jquery+ajax實現直接提交表單實例分析
編輯:關於JavaScript
本文實例講述了jquery+ajax實現直接提交表單的方法。分享給大家供大家參考,具體如下:
這裡給出查看幫助文檔的例子
<script src="jquery-1.4.4.js"></script>
<script>
$(function(){
$("#results").append( "<tt>" + $("form").serialize() + "</tt>" );
});
</script>
<p id="results"><b>Results: </b> </p>
<form>
<select name="single">
<option>Single</option>
<option>Single2</option>
</select>
<select name="multiple" multiple="multiple">
<option selected="selected">Multiple</option>
<option>Multiple2</option>
<option selected="selected">Multiple3</option>
</select><br/>
<input type="checkbox" name="check" value="check1"/> check1
<input type="checkbox" name="check" value="check2" checked="checked"/> check2
<input type="radio" name="radio" value="radio1" checked="checked"/> radio1
<input type="radio" name="radio" value="radio2"/> radio2
</form>
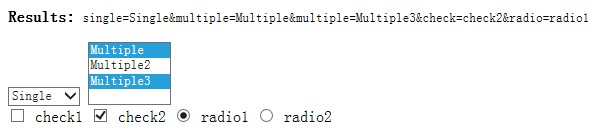
界面顯示的內容是

直接使用ajax提交表單傳遞參數
$.ajax({
type: "POST",
url: url,
data: $('#form1').serialize(),
success: function(msg){
alert( "Data Saved: " + msg );
}
});
小編推薦
熱門推薦