昨天在網上找到了一個叫做uploadify的jquery上傳插件,看到有幾篇文章也是介紹這個插件的,心想何不用這個試試。
不過網上的這幾篇文章用到的uploadify還是以前的舊版本uploadify-v2.1.0,我在官網上下載的是uploadify-v3.1版,其中的一些參數以及調用方法也不同了,還好官網有幫助文檔。
(唯一感覺不爽的一點就是這個開發包是針對php的,官網並沒有.NET版本,但至少原理都是一樣的,簡單的修改一下就可以了。還是那句話“不僅要知其然,還要知其所以然”,知其所以然了,一切都是浮雲啊)
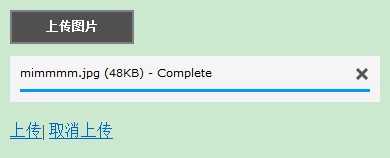
好了,廢話不多說。先上個效果圖,有圖有真相:

一:從官網下載開發包添加到項目中,我對這個開發包做了一個精簡,刪去了那些php方面的文件:

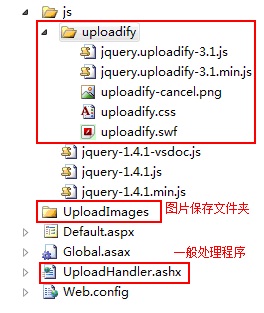
項目基本結構:

二:添加對css和js文件的引用:

注意jquery.js文件和uploadify.js文件的調用順序。
三:Default.aspx頁面的代碼如下:
<head runat="server">
<title></title>
<link href="js/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="js/uploadify/jquery.uploadify-3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#uploadify").uploadify({
//指定swf文件
'swf': 'js/uploadify/uploadify.swf',
//後台處理的頁面
'uploader': 'UploadHandler.ashx',
//按鈕顯示的文字
'buttonText': '上傳圖片',
//顯示的高度和寬度,默認 height 30;width 120
//'height': 15,
//'width': 80,
//上傳文件的類型 默認為所有文件 'All Files' ; '*.*'
//在浏覽窗口底部的文件類型下拉菜單中顯示的文本
'fileTypeDesc': 'Image Files',
//允許上傳的文件後綴
'fileTypeExts': '*.gif; *.jpg; *.png',
//發送給後台的其他參數通過formData指定
//'formData': { 'someKey': 'someValue', 'someOtherKey': 1 },
//上傳文件頁面中,你想要用來作為文件隊列的元素的id, 默認為false 自動生成, 不帶#
//'queueID': 'fileQueue',
//選擇文件後自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true
});
});
</script>
</head>
<body>
<div>
<%--用來作為文件隊列區域--%>
<div id="fileQueue">
</div>
<input type="file" name="uploadify" id="uploadify" />
<p>
<a href="javascript:$('#uploadify').uploadify('upload')">上傳</a>|
<a href="javascript:$('#uploadify').uploadify('cancel')">取消上傳</a>
</p>
</div>
</body>
</html>
四:一般處理程序UploadHandler.ashx簡單代碼如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//http://www.cnblogs.com/babycool/
//接收上傳後的文件
HttpPostedFile file = context.Request.Files["Filedata"];
//其他參數
//string somekey = context.Request["someKey"];
//string other = context.Request["someOtherKey"];
//獲取文件的保存路徑
string uploadPath =
HttpContext.Current.Server.MapPath("UploadImages" + "\\");
//判斷上傳的文件是否為空
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
//保存文件
file.SaveAs(uploadPath + file.FileName);
context.Response.Write("1");
}
else
{
context.Response.Write("0");
}
}
public bool IsReusable
{
get
{
return false;
}
}
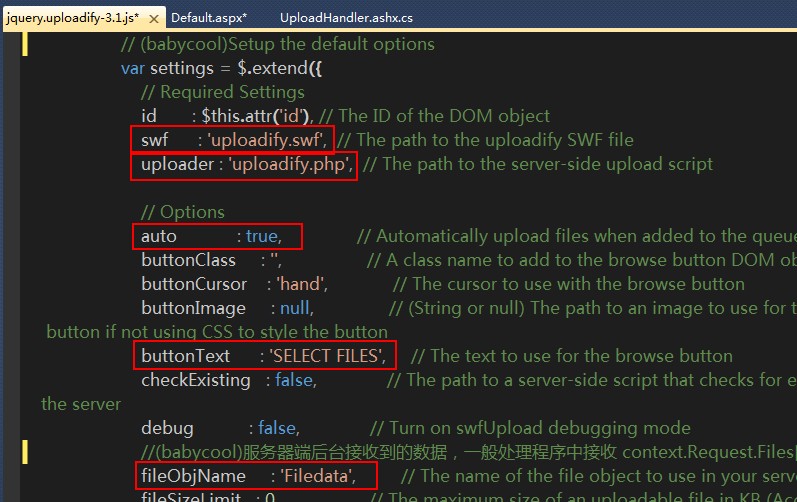
五:用到的參數介紹:
通過查看jquery.uploadify-3.1.js中的默認設置並參考官方文檔可得知:

