jQuery 限制輸入字符串長度
編輯:關於JavaScript
我們後台做程序的時候,比如錄入一篇文章,文章會有摘要,我們希望文章的字符長度是我們可以控制的,我們不希望它太長,比如限制只能輸入250個字符,下面的代碼實現了這種功能。
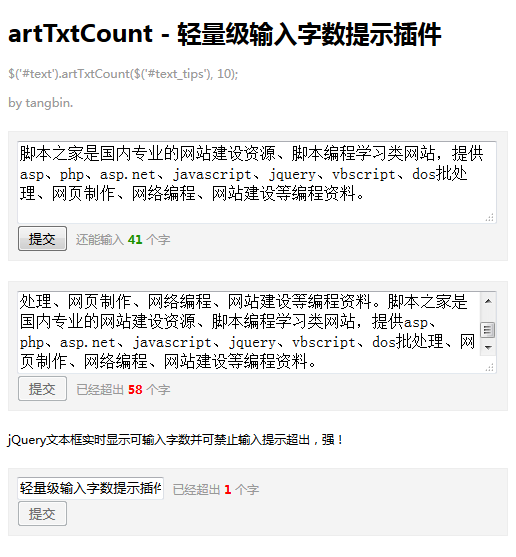
先來看一下效果圖

代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
(function ($) {
// tipWrap: 提示消息的容器
// maxNumber: 最大輸入字符
$.fn.artTxtCount = function (tipWrap, maxNumber) {
var countClass = 'js_txtCount',
// 定義內部容器的CSS類名
fullClass = 'js_txtFull',
// 定義超出字符的CSS類名
disabledClass = 'disabled'; // 定義不可用提交按鈕CSS類名
// 統計字數
var count = function () {
var btn = $(this).closest('form').find(':submit'),
val = $(this).val().length,
// 是否禁用提交按鈕
disabled = {
on: function () {
btn.removeAttr('disabled').removeClass(disabledClass);
},
off: function () {
btn.attr('disabled', 'disabled').addClass(disabledClass);
}
};
if (val == 0) disabled.off();
if (val <= maxNumber) {
if (val > 0) disabled.on();
tipWrap.html('<span class="' + countClass + '">\u8FD8\u80FD\u8F93\u5165 <strong>' + (maxNumber - val) + '</strong> \u4E2A\u5B57</span>');
} else {
disabled.off();
tipWrap.html('<span class="' + countClass + ' ' + fullClass + '">\u5DF2\u7ECF\u8D85\u51FA <strong>' + (val - maxNumber) + '</strong> \u4E2A\u5B57</span>');
};
};
$(this).bind('keyup change', count);
return this;
};
})(jQuery);
// demo
jQuery(function(){
// 批量
$('.autoTxtCount').each(function(){
$(this).find('.text').artTxtCount($(this).find('.tips'), 140);
});
// 單個
$('#test').artTxtCount($('#test_tips'), 10);
});
</script>
<style>
/* demo */
body {
font-size:75%;
font-family:'微軟雅黑';
}
#demo {
width:500px;
}
#demo .help, #demo .help a {
color:#999;
}
#demo form {
margin:20px 0;
padding:8px;
background:#F4F4F4;
border:1px solid #EDEDED;
}
#demo .tips {
color:#999;
padding:0 5px;
}
#demo .tips strong {
color:#1E9300;
}
#demo .tips .js_txtFull strong {
color:#F00;
}
#demo textarea.text {
width:474px;
}
</style>
</head>
<body>
<div id="demo">
<h1>artTxtCount - 輕量級輸入字數提示插件</h1>
<p class="help">$('#text').artTxtCount($('#text_tips'), 10);</p>
<p class="help">by tangbin. </p>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
<form class="autoTxtCount" action="" method="get">
<div>
<textarea class="text" name="" cols="50" rows="3"></textarea>
</div>
<div>
<button type="submit">提交</button>
<span class="tips"></span> </div>
</form>
jQuery文本框實時顯示可輸入字數並可禁止輸入提示超出,強!
<form action="" method="get">
<input class="text" id="test" name="" type="text" />
<span id="test_tips" class="tips"></span><br />
<button type="submit">提交</button>
</form>
</div>
</body>
</html>
小編推薦
熱門推薦