jQuery模擬select實現下拉菜單功能
編輯:關於JavaScript
用jquery模擬一淘上面的搜索下拉的功能,利用css3做箭頭的動畫效果。
JS代碼:
/*
* 模擬搜索下拉select
* 默認調用方式:$(el).setSelect({
* optionList: [], //這裡是下拉的選項,如['aa','bb']
* hiddenInput: '#optionHidden', //隱藏的input獲取選中後的值,供表單提交時傳值
* getOption: '#sOptionBtn',
* callback: function(option){}
* })
*
*/
(function ($) {
$.fn.setSelect = function(options){
var opt = $.extend({
optionList: [],
getOption: '',
hiddenInput: '',
callback: function(){}
}, options || {});
return this.each(function(){
opt._id = this;
var _time;
var arrow = $(this).find('i');
$(opt._id).append('<ul id="selectList"></ul>');
for(var i=0;i<opt.optionList.length;i++){
$("#selectList").append('<li>'+opt.optionList[i]+'</li>')
};
$(opt._id).bind({
mouseenter: function(){
$(arrow).addClass('arrow-hover');
$('#selectList').slideDown();
clearTimeout(_time);
},
mouseleave: function(){
_time=setTimeout(function(){
$(arrow).removeClass('arrow-hover');
$('#selectList').slideUp()
},300);
}
});
//獲取選擇的值
$('#selectList').delegate('li','click',function(){
var option = $(this).text();
$(opt.getOption).text(option);
$(opt.hiddenInput).val(option);
$('#selectList').slideUp();
return opt.callback(option);
});
});
}
})(jQuery);
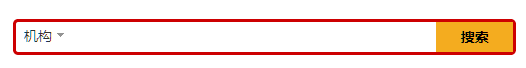
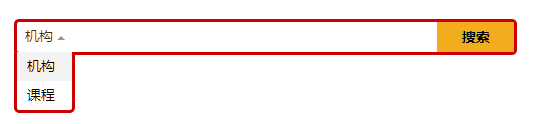
demo:(只有在高級的chrome及firefox下才能看到CSS3動畫效果)
截個圖:


代碼:
<!doctype html>
<htm>
<head>
<meta http-equiv="Content-type" content="text/html charset=utf-8">
<title></title>
<style>
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0
}
body, button, input, select, textarea {
font: 12px Arial, Helvetica, sans-serif
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%
}
code, kbd, pre, samp {
font-family: courier new, courier, monospace
}
small {
font-size: 12px
}
ul, ol {
list-style: none
}
a {
text-decoration: none;
color: #333
}
a:hover {
text-decoration: underline
}
sup {
vertical-align: text-top
}
sub {
vertical-align: text-bottom
}
legend {
color: #000
}
fieldset, img {
border: 0
}
button, input, select, textarea {
font-size: 100%
}
button {
border: 0 none;
cursor: pointer
}
table {
border-collapse: collapse;
border-spacing: 0
}
em {
font-style: normal
}
address {
font-style: normal
}
textarea {
resize: vertical
}
html {
zoom:expression(function(ele) {
ele.style.zoom = "1";
document.execCommand("BackgroundImageCache", false, true)
}
(this))
}/*解決IE下express重復執行的問題*/
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, menu, mark, output, progress, section, source, video, address {
display: block
}/*html5標簽向下兼容*/
.clearfix:after {
content: '\20';
display: block;
height: 0;
clear: both;
visibility: hidden
}
.clearfix {
*zoom:1
}
.arrow-dn {
display: inline-block;
height: 0;
width: 0;
font-size: 0;
overflow: hidden;
border: 3px solid #505050;
border-color: #505050 transparent transparent;
_border-style: solid dotted dotted dotted
}
.top-search {
width: 497px;
height: 30px;
_height: 33px;
background: url(../images/bg.png) left top no-repeat;
_padding-bottom: 0;
margin-top: 20px;
border: 3px solid #cd0001;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
position: relative;
z-index: 9;
margin: 50px auto
}
.top-search input {
width: 350px;
float: left;
padding: 7px 0;
_padding: 6px 0;
border: none 0;
background: 0;
color: #666;
font-size: 14px
}
.top-search input:focus, .area-search .search-intri input:focus {
outline: 0
}
.top-search button {
width: 77px;
height: 30px;
line-height: 30px;
font-weight: bold;
font-size: 14px;
text-align: center;
background: #f4ac1f;
float: right
}
.top-search .select {
float: left;
font-size: 14px;
width: 55px;
padding-top: 5px;
margin-right: 5px;
position: relative;
z-index: 3
}
.top-search .select ul {
position: absolute;
left: -3px;
top: 30px;
width: 55px;
background: #fff;
border: 3px solid #cd0001;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top: 0;
line-height: 1.8;
display: none
}
.top-search .select ul li {
cursor: pointer;
padding: 2px 0;
padding-left: 10px
}
.top-search .select ul li:hover {
background: #f3f3f3
}
.top-search .select .s-option {
display: inline-block;
position: absolute;
top: 0;
height: 32px;
line-height: 28px;
width: 45px;
padding-left: 8px
}
.top-search .select a:hover {
text-decoration: none
}
.top-search .select .arrow-dn {
border-width: 4px;
border-color: #939393 transparent transparent;
position: absolute;
right: 7px;
top: 11px;
-webkit-transition: -webkit-transform .2s ease-in-out;
-webkit-transform: translate3d(0, 0, 999px);
-webkit-backface-visibility: visible;
-moz-transition: -moz-transform .2s ease-in-out;
-moz-transform: translate3d(0, 0, 999px);
-moz-backface-visibility: visible;
}
.top-search .select .arrow-hover {
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-webkit-transform: translated3d(0, 0, 999px);
border-color: transparent transparent #939393\9;
top: 10px;
top: 7px\9;
_top: 11px
}
</style>
</head>
<body>
<form class="top-search clearfix">
<!--隱藏的input獲取option值-->
<input type="hidden" id="optionHidden" value="機構">
<div class="select">
<a id="sOptionBtn" class="s-option" href="javascript:void(0)">機構</a>
<i class="arrow-dn"></i>
</div>
<input type="text" id="kw">
<button type="submit">搜索</button>
</form>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script>
$(function(){
$('.top-search .select').setSelect({
optionList: ['機構','課程'],
hiddenInput: '#optionHidden',
getOption: '#sOptionBtn',
callback: function(option){}
});
});
(function ($) {
$.fn.setSelect = function(options){
var opt = $.extend({
optionList: [],
getOption: '',
hiddenInput: '',
callback: function(){}
}, options || {});
return this.each(function(){
opt._id = this;
var _time;
var arrow = $(this).find('i');
$(opt._id).append('<ul id="selectList"></ul>');
for(var i=0;i<opt.optionList.length;i++){
$("#selectList").append('<li>'+opt.optionList[i]+'</li>')
};
$(opt._id).bind({
mouseenter: function(){
$(arrow).addClass('arrow-hover');
$('#selectList').slideDown();
clearTimeout(_time);
},
mouseleave: function(){
_time=setTimeout(function(){
$(arrow).removeClass('arrow-hover');
$('#selectList').slideUp()
},300);
}
});
//獲取選擇的值
$('#selectList').delegate('li','click',function(){
var option = $(this).text();
$(opt.getOption).text(option);
$(opt.hiddenInput).val(option);
$('#selectList').slideUp();
return opt.callback(option);
});
});
}
})(jQuery);
</script>
</body>
</html>
小編推薦
熱門推薦