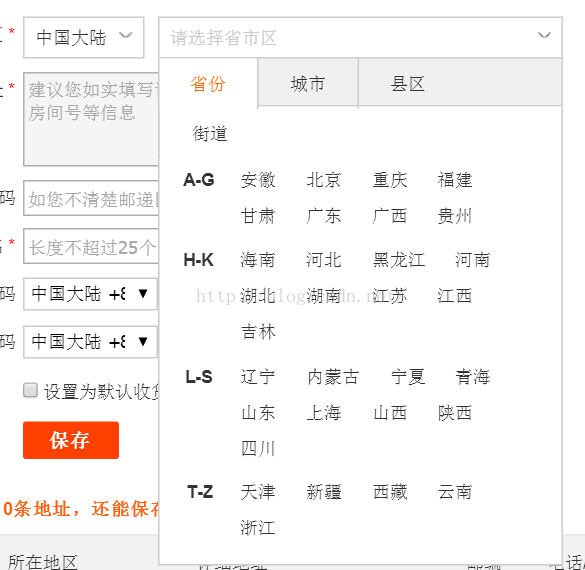
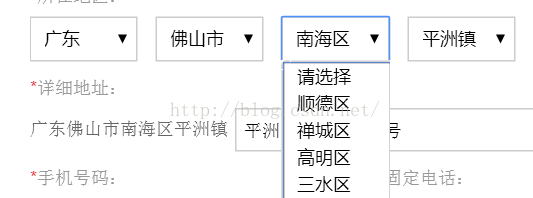
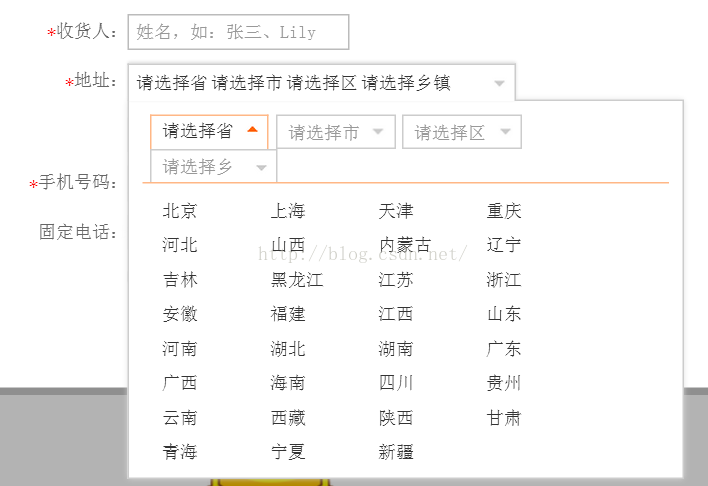
公司的省市縣數據比較坑爹,是通過ehr系統那邊生成ID來匹配,比如福建省 對應ID 01211014AOP145,城市也對應一個ID,然後區縣就不管了。然後我就網上找了一堆資源 插件什麼的感覺都不適用就決定自己寫一個。因為自己也是半桶水的那種界面都不知道怎麼弄,弄哪種格式,什麼風格,配色啊。就默默的找了京東、亞馬遜、淘寶、當當等他們關於省市區是怎麼做的。圖如下:


![]()


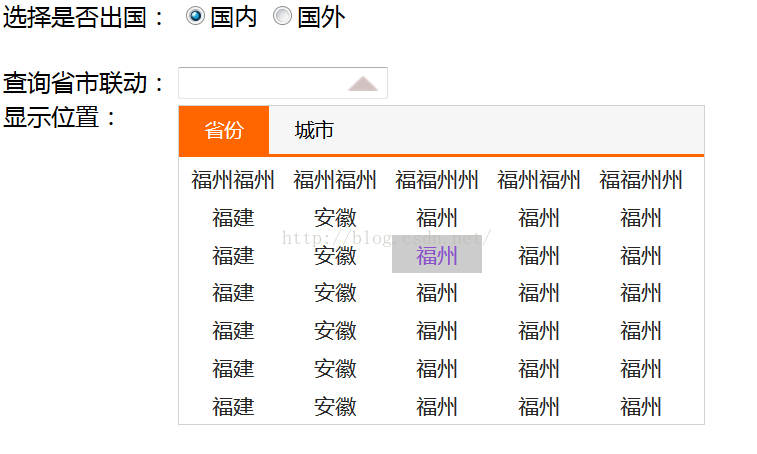
最後我結合一下做了如下圖:

廢話不多說上源碼:
<style type="text/css">
#divProCity
{
position:absolute;
width:350px;
max-height:220px;
height:auto;
display:none;
border:1px solid #d3d3d3;
z-index:100;
overflow:auto;
overflow-x:hidden;
}
.headMenu
{
height: 34px;
background: #f6f6f6;
margin: 0;
padding: 0;
}
.headMenu li
{
float:left;
text-align:center;
width:60px;
height: 32px;
list-style:none;
background: #f6f6f6;
line-height: 32px;
font-size: 13px;
cursor: pointer;
}
.headMenu li.liDefault
{
background: #F60;
color: #fff;
margin: 0;
padding: 0;
}
.liDiv1, .liDiv2
{
height: auto;
min-height:30px;
border-top: 2.5px solid #F60;
margin-top: -2px;
}
.liDiv3
{
height:auto;
min-height:30px;
max-height:200px;
border-top: 2px solid #F60;
margin-top: -2px;
}
.liDiv2,.liDiv3
{
display: none;
}
.liDiv1 ul, .liDiv2 ul
{
padding: 2px;
margin: 0;
clear:both;
}
.liDiv3 ul
{
padding: 2px;
margin: 0;
clear:both;
}
.liDiv1 ul li, .liDiv2 ul li
{
float:left;
font-size: 14px;
width:60px;
line-height:180%;
list-style:none;
color: #252525;
margin: 0 4px;
cursor:pointer;
text-align:center;
}
.liDiv3 ul li
{
float:left;
font-size: 13px;
line-height: 150%;
color: #252525;
margin: 1px 3px;
list-style: none;
cursor:pointer;
text-align:center;
}
.liDiv1 ul li:hover, .liDiv2 ul li:hover,.liDiv3 ul li:hover
{
color: #8b51cb;
cursor: pointer;
text-decoration: none;
padding: 0;
background:#ccc;
}
.btn_img1
{
width:20px;
vertical-align:middle;
margin-left:-31px;
border:none;
outline:none;
height:10px;
cursor:pointer;
background:url(images/img_1.png) no-repeat center center;
z-index:10;
}
.btn_img2
{
margin-left:-31px;
margin-bottom:2px;
width:20px;
height:10px;
border:none;
outline:none;
vertical-align:middle;
cursor:pointer;
background:url(images/img_2.png) no-repeat center center;
z-index:10;
}
</style>
頁面布局:
