簡單說:這兩個問題其實是同一個問題,但是網上找了好久也找不到方法,外聯的js和css文件裡不能有任何HTML的標記注釋,一旦有,浏覽器就瘋了!一去掉就好了!!!
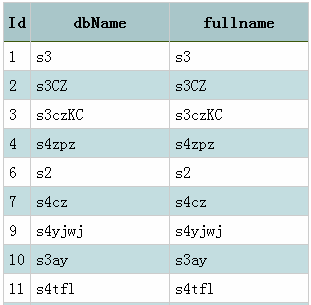
問題:起因是網上看到一個css的表格樣式,覺得挺好看,就打算放在自己的Asp.Net程序裡,開始的時候我放在aspx文件裡,顯示正常

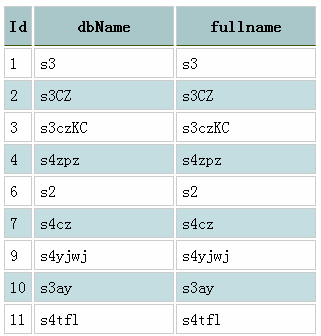
然後我就打算把css和js放在獨立的文件裡,這時候浏覽器就瘋掉了,顯示的效果跟原先內聯的時候完全不同,就好像壓根沒有看到我的css樣式表一樣,但是有部分樣式又被執行了,有部分樣式又被忽略了,比如表頭的thead就被執行的好好的,但是表格的邊框被強制成了2px;被一個小問題困擾真不爽!

解決:解決方法其實非常簡單,把js和css文件裡的所有HTML標記<>、注釋<!-- -->,全部去掉,然後就ok了!
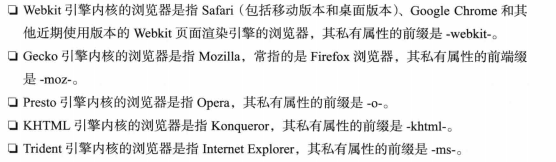
分析:昨天晚上查了相關資料裡提到“浏覽器在沒有找到相關的樣式表的時候,會用調用它內部的css渲染參數來工作”,

上圖摘自大漠著:《圖解CSS3:核心技術與案例實戰》,這本書也是目前為數不多的css3的書,雖然看的是電子版,但是考慮會買一本!
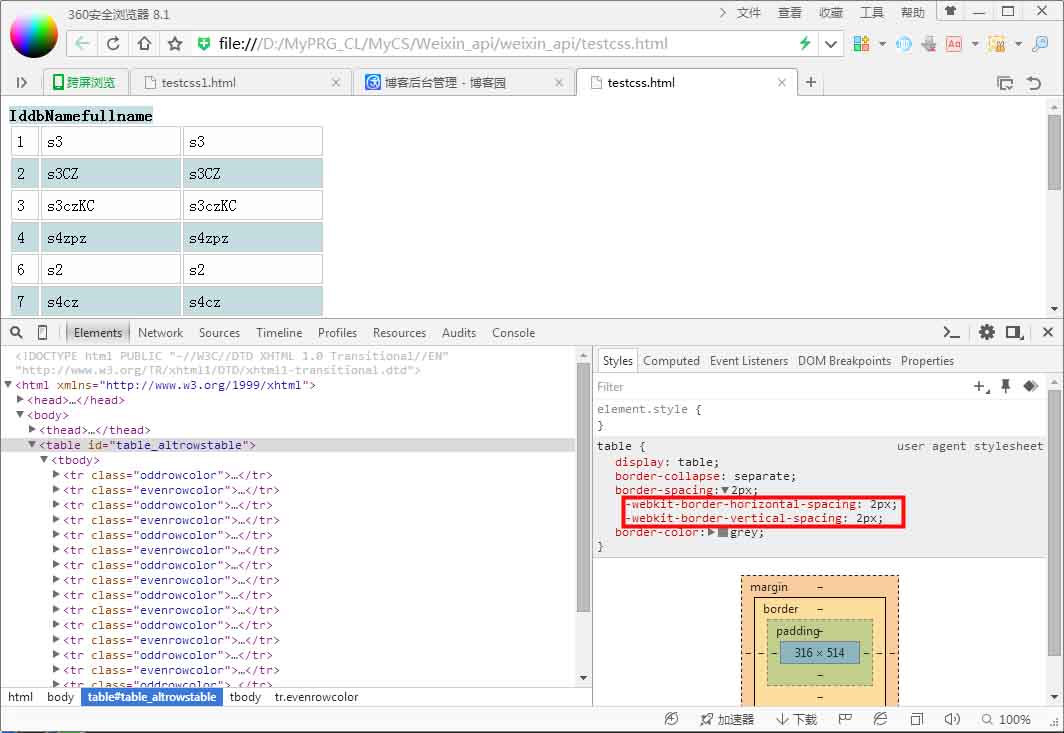
用浏覽器自帶的開發人員工具一看,果然如此,它不能解釋的時候,就私自調用了浏覽器自帶的渲染參數,下圖中-webkit-開頭的那兩段,把表格的邊框設為了2px;

看了一下自己的JS文件,把這一對HTML標記去掉<script type="text/javascript"></script>就ok了,裡面的<!-- -->注釋標記可以保留;
再看了一下自己的css文件,裡面有<!-- CSS goes in the document HEAD or added to your external stylesheet -->,css樣式文件裡連HTML的注釋也不能有,否則就會出現css被部分解釋的奇怪現象,一去掉也就好了,真是太憋屈了,原來自己的錯誤居然就是這個小小的注釋引起的。
那麼css文件怎麼寫注釋呢? 用c的注釋方法就可以了/* 注釋 */
以上這篇淺談js和css內聯外聯注意事項就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。