
<div id="pager"></div>
$("#grid1").jqgrid(
......
pager:"#pager", //通過這屬性還可以設置可選的頁面大小 rowList: [10, 20, 30],
.......
);//這裡的 edit,add等就是對應編輯新增等按鈕,通過設置布爾值來決定是否顯示
jQuery("#grid1").jqGrid('navGrid', '#pager', { edit: true, add: true, del: true, search: true, refresh: true});//或者用這種形式
jQuery("#grid1").jqGrid('navGrid', '#pager',
{}, //options
{height: 280, reloadAfterSubmit: false }, // edit options
{height: 280, reloadAfterSubmit: false }, // add options
{reloadAfterSubmit: false }, // del options
{} // search options
);
記得要在colModel裡給可供編輯的列的editable賦值為true,才可以編輯。
分頁讀取數據
既然上面已提及到分頁,下面則介紹另一種分頁方式,通過滾動條進行翻頁。在這種分頁方式中,數據庫的所有數據並非一下子讀取出來填充到grid中,而是通過滾動條的位置得出當前浏覽到的哪一頁數據,才從數據庫讀取那部分的數據。
$("#grid1").jqgrid(
......
//設置了這個才會根據滾動分頁讀取數據
scroll: 1,
//設置頁面的大小
rowNum: 10,
.......
);
下面的例子只是用到本地的數據,同樣也是實現了滾動翻頁的效果
jQuery("#scrolling").jqGrid({
scroll: 1,
datatype: "local",
data:mydata,
height: 100,
width: 600,
colNames: ['Index', 'Name', 'Code'],
colModel: [
{ name: 'id', index: 'id', width: 65 },
{ name: 'name', index: 'name', width: 150 },
{ name: 'note', index: 'note', width: 100 }
],
rowNum: 5,
gridview: true,
pager: '#pscrolling',
sortname: 'item_id',
viewrecords: true,
sortorder: "asc",
caption: "Loading data while scrolling"
});
父子表
通過以下設置可使用子表
$("#grid1").jqgrid(
......
//啟用子表
subGrid : true,
subGridUrl: '............',
//設置子表的屬性
subGridModel: [{
name : ['name1','name2',......,'nameN'],
width : [width1,width2,.....,widthN] } ],
.......
);
這裡子表的設置只是最基本的,更多屬性的資料可參閱 http://www.trirand.com/jqgridwiki/doku.php?id=wiki:subgrid
Get/Set 單元格的值
獲取某個單元格的值就調用getCell(rowid, iCol) 。iCol既可以是當前列在colModel中的位置索引也可以是name值。注意:在編輯行或者單元格時不能使用此方法,此時返回的並不是改變的值,而是原始值。
設置某個單元格的值就調用setCell(rowid,colname, data, class, properties)。rowid:當前行id;colname:列名稱,也可以是列的位置索引,從0開始;data:改變單元格的內容,如果為空則不更 新;class:如果是string則會使用addClass方法將其加入到單元格的css中,如果是array則會直接加到style屬性中;properties:設置單元格屬性colModel。
當然也可以Get/Set 行或者列,在這裡可查閱更多get/set/add的方法http://www.trirand.com/jqgridwiki/doku.php?