<head> <title>省市二級聯動可擴展性</title> <script type="text/javascript" src="Scripts/jquery-1.9.1.min.js"></script> </head> <body> <label>選擇是否出國:</label> <input type="radio" name="radio1" value="1" />國內 <input type="radio" name="radio1" value="2" />國外<br /><br /> <label>查詢省市聯動:</label> <input type="text" id="txt_proCity" onkeyup="GetOutCounty()" readonly="readonly" runat="server" /> <input type="button" id="btnImg" class="btn_img1" name="img1" onclick="changeImg()" /><br /> <label>顯示位置:</label><br /> <div id="divProCity"> <ul class="headMenu"> <li class="liDefault">省份</li> <li>城市</li> [html] view plain copy <li>國外</li> </ul> <div class="liDiv1"> <ul> <li>福州福州</li> <li>福州福州</li> <li>福福州州</li> <li>福州福州</li> <li>福福州州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> <li>福建</li> <li>安徽</li> <li>福州</li> <li>福州</li> <li>福州</li> </ul> </div> <div class="liDiv2"> <p style="text-align:center;color:#F60"><strong>請先選擇省份!</strong></p> </div>
腳本:
<script type="text/javascript">
$(document).ready(function () {
$('#divProCity ul.headMenu li').click(function () {
var index = $(this).index();
//國外點擊無效
if (index == 2) {
return false;
}
$(this).addClass("liDefault").siblings().removeClass("liDefault");
$('#divProCity').children('div').eq(index).show().siblings('div').hide();
});
})
//選擇國內國外
$("[name$=radio1]").click(function () {
var value = $(this).val();
//更改國外國內時重置省市的值為空,圖標還原,關閉彈層,判斷輸入框是否可以編輯
$("input[id*=txt_proCity]").val('');
$('#btnImg').attr("class", "btn_img1");
$('#btnImg').attr("name", "img1"); //給切換圖片做標記的
$('#divProCity').css("display", "none");
if (value == 2) {//國外
$('#txt_proCity').removeAttr("readonly");
}
else {
$('#txt_proCity').attr("readonly", "readonly");
}
})
//出國模糊查詢
function GetOutCounty() {
//border: 1px solid #d3d3d3;background: #f6f6f6;備用顏色background: #f7f7f7;
var txt = $("input[id*=txt_proCity]");
if (txt.val().trim()== "") {
return false;
}
var height = txt.height();
var x = txt.offset().top;
var y = txt.offset().left;
$('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" });
$('#divProCity ul.headMenu li').eq(2).show().css("width", "70px").addClass("liDefault").siblings().hide();
$('#divProCity').children('div').eq(2).show().siblings('div').hide();
$('#btnImg').attr("class", "btn_img2");
$('#btnImg').attr("name", "img2"); //給切換圖片做標記的
//模糊查詢相關代碼
var ss = "<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>";
$('.liDiv3').html('');
$('.liDiv3').html(ss);
}
//根據國內國外 點擊右邊按鈕加載
function changeImg() {
var _selectValue = $("input:checked[name$=radio1]").val();
if (_selectValue == "" || _selectValue==undefined) {
alert("請先選擇是否出國!");
return false;
}
var txt = $("input[id*=txt_proCity]");
