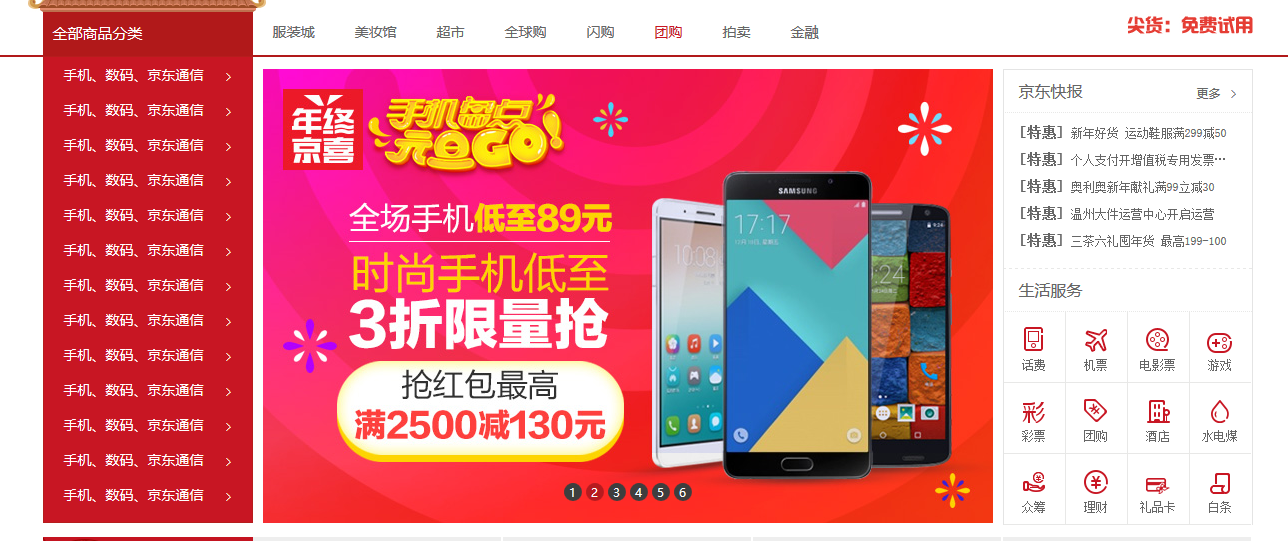
現在天貓或者京東商品分類模塊的默認的效果是這樣的:

當鼠標滑過任意一欄導航分類時,就會出現相關詳細分類模塊,例如:

當鼠標移出藍色框以外的區域,就會恢復默認的效果顯示!然而使用jQuery的鼠標滑過事件,用得比較多的就是mouseover()和mouseout(),或者是他們兩個的整合hover();所以之前我也是用的這種方法,但是一直調整都調整不到想要的效果!後來靈光一現,想著使用一下mouseenter()和mouseleave();結果分分鐘想要的效果就出來了!
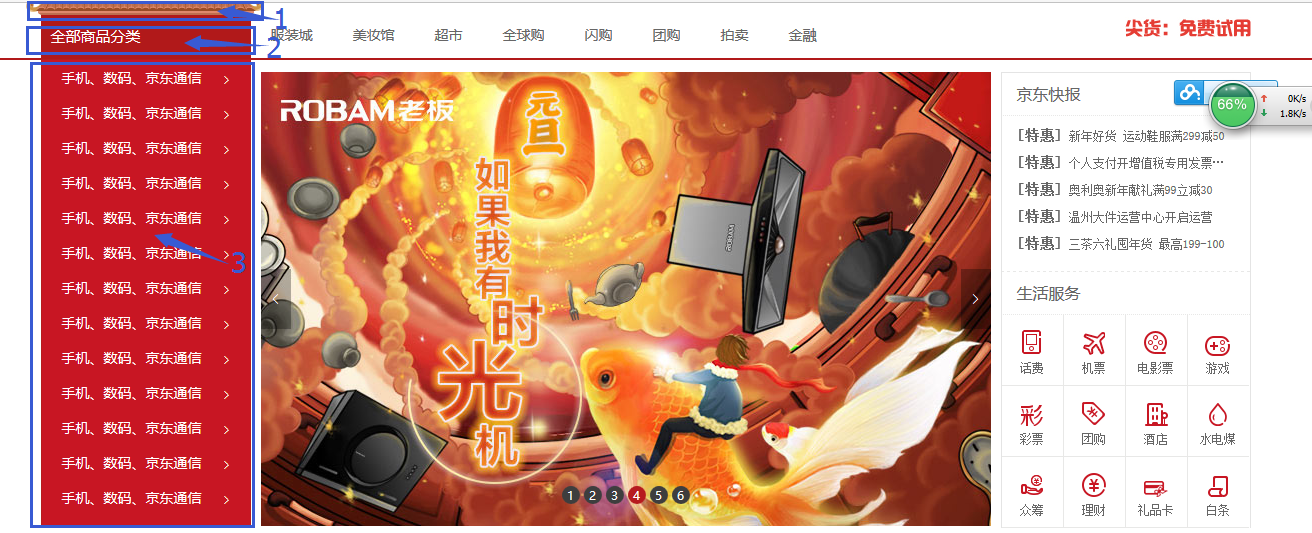
我的布局大致是這樣的:
<div class="nav_left"> <div class="nav_top"></div> <div class="nav_tilte">全部商品分類</div> <div class="dd"> <div class="nav_list"> <div class="nav_list_s "> <span class="nav_span"><a href="#">手機、</a><a href="#">數碼、</a><a href="#">京東通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="#">手機、</a><a href="#">數碼、</a><a href="#">京東通信</a></span> <i class="nav_arrow">></i> </div> <div class="nav_list_s"> <span class="nav_span"><a href="#">手機、</a><a href="#">數碼、</a><a href="#">京東通信</a></span> <i class="nav_arrow">></i> </div> </div> <div class="nav_detailBox"> <div class="nav_detail"> <a href="#">111詳細的子菜單,這裡就不寫了</a> </div> <div class="nav_detail"> <a href="#">22222詳細的子菜單,這裡就不寫了</a> </div> <div class="nav_detail"> <a href="#">3333詳細的子菜單,這裡就不寫了</a> </div> </div> </div> </div>
在nav_left的盒子裡有3塊大內容,分別是如圖的1,2,3,它們同屬於nav_left裡面,因為都屬於分類商品的內容,1和2相當於是裝飾展示的作用,把布局排好就行

那麼重點是在第3個模塊,第三個模塊的大盒子這裡命名為dd
在dd的盒子(也就是第3模塊)裡面,分別有左邊紅色背景的這個導航分類的大盒子(nav_list)3.1,和右邊鼠標滑過之後才顯示的白色背景的盒子(nav_detailBox)3.2,經常寫這種布局的肯定知道是用定位布局才能實現,所以這裡也是用定位來實現的布局。

布局要和我們的樣式相關聯系,比如我們默認樣式就是鼠標不滑過是默認的效果,鼠標滑過顯示的特殊效果,那就單獨寫一個樣式,通過jquery事件添加進去即可!
例如我這裡就有一個特殊的類nav_list_s01,添加上它這個類之後,鼠標滑過背景就是白色的。
當布局和樣式完全准備妥當之後,我們就可以使用jquery來實現之前想要的效果了:
$(".nav_list_s").mouseenter(function(){
$(this).addClass("nav_list_s01").siblings().removeClass("nav_list_s01");
$(".nav_detailBox").show();
$(".nav_detailBox").children(".nav_detail").eq($(this).index()).show().siblings().hide();
})
$(".nav_left").mouseleave(function(){
$(this).find(".nav_list_s").removeClass("nav_list_s01");
$(".nav_detailBox").stop().hide();
})
之前給出的大致布局也可以看出,nav_list_s是這些盒子

nav_detailBox就是鼠標滑過左邊的nav_list_s才顯示的大盒子,nav_detail就是這個大盒子裡的內容。
以上所述是小編給大家介紹的jQuery模仿京東/天貓商品左側分類導航菜單效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持