PDF版的PPT下載地址:http://www.slideshare.net/jibyjohnc/jqquerysummit-largescale-javascript-application-architecture
注:在整理的過程中,發現作者有些思想是返來復去地說,所以刪減了一部分,如果你的英文良好,請直接閱讀英文的PPT。
以下是本文的主要章節:
1. 什麼叫“JavaScript大型程序”?
2. 顧當前的程序架構
3. 長遠考慮
4. 頭腦風暴
5. 建議的架構
5.1 設計模式
5.1.1 模塊論
5.1.1.1 綜述
5.1.1.2 Module模式
5.1.1.3 對象自面量
5.1.1.4 CommonJS模塊
5.1.2 Facade模式
5.1.3 Mediator模式
5.2 應用到你的架構
5.2.1 Facade - 核心抽象
5.2.2 Mediator - 程序核心
5.2.3 緊密聯合運作起來
6. 發布Pub/訂閱Sub的延伸:自動注冊事件
7. Q & A
8. 致謝
什麼叫“JavaScript大型程序”?
在我們開始之前,我們來定義一下什麼叫大型JavaScript站點,很多有經驗的JS開發高手也都被challenge住了,有人說超過10萬行JavaScript代碼才算大型,也有人說JavaScript代碼要超過1MB大小才算,其實2者都不能算對,因為不能安裝代碼量的多少來衡量,很多瑣碎的JS代碼很容易超過10萬行的。
我對“大”的定義如下,雖然可能不太對,但是應該是比較接近了:
我個人認為,大型JavaScript程序應該是非常重要並且融入了很多卓越開發人員努力,對重量級數據進行處理並且展示給浏覽器的程序。
回顧當前的程序架構
我不能強調說這個問題有多重要,很多有經驗的開發人員經常說:“現有的創意和設計模式在我上一個中型項目上運行得非常好,所以在稍微大型點的程序裡再次使用,應該沒問題,對吧?”,在一定程序上是沒錯的,但別忘記了,既然是大型程序,通常就應該有大的Concerns需要分解關注,我簡短解釋一下要花時間來review當前運行了很久的程序架構。大多數情況下,當前的JavaScript程序架構應該是如下這個樣子的(注意,是JS架構,不是大家常說的ASP.NET MVC):
custom widgets
models
views
controllers
templates
libraries/toolkits
an application core.
你可能還會將程序單獨封裝成多個modules,或者使用其他的設計模式,這很好,但是如果這些結構完全代表你的架構的話,就可能會有一些潛在的問題,我們來看看幾個重要的點:
1.你架構裡的東西,有多少可以立即拿出來重用?
有沒有一些單獨的module不依賴別的代碼?是自包含麼?如果我到你們正在使用的代碼庫上去隨即挑選一些模塊module代碼,然後放在一個新頁面,是否能立即就能使用?你可能會說原理通就可以了,我建議你長久打算一下,如果你的公司之前開發很多重要的程序,突然有一天有人說,這個項目裡的聊天模塊不錯,我們拿出來放在另外一個項目裡吧,你能直接拿過來不修改代碼就能使用麼?
2.系統裡有多少模塊module需要依賴其他模塊?
系統的各個模塊是不是都很緊耦合?在我將這個問題作為concern之前,我先解釋一下,不是說所有的模塊都絕對不能有任何依賴,比如一個細粒度的功能可能是從base功能擴展來的,我的問題和這種情況不一樣,我說的是不同功能模塊之前的依賴,理論上,所有的不同功能模塊都不應該有太多的依賴。
3.如果你程序的某一部分出錯了,其他部分是否能夠依然工作?
如果你構建一個和Gmail差不多的程序,你可以發現Gmail裡很多模塊都是動態加載的,比如聊天chat模塊,在初始化頁面的時候是不加載的,而且就算加載以後出錯了,頁面的其他部分也能正常使用。
4.你的各個模塊Module能很簡單的進行測試麼?
