jQuery UI Bootstrap是什麼?
編輯:關於JavaScript
jQuery UI Bootstrap是一個將jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不僅可以利用jQuery UI強大的控件庫,同時還可以享受Bootstrap那種清新自然的主題風格,所以越來越多的前端開發者都在使用jQuery UI Bootstrap。
jQuery UI Bootstrap的特點
----- 基於jQuery UI,因此控件功能非常強大,可以使用全部的jQuery UI控件。
----- 基於Bootstrap,不同控件有了統一的外觀。
----- 免費開源,你可以很方便地下載和使用。
jQuery UI Bootstrap常用控件的使用
下面我們來介紹幾個最常用的jQuery UI Bootstrap控件,使用方法都非常簡單。
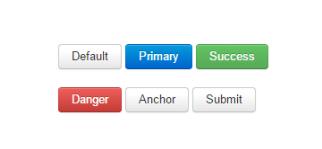
jQuery UI Bootstrap 按鈕

// Button
$('button').button();
// Anchors, Submit
$('.button').button();
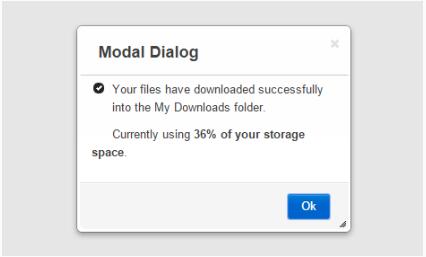
jQuery UI Bootstrap 對話框

// Dialog Link
$('#dialog_link').click(function () {
$('#dialog_simple').dialog('open');
return false;
});
// Modal Link
$('#modal_link').click(function () {
$('#dialog-message').dialog('open');
return false;
});
// Dialog Simple
$('#dialog_simple').dialog({
autoOpen: false,
width: 600,
buttons: {
"Ok": function () {
$(this).dialog("close");
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
// Dialog message
$("#dialog-message").dialog({
autoOpen: false,
modal: true,
buttons: {
Ok: function () {
$(this).dialog("close");
}
}
});
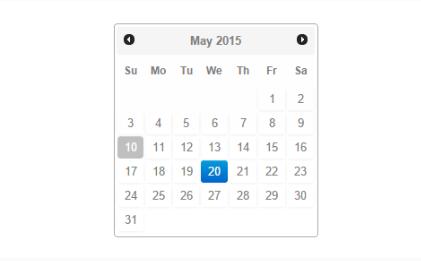
jQuery UI Bootstrap 日期選擇器

// Datepicker
$('#datepicker').datepicker({
inline: true
});
jQuery UI Bootstrap 菜單

//####### Menu
$("#menu").menu();
jQuery UI Bootstrap還有很多控件,這裡就不一一列舉了,大家可以前往其官方網站下載使用。
本文鏈接:http://www.codeceo.com/article/jquery-ui-bootstrap.html
本文
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
小編推薦
熱門推薦