var height = txt.height();
var x = txt.offset().top;
var y = txt.offset().left;
var name = $('#btnImg').attr("name");
if (name == "img1") {
$('#btnImg').attr("class", "btn_img2");
$('#btnImg').attr("name", "img2");
$('#divProCity').css({ display: "block", left: y + "px", top: x + height + 8 + "px" });
//1國內 2國外 控制面板菜單項顯示
if (_selectValue == 1) {
$('#divProCity ul.headMenu li').eq(2).hide().siblings().show();
$('#divProCity').children('div').eq(0).show().siblings('div').hide();
}
else {
$('#divProCity ul.headMenu li').eq(2).show().css("width","70px").addClass("liDefault").siblings().hide();
$('#divProCity').children('div').eq(2).show().siblings('div').hide();
}
}
else {
$('#btnImg').attr("class", "btn_img1");
$('#btnImg').attr("name", "img1");
$('#divProCity').css("display","none");
}
}
</script>
邏輯就是要先選國內或者國外,三角形就是圖片,不是h5 canvas畫出來的,這種圖片網上多的是。
1、我用input 類型button 作為圖片容器,用img圖片居然出不來(可能我水吧)。input有默認樣式按鈕點擊外面有藍色的邊框,要去掉outline:none;不要像我一樣寫成out-line
2、感覺自己在寫面向過程一樣,按三角形加載全部信息,切換圖片,再點圖片就關閉成。裡面有些邏輯就是自由擴展,不要國外的就把國外有關代碼刪掉,要擴展就添加類似 省 市。
3、動態加載數據就是 比如 省份 對應的div 類名為liDiv1,它的盒子結構
<div class="liDiv1> <ul> <li></li> </ul> </div>
var ss = "<ul><li>福州福州</li><li>福州福州</li><li>福福州州</li><li>福州福州</li></ul>";
$('.liDiv3').html(''); //添加前先清空
$('.liDiv3').html(ss);
動態數據 ss 可以通過ajax獲取數據庫數據 經過後台遍歷拼接
var ss= <ul><li id="01211014AOP145" onclick="getLi(this)" >福建省</li></ul>
比如說以下是 .net 的寫法(寫的比較low不要介意)把他傳到前端 ajax接收返回的值,直接append到$('.liDiv3').html(ss);就獲取到動態數據
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
strBuild.Append("<table id=\"tableShow\" class=\"gridtable\" cellspacing='0' >");
//strBuild.AppendFormat("<tr><div class=\"dialogTitle1\">" + title3+ "</div><tr>");
foreach (DataRow dr in ds.Tables[0].Rows)
{
strBuild.Append("<tr id='" + dr["VALUE"] + "' onmouseover=\"this.bgColor='#FAEBD7'\" onmouseout=\"this.bgColor=''\" onclick=\"ClickOnWorkPlace(this)\" >");
strBuild.AppendFormat("<td >{0}</td>", dr["name"].ToString());
strBuild.Append("</tr>");
}
strBuild.Append("</table>");
}
獲取數據,點擊福建省 就可以寫通用的click事件,後台拼接的onclick="getLi(this)"
在前端就寫上
function getLi(obj){
var id=$(obj).attr("id");
var text=$(obj).text();
//可以通過省份id 寫ajax去獲取市的數據
}
然後這樣就獲取到省份的 text id ,通過click事件可以獲取到 城市的數據 同樣加載 id和text。在拼接文本到 最上面的輸入框就是最終結果 (這個還沒寫,很簡單,懶癌發作了不想寫了),對了上面的文本已經設置了只讀readonly,說到只讀 就要說到 readonly 和disabled 的區別了,readonly只對 輸入框還有多文本輸入框有效,而且文本樣式不會更改。disabled 基本試用與所有元素,但是要注意的它的兼容性。上面的文本框設置了runat屬性 是為了方便.net後台直接讀取數據。