你的每一個模塊都有可能用在數百萬用戶的大型站點上,甚至多個站點都使用它,所以你的模塊需要能經得住測試,也就是說,不管是在架構內部還是架構外部,都應該能很簡單的去測試,包括大部分的斷言在不同的環境下都能夠通過。
長遠考慮
架構大型程序的時候,最重要的是要有前瞻性,不能只考慮一個月或者一年以後的情況,要考慮更長久的情況下,有什麼改變的可能性?開發人員經常將DOM操作的代碼和程序綁定得太緊,盡管有時候已經封裝單獨的邏輯到不同的模塊裡了,想想一下,長久以後,為什麼不是很好。
我的一個同事曾經說過,一個精確的架構可能不適合未來的情景,有時候是正確的,但是當你需要該做的話,你所付出的money那可是相當地多哦。比如,你可能因為某些性能,安全,設計的原因需要在Dojo, jQuery, Zepto, YUI之間需要選擇替換,這時候就有問題了,大部分模塊都有依賴,需要錢呀,需要時間啊,需要人呀,對不?
對於一些小型站點沒事,但是大型站點確實需要提供一個更加靈活的機制,而不去擔心各個模塊之間的各種問題,這既然節約錢,又能節約時間。
總結一下,現在你能確定你能不重寫整個程序就能替換一些類庫麼?如果不能,那估計我們下面要講的內容,就比較適合你了。
很多有經驗的JavaScript開發者給出了一些關鍵的notes:
JavaScriptMVC的作者Justin Meyer說:
構建大型程序最大的秘密就是從來不構建大型程序,而是將程序分解成各個小的模塊去做,讓每個小模塊都可測試,可size化,然後集成到程序裡。
High-performance JavaScript websites作者Nicholas,Zakas:
"The key is to acknowledge from the start that you have no idea how this will grow. When you accept that you don't know everything, you begin to design the system defensively. You identify the key areas that may change, which often is very easy when you put a little bit of time into it. For instance, you should expect that any part of the app that communicates with another system will likely change, so you need to abstract that away." -
一大堆文字問題,太麻煩了,總結一句就是,一切皆可變,所以要抽象。
jQuery Fundamentals作者Rebecca Murphey:
各個模塊之間聯系的越密切,重用性越小,改變起來困難越大。
以上這些重要觀點,是構建架構的核心要素,我們需要時刻銘記。
頭腦風暴
我們來頭腦風暴一下,我們需要一個松耦合的架構,各模塊之間沒有依賴,各個模塊和程序進行通信,然後中間層接管和處理反饋相應的消息。
例如,我們如果有一個JavaScript構建在線面包店程序,一個模塊發出了一個信息可能是“有42個圓面包需要派件”。我們使用不同的layer層來處理模塊發來的消息,做到如下:
模塊不直接訪問程序核心
模塊不直接調用或影響其它的模塊
這將防止我們因為某個模塊出錯,而導致所有的模塊出錯。
另外一個問題是安全,真實的情況是,大多數人都不認為內部安全是個問題,我們自己心裡說,程序是我自己構建的,我知道哪些是公開的那些私有的,安全沒問題,但你有沒有辦法去定義哪個模塊才能權限訪問程序核心?例如,有一個chat聊天模塊,我不想讓他調用admin模塊,或者不想讓它調用有DB寫權限的模塊,因為這之間存在很脆弱,很容易導致XSS攻擊。每個模塊不應該能做所有的事情,但是當前大多數架構裡的JavaScript代碼都有這種的問題。提供一個中間層來控制,哪個模塊可以訪問那個授權的部分,也就是說,該模塊最多只能做到我們所授權的那部分。
建議的架構
我們本文的重點來了,這次我們提議的架構使用了我們都很熟知的設計模式:module, facade和mediator。
和傳統的模型不一樣的是,為了解耦各個模塊,我們只讓模塊發布一些event事件,mediator模式可以負責從這些模塊上訂閱消息message,然後控制通知的response,facade模式用戶限制各模塊的權限。
以下是我們要注意講解的部分:
1 設計模式
1.1 模塊論
1.1.1 綜述
1.1.2 Module模式
1.1.3 對象自面量
1.1.4 CommonJS模塊
1.2 Facade模式
1.3 Mediator模式
2 應用到你的架構
2.1 Facade - 核心抽象
2.2 Mediator - 程序核心
2.3 緊密聯合運作起來
模塊論
大家可能都或多或少地使用了模塊化的代碼,模塊是一個完整的強健程序架構的一部分,每個模塊都是為了單獨的目的為創建的,回到Gmail,我們來個例子,chat聊天模塊看起來是個單獨的一部分,其實它是有很多單獨的子模塊來構成,例如裡面的表情模塊其實就是單獨的子模塊,也被用到了發送郵件的窗口上。
另外一個是模塊可以動態加載,刪除和替換。
在JavaScript裡,我們又幾種方式來實現模塊,大家熟知的是module模式和對象字面量,如果你已經熟悉這些,請忽略此小節,直接跳到CommonJS部分。
Module模式
module模式是一個比較流行的設計模式,它可以通過大括號封裝私有的變量,方法,狀態的,通過包裝這些內容,一般全局的對象不能直接訪問,在這個設計模式裡,只返回一個API,其它的內容全部被封裝成私有的了。
另外,這個模式和自執行的函數表達式比較相似,唯一的不同是module返回的是對象,而自執行函數表達式返回的是function。
眾所周知, JavaScript不想其它語言一樣有訪問修飾符,不能為每個字段或者方法聲明private,public修飾符,那這個模式我們是如何實現的呢?那就是return一個對象,裡面包括一些公開的方法,這些方法有能力去調用內部的對象。