id=wiki:methods
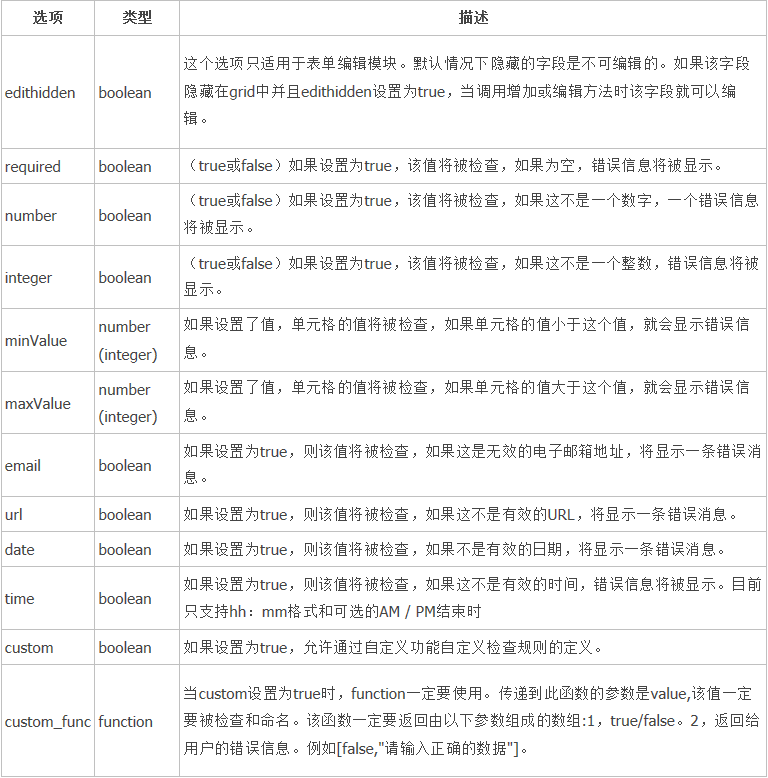
數據驗證
通過設置colModel的editrules屬性,可以對輸入的數據進行驗證
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., editrules:{edithidden:true, required:true....}, editable:true },
...
]
...
});
下面則是可用的驗證選項

設置條帶狀的列
jQuery("#ghcs").jqGrid('setGroupHeaders', { //設置列頭是否啟用colSpan效果
useColSpanStyle: false,
groupHeaders:[
{ startColumnName: 'colName', //合並列組的第一個列名 numberOfColumns: number, //合並列的數量 titleText: 'title' //合並列的標題 }, ........
]
}
編輯器
jqGrid的模板列自帶了一些很基本的編輯器,包括:'text'單行文本框, 'textarea'多行文本框, 'select'下拉框, 'checkbox'復選框, 'password'密碼框, 'button'按鈕, 'image'圖片按鈕, 'file'文件上傳框 以及'custom'自定義編輯器。
在colModel裡設置edittype則可
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., editable:true, edittype:'text',editoptions: {size:10, maxlength: 15}....}, ... ] ... });
其中editoption是對編輯器的一些設置,文本框就可以設置size,maxlength等;復選框可設置value ;
ditoptions: { value:"Yes:No" }
下拉框以這種形式
editoptions: { value: “val1:text1; val2:text2; val3:text3” }
更多資料參閱http://www.trirand.com/jqgridwiki/doku.php?id=wiki:common_rules#edittype
模板列調用其他編輯器
上面介紹的編輯器只是使用了html的表單元素而已,下面介紹的是調用插件。
<script src="js/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
<script type="text/javascript">
function InitDatePicker(cl) {
$(cl).click(function () {
WdatePicker();
});
}
....
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'date', ..., editable:true, edittype:'text',editoptions: {dataInit:InitDatePicker}....},
...
] ,
...
});
.......
</script>
這裡調用了My97DatePicker插件作為日歷編輯器。
如果想在一個模板列裡放置多種控件,可以用一下方式
jQuery("#grid_id").jqGrid({
...
afterInsertRow: function (rowid, aData) {
var controls=" "; //放置在模板裡的控件
.......
$("#grid_id").jqGrid('setCell', rowid, 'tag', controls);
}
...
});
這個其實是在grid的單元格內通過編輯其html來實現。
模仿Excel移動選擇單元格
設置單元格編輯模式後,可以通過上下左右的導航鍵跳到需要編輯的單元格,按回車進入編輯狀態,按Esc鍵不保存更改內容,按回車保存更改內容
jQuery("#grid_id").jqGrid({
...
cellEdit:true,
cellsubmit:'clientArray', //定義了單元格內容保存位置 默認值是'remote'
...
});
以上所述是小編給大家介紹的jqGrid用法匯總,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!