jquery選擇器中的空格與大於號>、加號+與波浪號~的區別介紹
編輯:關於JavaScript
概念
空格:$('parent childchild')表示獲取parent下的所有的childchild節點
大於號:$('parent > childchild')表示獲取parent下的所有下一級childchild
加號:$('pre + nextbrother')表示獲得pre節點的下一個兄弟節點,相當於next()方法
波浪號:$('pre ~ brother')表示獲取pre節點的後面的所有兄弟節點,相當於nextAll()方法
詳解描述
現有代碼如下
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<div id="imgs_box">
<ul class="play_imgs_width imgs_source">
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
<li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li>
</ul>
<ul class="imgs_buttons play_imgs_width">
<li><a href="" class="buttons_ahover">1</a></li>
<li><a href="" class="buttons_default">2</a></li>
<li><a href="" class="buttons_default">3</a></li>
</ul>
<ul class="test">
<li>
<ul class="test_first_child">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</li>
</ul>
</div>
空格的使用
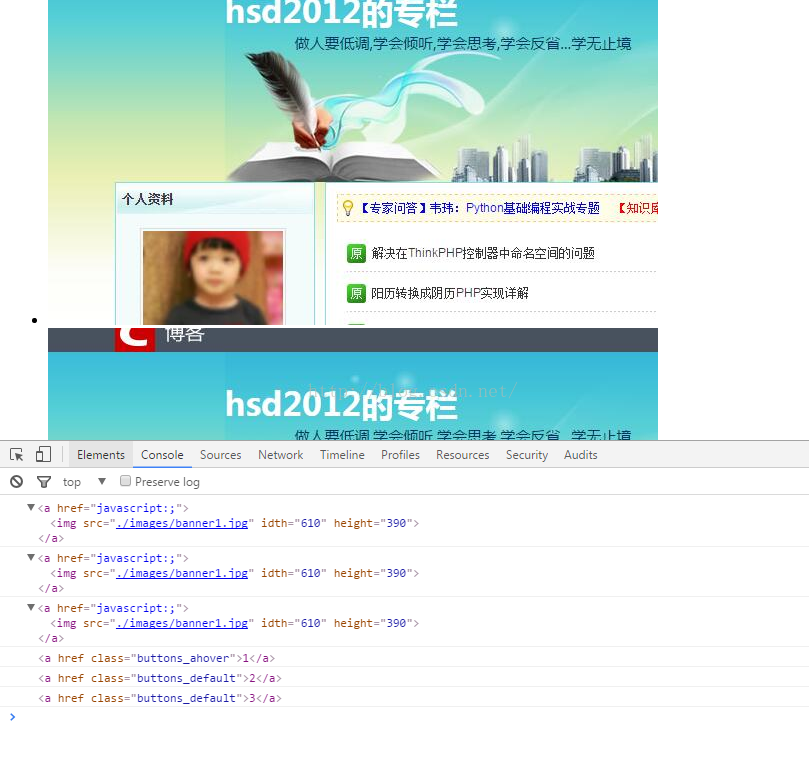
如果要獲取imgs_box中的所有a標簽,可以使用空格,代碼如下
//獲取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
});
效果如下圖,可以看到,獲取了所有元素

大於號的使用
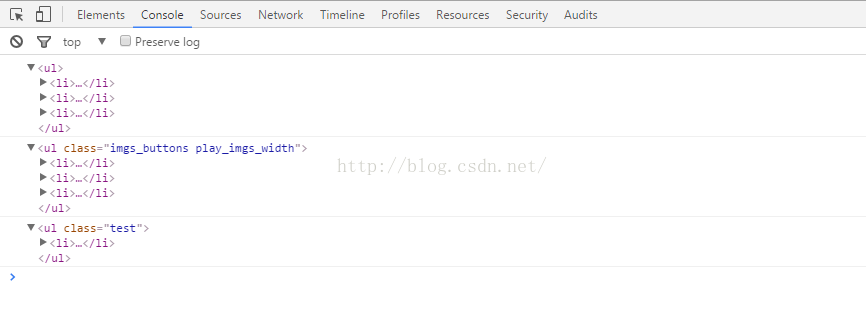
如果要imgs_box中下一級的所有ul元素,不包含類為test_first_child的元素,可以使用如下代碼

$(function(){
$('#imgs_box > ul').each(function(){
console.log(this);
});
});
加號的使用
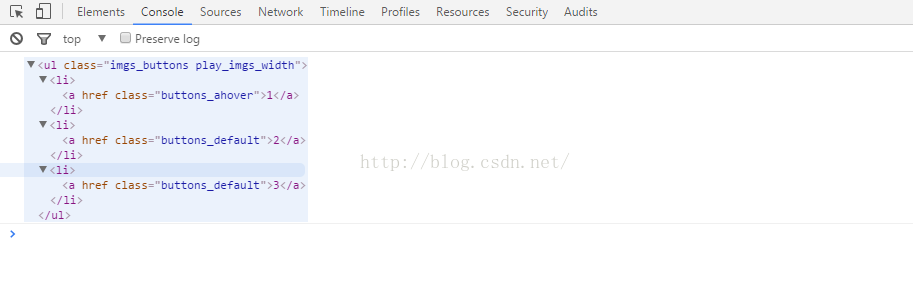
如果想獲取類為imgs_source元素的相鄰的下一個元素,可以使用加號。代碼如下
$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});

波浪號的使用
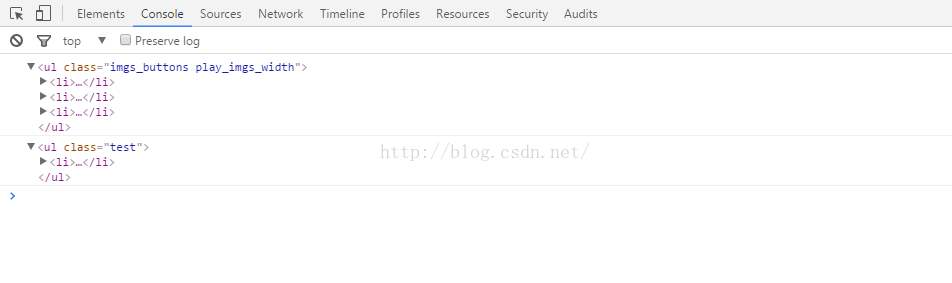
如果想獲取類為imgs_source元素所有的同級元素,可以使用波浪號~。代碼如下
$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});

以上所述是小編給大家介紹的jquery選擇器中的空格與大於號>、加號+與波浪號~的區別介紹 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!
小編推薦
javascript簡單事件處理和with用法介紹
JavaScript/jQuery 表單美化插件小結
JavaScript之Object類型介紹
javascript下高性能字符串連接StringBuffer類
淺談Javascript的靜態屬性和原型屬性
你必須知道的Javascript知識點之字面量和對應類型說明介紹
javascript插件開發的一些感想和心得
window.location.href = window.location.href 跳轉無反應 a超鏈接onclick事件寫法
JS焦點圖,JS 多個頁面放多個焦點圖的實例
js中substring和substr的詳細介紹與用法
熱門推薦