看一下,下面的代碼,這段代碼是一個自執行代碼,聲明裡包括了一個全局的對象basketModule, basket數組是一個私有的,所以你的整個程序是不能訪問這個私有數組的,同時我們return了一個對象,其內包含了3個方法(例如addItem,getItemCount,getTotal),這3個方法可以訪問私有的basket數組。
var basketModule = (function() {
var basket = []; //private
return { //exposed to public
addItem: function(values) {
basket.push(values);
},
getItemCount: function() {
return basket.length;
},
getTotal: function(){
var q = this.getItemCount(),p=0;
while(q--){
p+= basket[q].price;
}
return p;
}
}
}());
同時注意,我們return的對象直接賦值給了basketModule,所以我們可以像下面一樣使用:
//basketModule is an object with properties which can also be methods
basketModule.addItem({item:'bread',price:0.5});
basketModule.addItem({item:'butter',price:0.3});
console.log(basketModule.getItemCount());
console.log(basketModule.getTotal());
//however, the following will not work:
console.log(basketModule.basket);// (undefined as not inside the returned object)
console.log(basket); //(only exists within the scope of the closure)
那在各個流行的類庫(如Dojo, jQuery)裡是如何來做呢?
Dojo
Dojo試圖使用dojo.declare來提供class風格的聲明方式,我們可以利用它來實現Module模式,例如如果你想再store命名空間下聲明basket對象,那麼可以這麼做:
//traditional way
var store = window.store || {};
store.basket = store.basket || {};
//using dojo.setObject
dojo.setObject("store.basket.object", (function() {
var basket = [];
function privateMethod() {
console.log(basket);
}
return {
publicMethod: function(){
privateMethod();
}
};
}()));
結合dojo.provide一起來使用,非常強大。
YUI
下面的代碼是YUI原始的實現方式:
YAHOO.store.basket = function () {
//"private" variables:
var myPrivateVar = "I can be accessed only within YAHOO.store.basket .";
//"private" method:
var myPrivateMethod = function () {
YAHOO.log("I can be accessed only from within YAHOO.store.basket");
}
return {
myPublicProperty: "I'm a public property.",
myPublicMethod: function () {
YAHOO.log("I'm a public method.");
//Within basket, I can access "private" vars and methods:
YAHOO.log(myPrivateVar);
YAHOO.log(myPrivateMethod());
//The native scope of myPublicMethod is store so we can
//access public members using "this":
YAHOO.log(this.myPublicProperty);
}
};
} ();
jQuery
jQuery裡有很多Module模式的實現,我們來看一個不同的例子,一個library函數聲明了一個新的library,然後創建該library的時候,在document.ready裡自動執行init方法。
function library(module) {
$(function() {
if (module.init) {
module.init();
}
});
return module;
}
var myLibrary = library(function() {
return {
init: function() {
/*implementation*/
}
};
}());
對象自面量
對象自面量使用大括號聲明,並且使用的時候不需要使用new關鍵字,如果對一個模塊裡的屬性字段的publice/private不是很在意的話,可以使用這種方式,不過請注意這種方式和JSON的不同。對象自面量:var item={name: "tom", value:123} JSON:var item={"name":"tom", "value":123}。
var myModule = {
myProperty: 'someValue',
//object literals can contain properties and methods.
