jQuery插件 Jqplot圖表實例
編輯:關於JavaScript
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="js/jqplot/jquery.jqplot.min.css" rel="stylesheet" />
<script src="js/jqplot/jquery.min.js"></script>
<script src="js/jqplot/jquery.jqplot.min.js"></script>
<script src="js/jqplot/excanvas.min.js"></script>
<script src="js/jqplot/plugins/jqplot.barRenderer.min.js"></script>
<script src="js/jqplot/plugins/jqplot.pointLabels.min.js"></script>
<script src="js/jqplot/plugins/jqplot.canvasAxisTickRenderer.min.js"></script>
<script src="js/jqplot/plugins/jqplot.cursor.min.js"></script>
<script src="js/jqplot/plugins/jqplot.highlighter.min.js"></script>
<script src="js/jqplot/plugins/jqplot.dateAxisRenderer.min.js"></script>
<script src="js/jqplot/plugins/jqplot.canvasTextRenderer.min.js"></script>
<script src="js/jqplot/plugins/jqplot.categoryAxisRenderer.min.js"></script>
<script>
$(function () {
//--------------官網---------------------------
// var plot1 = $.jqplot('chart1', [[3, 7, 9, 1, 4, 6, 8, 2, 5]]);
//----------------實例 -------------------------
// var ticks = ['20110915', '20111024', '20111003', '20111008', '20111020', '20111012', '20110914', '20111029', '20111004', '20111022', '20111019', '20111017', '20111026', '20111005', '20110912', '20110903', '20110911', '20110923', '20111016', '20111001', '20110904', '20110924', '20110918', '20111021', '20111011', '20111030', '20110908', '20110913', '20110928', '20111025', '20110921', '20111002', '20111028', '20110906', '20110926', '20111018', '20110905', '20111007', '20111013', '20110907', '20110916', '20110927', '20111027', '20110902', '20110922', '20111006', '20111010', '20110910', '20111023', '20110919', '20110930', '20110917', '20110920', '20111009', '20111015', '20110909', '20110925', '20110929', '20111014', '22'];
var tick2 = ['20110915', '20111024', '20111003', '20111008', '20111020', '20111012', '20110914', '20111029', '20111004', '20111022'];
//var b1 = [46.84, 59.87, 103.42, 62.80, 67.72, 32.59, 54.91, 109.06, 79.68, 83.99, 56.27, 59.23, 68.53, 60.45, 78.47, 62.24, 91.62, 39.38, 52.76, 122.34, 95.84, 81.85, 72.62, 69.30, 49.76, 78.07, 36.22, 44.18, 88.87, 72.65, 49.90, 140.91, 75.52, 64.64, 63.31, 73.33, 65.53, 69.31, 56.26, 51.32, 50.53, 81.99, 74.16, 31.04, 41.95, 64.09, 65.85, 73.88, 91.34, 67.09, 93.91, 65.96, 52.86, 41.03, 67.93, 72.25, 74.18, 103.10, 51.57, 55.74]; //子統計1數據
var b2 = [46.84, 59.87, 103.42, 62.80, 67.72, 32.59, 54.91, 109.06, 79.68, 83.99];
var plot2 = $.jqplot('chart2', [b2], {
title: '2011-9到2011-10月現金收益(元)',
legend: { show: true, location: 'ne' }, //提示工具欄--show:是否顯示,location: 顯示位置 (e:東,w:西,s:南,n:北,nw:西北,ne:東北,sw:西南,se:東南)
series: [
{
label: '現金收益',
// lineWidth: 8, //線條粗細
markerOptions: { size: 9, style: "circle" } // 節點配置
}
], //提示工具欄
//captureRightClick: true,//禁用右鍵
seriesDefaults: {
pointLabels: { show: true, ypadding: -1 } //數據點標簽
//renderer: $.jqplot.BarRenderer, //使用柱狀圖表示
//柱狀體組之間間隔
//rendererOptions: {barMargin: 25}
},
axes: {
xaxis: {
