jQuery獲取radio選中項的值實例
編輯:關於JavaScript
<title></title>
<script src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function () {
//沒有默認選中的情況
//先判斷radio是否有選中項,再獲取選中的值
$("#btnclick").click(function () {
//獲取選中項的value屬性
var chkRadio = $('input:radio[name="list"]:checked').val();
if (chkRadio == null) {
alert("沒有選中項");
return false;
} else {
alert(chkRadio);
}
});
//有默認選中的情況
//獲取選中項的值,一般采用遍歷的方法,判斷哪一項選中,獲取其value屬性的值
$("#btnclick2").click(function () {
var chk2 = getRadioValue("list2");
alert(chk2);
});
function getRadioValue(radioName) {
var chkRadio = document.getElementsByName(radioName);
for (var i = 0; i < chkRadio.length; i++) {
if (chkRadio[i].checked)
return chkRadio[i].value;
}
}
})
</script>
</head>
<body>
<div>
<input type="radio" name="list" value="十分滿意" />十分滿意
<input type="radio" name="list" value="滿意" />滿意
<input type="radio" name="list" value="不滿意" />不滿意
<input type="radio" name="list" value="非常差" />非常差
</div>
<br />
<div>
<input type="radio" name="list2" value="十分滿意2" checked="checked" />十分滿意2
<input type="radio" name="list2" value="滿意2" />滿意2
<input type="radio" name="list2" value="不滿意2" />不滿意2
<input type="radio" name="list2" value="非常差2" />非常差2
</div>
<input type="button" value="確定" id="btnclick" />
<input type="button" value="確定2" id="btnclick2" />
</body>
</html>
演示截圖:
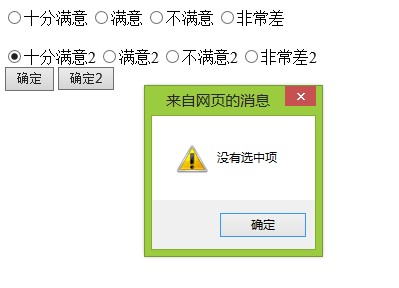
1.沒有默認選中項的情況下,獲取為null:

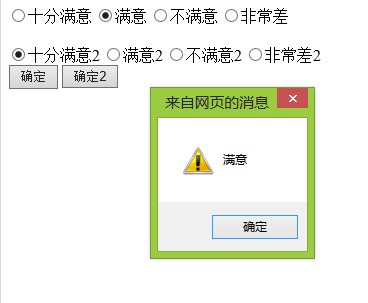
2.沒有默認選中項的情況下,獲取選中項的value值:

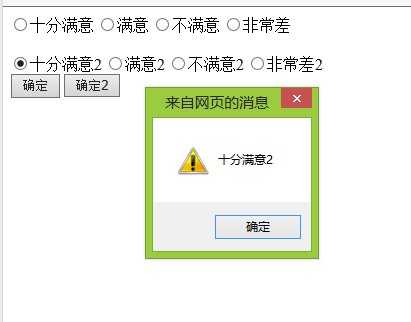
3.有選中項的情況下,獲取選中項的值:

小編推薦
熱門推薦