//here, another object is defined for configuration
//purposes:
myConfig: {
useCaching: true,
language: 'en'
},
//a very basic method
myMethod: function () {
console.log('I can haz functionality?');
},
//output a value based on current configuration
myMethod2: function () {
console.log('Caching is:' + (this.myConfig.useCaching) ? 'enabled' : 'disabled');
},
//override the current configuration
myMethod3: function (newConfig) {
if (typeof newConfig == 'object') {
this.myConfig = newConfig;
console.log(this.myConfig.language);
}
}
};
myModule.myMethod(); //I can haz functionality
myModule.myMethod2(); //outputs enabled
myModule.myMethod3({ language: 'fr', useCaching: false }); //fr
CommonJS
關於 CommonJS的介紹,這裡就不多說了,之前很多文章都有介紹,我們這裡要提一下的是CommonJS標准裡裡有2個重要的參數exports和require,exports是代表要加載的模塊,require是代表這些加載的模塊需要依賴其它的模塊,也需要將它加載進來。
/*
Example of achieving compatibility with AMD and standard CommonJS by putting boilerplate around the standard CommonJS module format:
*/
(function(define){
define(function(require,exports){
// module contents
var dep1 = require("dep1");
exports.someExportedFunction = function(){...};
//...
});
})(typeof define=="function"?define:function(factory){factory(require,exports)});
有很多CommonJS標准的模塊加載實現,我比較喜歡的是RequireJS,它能否非常好的加載模塊以及相關的依賴模塊,來一個簡單的例子,例如需要將圖片轉化成ASCII碼,我們先加載encoder模塊,然後獲取他的encodeToASCII方法,理論上代碼應該是如下:
var encodeToASCII = require("encoder").encodeToASCII;
exports.encodeSomeSource = function(){
//其它操作以後,然後調用encodeToASCII
}
但是上述代碼並沒用工作,因為encodeToASCII函數並沒用附加到window對象上,所以不能使用,改進以後的代碼需要這樣才行:
define(function(require, exports, module) {
var encodeToASCII = require("encoder").encodeToASCII;
exports.encodeSomeSource = function(){
//process then call encodeToASCII
}
});