label: "日期", //x軸顯示標題
pad: 5,
renderer: $.jqplot.CategoryAxisRenderer, //x軸繪制方式
tickInterval: '1day',
ticks: tick2,
tickOptions: {
fontSize: '10pt'
},
mark: 'cross'
},
yaxis: {
label: "現金", // y軸顯示標題
min: 0,
//tickInterval: 10, //網格線間隔大小
tickOptions: { formatString: '%.2f', fontSize: '10pt' }
}
}
});
//-----------------測試 折線圖------------------------
var cosPoints = [
['20140701', 23],
['20140702', 12.6],
['20140703', 45.2],
['20140704', 12.6],
['20140705', 10],
['20140706', 8.6],
['20140707', 23.2],
['20140708', 12.6],
];
var plot3 = $.jqplot('chart1', [cosPoints], {
title: '消費水平', //標題
legend: { show: true, location: 'ne' }, //提示工具欄--show:是否顯示,location: 顯示位置 (e:東,w:西,s:南,n:北,nw:西北,ne:東北,sw:西南,se:東南)
//series: [{showMarker:true}],
axesDefaults: { //軸的刻度值,字體大小,字體類型,字體角度
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
// labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
tickOptions: {
//fontSize: '10pt',
angle: 20
}
},
seriesDefaults: {
label: '消費值', //分類名稱
color: 'red', //分類在圖標中表示(折現,柱狀圖等)的顏色
//showLine: true, //是否顯示圖表中的折線(折線圖中的折線)
//markerOptions: {
// show:true
//}
showMarker: true, //是否顯示節點
pointLabels: {
show: true,//數據點標簽
// edgeTolerance:1
}
},
axes: {
xaxis: {
label: '日期',
renderer: $.jqplot.CategoryAxisRenderer,
// readerer:$.jqplot.DateAxisRenderer,
// tickInterval: 'lday',
labelOptions: {
//formatString:'%Y-%m-%d',
fontSize: '12pt'
}
},
yaxis: {
label: '現金',
//autoscale: true,
min: 0,
tickOptions: { formatString: '%.2f', fontSize: '10pt' }
}
}
});
//--------------------測試 提示文字的傾斜角度---------------------
var line3 = [['20140701', 7], ['20140702', 9], ['20140703', 15],
['20140704', 12], ['20140705', 3],
['20140706', 6], ['20140707', 18]];
var plot3 = $.jqplot('chart3', [line3], {
title: 'Concern vs. Occurrance',
// series: [{ renderer: $.jqplot.BarRenderer }],
axesDefaults: {
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
angle: 10, //傾斜角度
fontSize: '10pt'
}
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
}
}
});
//--------------------測試 節點高亮顯示---------------------
var line4 = [['20140701', 7], ['20140702', 9], ['20140703', 15],
['20140704', 12], ['20140705', 3],
['20140706', 6], ['20140707', 18]];
var plot4 = $.jqplot('chart4', [line4], {
seriesDefaults: {
label: '消費值', //分類名稱
pointLabels: {
show: true,//數據點標簽
// edgeTolerance:1
}
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer,
tickOptions: {
//formatString: '%b %#d'
}
},
yaxis: {
tickOptions: {
// formatString: '$%.2f'
}
}
},
highlighter: {
show: true,
sizeAdjust: 5, // 當鼠標移動到數據點上時,數據點擴大的增量
fadeTooltip: true,// 設置提示信息欄出現和消失的方式(是否淡入淡出)
//lineWidthAdjust: 2.5, //當鼠標移動到放大的數據點上時,設置增大的數據點的寬度
tooltipOffset: 2, // 提示信息欄據被高亮顯示的數據點的偏移位置,以像素計
//tooltipLocation: 'nw' // 提示信息顯示位置(英文方向的首寫字母): n, ne, e, se, s, sw, w, nw.
},
cursor: {
show: false,
showTooltip: true, // 是否顯示提示信息欄
followMouse: true, //光標的提示信息欄是否隨光標(鼠標)一起移動
//tooltipLocation: 'se', // 光標提示信息欄的位置設置。如果followMouse=true,那麼該位置為
//提示信息欄相對於光標的位置。否則,為光標提示信息欄在圖標中的位置
// 該屬性可選值: n, ne, e, se, etc.