參數不重新指定則保持默認:
swf:uploadify.swf 文件的相對路徑
uploader:後台處理程序的相對路徑
buttonText:按鈕顯示的文字
上傳文件的類型默認為所有文件 'All Files' '*.*'
可以通過以下兩參數指定,指定方法見步驟三中的代碼:
fileTypeDesc;fileTypeExts;
auto:為true表示選擇文件後自動上傳;如果不想自動上傳,需設定為false,並通過
<a href="javascript:$('#uploadify').uploadify('upload')">上傳</a>|
<a href="javascript:$('#uploadify').uploadify('cancel')">取消上傳</a>
來指定是上傳還是取消上傳;
multi:設置為true將允許多文件上傳;
method: 提交方式Post 或Get 默認為Post;
queueSizeLimit:當允許多文件上傳時,設置選擇文件的個數,默認值為999 ;
另外,取消上傳圖片的路徑是設置在css文件中的;
其他更多設置可以參考官網的幫助文檔。
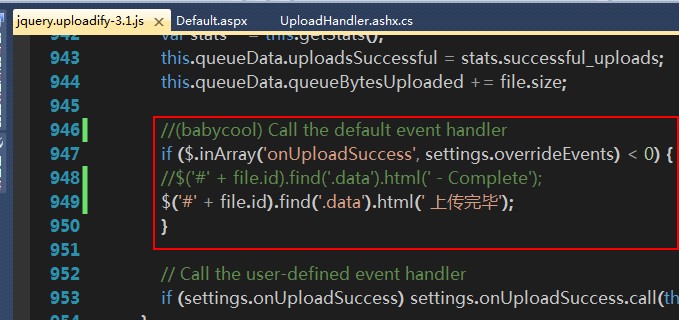
六:將上傳完成後顯示的Complete顯示為中文
一位網友提出“
英文的Complete不能改成中文”,這可能是之前的版本不能進行修改。我通過查看源代碼 jquery.uploadify-3.1.js找到了上傳完成時顯示的內容:

再參考官方的幫助文檔,可以得知,在“
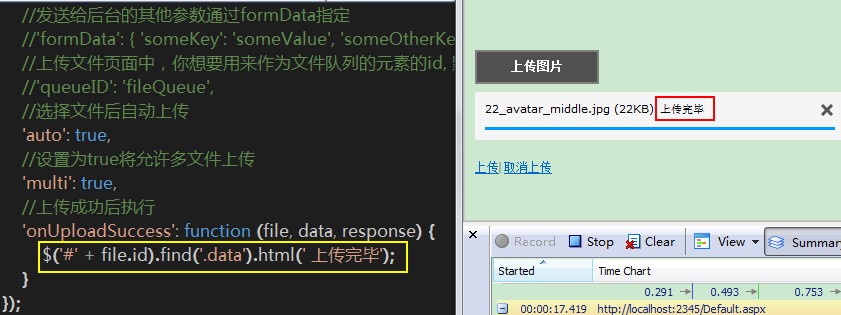
onUploadSuccess” 事件中可以設置上傳完成後所執行的代碼,則修改後的代碼為:

//選擇文件後自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true,
//上傳成功後執行
'onUploadSuccess': function (file, data, response) {
$('#' + file.id).find('.data').html(' 上傳完畢');
}
還有一個需要注意的一點是:一般在設定了選擇上傳文件路徑時比如只允許上傳*.jpg;*.png;*.gif格式的圖片文件,則除了指定fileTypeDesc;fileTypeExts;兩個參數外,還要在服務器端即一般處理程序中再次對上傳文件的文件擴展名進行判斷,以防一些用戶跳過客戶端驗證上傳惡意文件。
下面附上我在博客園找到的那兩篇介紹uploadify的文章鏈接,供大家參考:
Jquery uploadify上傳插件使用詳解
jQuery插件uploadify實現ajax效果的圖片上傳
並附上uploadify的官方網站
我整理的開發包:整理uploadify-v3.1.NET開發包
當然,這僅僅是一個簡單的試用,具體用到項目中還要考慮很多方面的問題。
歡迎各位大神多多指教,如果該文章對你有幫助大家可以一起討論討論。