CommonJS 潛力很大,但是由於大叔不太熟,所以就不過多地介紹了。
Facade模式
Facade模式在本文架構裡占有重要角色,關於這個模式很多JavaScript類庫或者框架裡都有體現,其中最大的作用,就是包括High level的API,以此來隱藏具體的實現,這就是說,我們只暴露接口,內部的實現我們可以自己做主,也意味著內部實現的代碼可以很容易的修改和更新,比如今天你是用jQuery來實現的,明天又想換YUI了,這就非常方便了。
下面這個例子了,可以看到我們提供了很多私有的方法,然後通過暴露一個簡單的 API來讓外界執行調用內部的方法:
var module = (function () {
var _private = {
i: 5,
get: function () {
console.log('current value:' + this.i);
},
set: function (val) {
this.i = val;
},
run: function () {
console.log('running');
},
jump: function () {
console.log('jumping');
}
};
return {
facade: function (args) {
_private.set(args.val);
_private.get();
if (args.run) {
_private.run();
}
}
}
} ());
module.facade({run:true, val:10});
//outputs current value: 10, running
Facade和下面我們所說的mediator的區別是,facade只提供現有存在的功能,而mediator可以增加新功能。
Mediator模式
講modiator之前,我們先來舉個例子,機場飛行控制系統,也就是傳說中的塔台,具有絕對的權利,他可以控制任何一架飛機的起飛和降落時間以及地方,而飛機和飛機之前不允許通信,也就是說塔台是機場的核心,mediator就相當於這個塔台。
mediator就是用在程序裡有多個模塊,而你又不想讓各個模塊有依賴的話,那通過mediator模式可以達到集中控制的目的。實際場景中也是,mediator封裝了很多不想干的模塊,讓他們通過mediator聯系在一起,同時也松耦合他們,使得他們之間必須通過mediator才能通信。
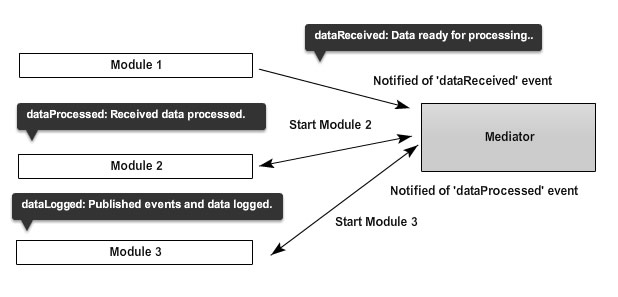
那mediator模式的優點是什麼?那就是解耦,如果你之前對觀察者模式比較了解的話,那理解下面的mediator圖就相對簡單多了,下圖是一個high level的mediator模式圖:

想想一下,各模塊是發布者,mediator既是發布者又是訂閱者。
Module 1向Mediator廣播一個實際,說需要做某事
Mediator捕獲消息以後,立即啟動處理該消息需要使用的Module 2,Module 2處理結束以後返回信息給Mediator
與此同時,Mediator也啟動了Module 3,當接受Module 2 返回消息的時候自動記錄日志到Module 3裡
可以看到,各模塊之間並沒有通信,另外Mediator也可以實現監控各模塊狀態的功能,例如如果Module 3出錯了,Mediator可以暫時只想其它模塊,然後重啟Module 3,然後繼續執行。
回顧一下,可以看到,Mediator的優點是:松耦合的模塊由同一的Mediator來控制,模塊只需要廣播和監聽事件就可以了,而模塊之間不需要直接聯系,另外,一次信息的處理可以使用多個模塊,也方便我們以後統一的添加新的模塊到現有的控制邏輯裡。
確定是:由於所有的模塊直接都不能直接通信,所有相對來說,性能方面可能會有少許下降,但是我認為這是值得的。
我們根據上面的講解來一個簡單的Demo:
var mediator = (function(){
var subscribe = function(channel, fn){