tooltipOffset: 6, //提示信息欄距鼠標(followMouse=true)或坐標軸(followMouse=false)的位置
}
});
//--------------------測試 Ajax數據調用(未深入測試)---------------------
var ajaxDataRenderer=function (url,plot,options) {
var ret=null;
$.ajax({
url:url,
async:false,//注意 一定要為false
dataType:"json",
success:function(data){
ret=data;
}
});
return ret;
};
//數據請求路徑
var jsonurl = "DataHandler.ashx"; //返回數據: [[2,4,6,8,9,6]]
var plot5 = $.jqplot('chart5', jsonurl, {
dataRenderer: ajaxDataRenderer, //數據回調函數
dataRendererOptions: {
unusedOptionalUrl:jsonurl
}
});
})
</script>
</head>
<body>
<div id="chart2" style="width: 1000px; height: 400px;"></div>
<hr />
<div id="chart1" style="height: 300px; width: 500px;"></div>
<br />
<div id="chart3" style="height: 300px; width: 500px;"></div>
<br />
<div id="chart4" style="height: 300px; width: 500px;"></div>
<br />
<div id="chart5" style="height: 300px; width: 500px;"></div>
</body>
</html>
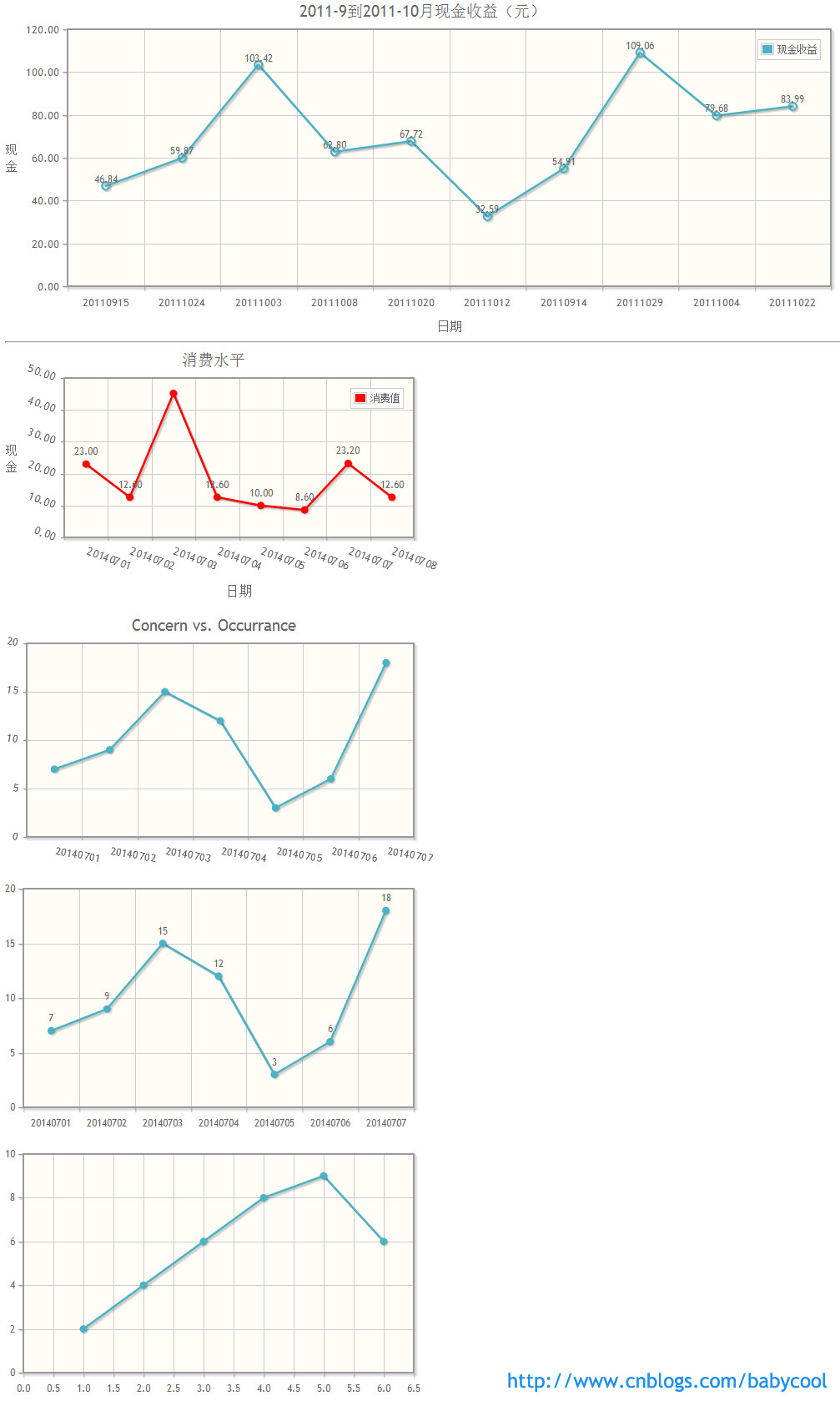
效果如下:

小編推薦
熱門推薦