在6月google發布了AngularJs 1.0穩定版,

並宣稱:AngularJS可以讓你擴展HTML的語法,以便清晰、簡潔地表示應用程序中的組件,並允許將標准的HTML作為你的模板語言,AngularJS可以通過雙向數據綁定自動從擁有JavaScript對 象(模型)的UI(視圖)中同步數據。
開始接觸AngularJs是在4月份來到新項目組,這時AngularJs還處於0.8未穩定版,項目中已經開始使用了,並且這套框架應用到了項目整個UI端,服務端也是未穩定的web api,真心佩服團隊的勇氣,對於新技術的熱情,幸好大家都能很好的駕馭,這是第一次嘗試一個充滿未穩定技術的項目。
回到正題,先看一個官方實例:
<!doctype html>
<html ng-app>
<head>
<script src="http://code.angularjs.org/angular-...min.js"></script>
</head>
<body>
Your name: <input type="text" ng-model="yourname" placeholder="World">
<hr>
Hello {{yourname || 'World'}}!
</body>
</html>
Demo:
Your name:
--------------------------------------------------------------------------------
Hello World!
注:在輸入框中輸入任何字符都會立即綁定更新到頁面.
1.這裡采用ng-model指令(directive)綁定是模型scope屬性yourname。
2.並采用表達式將yourname綁定到文本信息中。
3.這裡只需要任何的dom時間監聽,因為AngularJs內置了。
AngularJs程序分為3部分:模板,表現層邏輯,數據(model)。
模板:我們用html,css寫的ui視圖代碼,其中包含AngularJs的指令,表達式,並最終會被AngularJs編譯機制編譯為附加在dom樹上。AngularJs的指令(directive)可以由我們自由擴展。
表現層邏輯:包括應用程序邏輯和行為。用javascript定義作為視圖控制器邏輯。在AngularJs作為MVC框架,在控制器中我們無需添加對於dom級的事件監聽,這些在AngularJs中已經內置了。在ui節點dom事件發生後AngularJs會自動轉到scope上的某個行為(Action)邏輯。
數據:視圖對象(viewobject)需要被AngularJs Scope(1.0中作為service出現)引用,可以使任何類型的javascript對象,數組,基本類型,對象。並且AngularJs會自動異步更新模型,即在ui發生改變的時他會自動刷新模型(mode),反之在模型發生改變的時候也會自動刷新ui。在這裡我們不需要定義形如getter,setter的一些列方法。
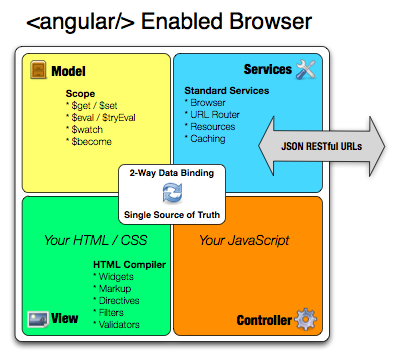
下面是一幅來自官方的視圖:

同時AngularJs為我們提供了一些列的有用的service,並允許我們添加自己特定業務的服務service,提供了底層的ajax, 緩存, URL 路由, 浏覽器抽象服務,以及這些服務我們可以采用AngularJs的注入機制任意組合。同時AngularJs也是一個高度可測試性的javascript框架,你可以看見在官方的例子中都有帶上測試程序,給予BDD(行為驅動)開發框架。
以上所述是小編給大家介紹的AngularJs Javascript MVC 框架,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對百度網站的支持!