if (!mediator.channels[channel]) mediator.channels[channel] = [];
mediator.channels[channel].push({ context: this, callback: fn });
return this;
},
publish = function(channel){
if (!mediator.channels[channel]) return false;
var args = Array.prototype.slice.call(arguments, 1);
for (var i = 0, l = mediator.channels[channel].length; i < l; i++) {
var subscription = mediator.channels[channel][i];
subscription.callback.apply(subscription.context, args);
}
return this;
};
return {
channels: {},
publish: publish,
subscribe: subscribe,
installTo: function(obj){
obj.subscribe = subscribe;
obj.publish = publish;
}
};
}());
然後有2個模塊分別調用:
//Pub/sub on a centralized mediator
mediator.name = "tim";
mediator.subscribe('nameChange', function(arg){
console.log(this.name);
this.name = arg;
console.log(this.name);
});
mediator.publish('nameChange', 'david'); //tim, david
//Pub/sub via third party mediator
var obj = { name: 'sam' };
mediator.installTo(obj);
obj.subscribe('nameChange', function(arg){
console.log(this.name);
this.name = arg;
console.log(this.name);
});
obj.publish('nameChange', 'john'); //sam, john
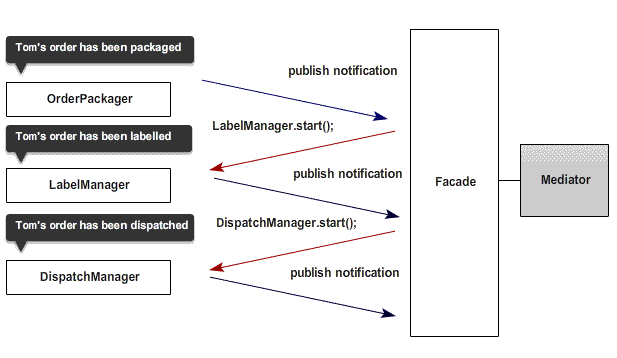
應用Facade: 應用程序核心的抽象
一個facade是作為應用程序核心的一個抽象來工作的,在mediator和模塊之間負責通信,各個模塊只能通過這個facade來和程序核心進行通信。作為抽象的職責是確保任何時候都能為這些模塊提供一個始終如一的接口(consistent interface),和sendbox controller的角色比較類似。所有的模塊組件通過它和mediator通信,所以facade需要是可靠的,可信賴的,同時作為為模塊提供接口的功能,facade還需要扮演另外一個角色,那就是安全控制,也就是決定程序的哪個部分可以被一個模塊訪問,模塊組件只能調用他們自己的方法,並且不能訪問任何未授權的內容。例如,一個模塊可能廣播dataValidationCompletedWriteToDB,這裡的安全檢查需要確保該模塊擁有數據庫的寫權限。
總之,mediator只有在facade授權檢測以後才能進行信息處理。
應用Mediator:應用程序的核心
Mediator是作為應用程序核心的角色來工作的,我們簡單地來說一下他的職責。最核心的工作就是管理模塊的生命周期(lifecycle),當這個核心撲捉到任何信息進來的時候,他需要判斷程序如何來處理——也就是說決定啟動或停止哪一個或者一些模塊。當一個模塊開始啟動的時候,它應該能否自動執行,而不需要應用程序核心來決定是否該執行(比如,是否要在DOM ready的時候才能執行),所以說需要模塊自身需要去判定。
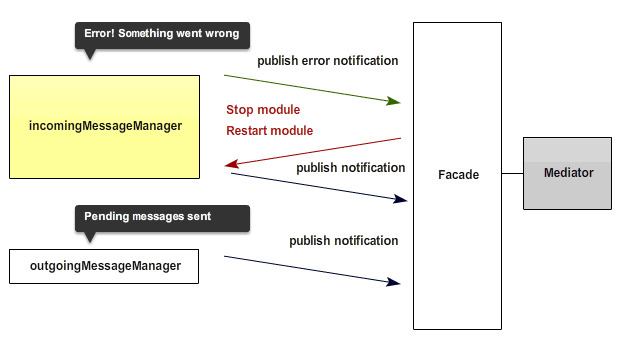
你可能還有問題,就是一個模塊在什麼情況下才會停止。當程序探測到一個模塊失敗了,或者是出錯了,程序需要做決定來防止繼續執行該模塊裡的方法,以便這個組件可以重新啟動,目的主要是提高用戶體驗。
另外,該核心應該可以動態添加或者刪除模塊,而不影響其他任何功能。常見的例子是,一個模塊在頁面加載初期是不可用,但是用戶操作以後,需要動態加載這個模塊然後執行,就像Gmail裡的chat聊天功能一樣,從性能優化的目的來看,應該是很好理解的吧。
異常錯誤處理,也是由應用程序核心來處理的,另外各模塊在廣播信息的時候,也廣播任何錯誤到該核心裡,以便程序核心可以根據情況去停止/重啟這些模塊。這也是松耦合架構一個很重要的部分,我們不需要手工改變任何模塊,通過mediator使用發布/訂閱就可以來做到這個。
組裝起來
各模塊包含了程序裡各種各樣的功能,他們有信息需要處理的時候,發布信息通知程序(這是他們的主要職責),下面的QA小節裡提到了,模塊可以依賴一些DOM工具操作方法,但是不應該和系統的其它模塊有依賴,一個模塊不應該關注如下內容:
1.哪個對象或者模塊訂閱了這個模塊發布的信息
2.這些對象是客戶端對象還是服務器端對象
3.多少對象訂閱了你的信息

Facade抽象應用程序的核心,避免各個模塊之間直接通信,它從各模塊上訂閱信息,也負責授權檢測,確保每個模塊有用自己單獨的授權。

Mediator(應用程序核心)使用mediator模式扮演發布/訂閱管理器的角色,負責模塊管理以及啟動/停止模塊執行,可以動態加載以及重啟有錯誤的模塊。

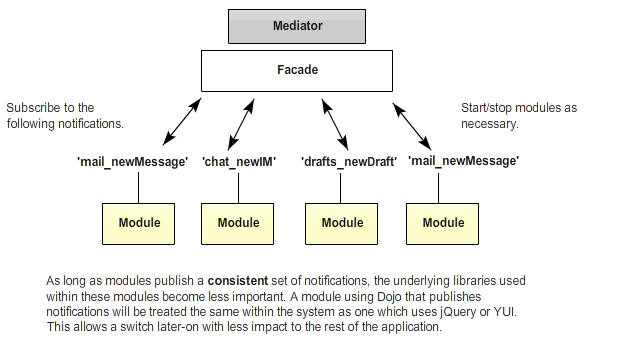
這個架構的結果是:各模塊之間沒有依賴,因為松耦合的應用,它們可以很容易地被測試和維護,各模塊可以很容易地在其它項目裡被重用,也可以在不影響程序的情況下動態添加和刪除。
發布Pub/訂閱Sub的延伸:自動注冊事件(Automatic Event Registration)
關於自動注冊事件,需要遵守一定的命名規范,比如如果一個模塊發布了一個名字為messageUpdate的事件,那麼所有帶有messageUpdate方法的模塊都會被自動執行。有好處也有利弊,具體實現方式,可以看我另外一篇帖子:jQuery自定義綁定的魔法升級版。
QA
1.有可能不使用facade或者類似的sandbox模式麼?
盡管架構的大綱裡提出了facade可以實現授權檢查的功能,其實完全可能由mediator去做,輕型架構要做的事情其實是幾乎一樣的,那就是解耦,確保各模塊直接和應用程序核心通信是沒問題的就行。
2.你提高了模塊直接不能有依賴,是否意味著不能依賴任何第三方類庫(例如jQuery)。
這其實就是一個兩面性的問題,我們上面說到了,一個模塊也許有一些子模塊,或者基礎模塊,比如基本的DOM操作工具類等,在這個層面上講,我們是可以用第三方類庫的,但是請確保,我們可以很容易地能否替換掉他們。
3.我喜歡這個架構,並且想開始使用這個架構,有任何代碼樣本可以參考麼?
我打算去搞一份代碼樣本供大家參考,不過在這之前,你可以參考Andrew Burgees的帖子Writing Modular JavaScript 。
4.如果模塊需要和應用程序核心直接通信,是否可行?
技術上來將,沒有理由現在模塊不能和應用程序核心直接通信,但是對於大多數應用體驗來說,還是不要。既然你選擇了這個架構,那就要遵守該架構所定義的規則。
致謝
感謝Nicholas Zakas的原始貼,將思想總結在一起,感謝Andree Hansson的technical review,感謝Rebecca Murphey, Justin Meyer, John Hann, Peter Michaux, Paul Irish和Alex Sexton,他們所有的人都提供了和本Session相關的很多資料。