背景:angular與jquery類庫的協作
第三方類庫中,不得不提的是大名鼎鼎的jquery,現在基本上已經是國內web開發的必修工具了。它靈活的dom操作,讓很多web開發人員欲罷不能。再加上已經很成熟的jquery UI 庫和大量jquery 插件,幾乎是一個取之不盡用之不竭的寶庫。然而,它是否能與angularjs結合呢?
很多angularjs原教旨主義者對此持否定態度。他們認為,既然已經使用了angularjs做web應用框架,那就必須避免其他類庫的干擾,做純淨的MvvM模式應用。任何類似jquery的dom操作,都是不潔的。把所有和界面相關的, 比如dom操作, 都放在directive中, 這樣頁面中directive而沒有代碼,跟JSF思想一致。MVVM,DSL,組件化的思想這才是web的趨勢。嗯,想法很好,原教旨主義者想法都是這麼純潔。但事實情況是,使用了angularjs我們就離不開jquery。
眾所周知,angularjs裡面事實上已經內置了jquery lite.,而且angularjs源碼中很多方法直接就是使用jquery方法。例如angularjs的事件綁定機制。既然先知們都在用,我們又何苦不用?組件化的思想沒有錯,但沒必要因此把自己的手腳綁住。唯一要注意的問題是,不要用jquery的代碼破壞了angularjs的結構。(原文鏈接:http://www.angularjs.cn/A0fG)
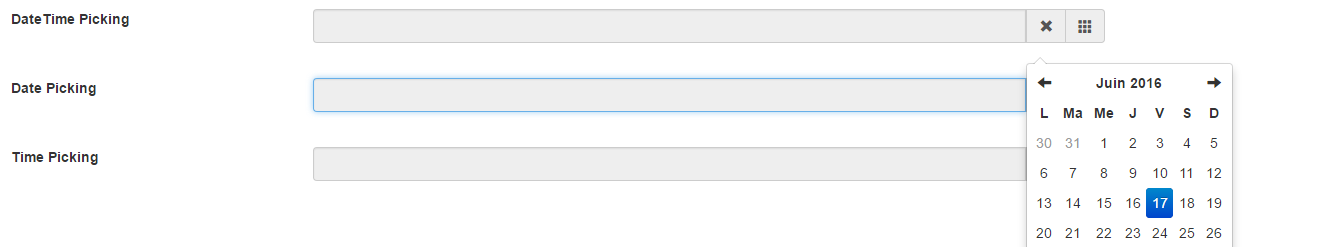
案例:用angular封裝bootstrap官網的時間插件

使用說明:
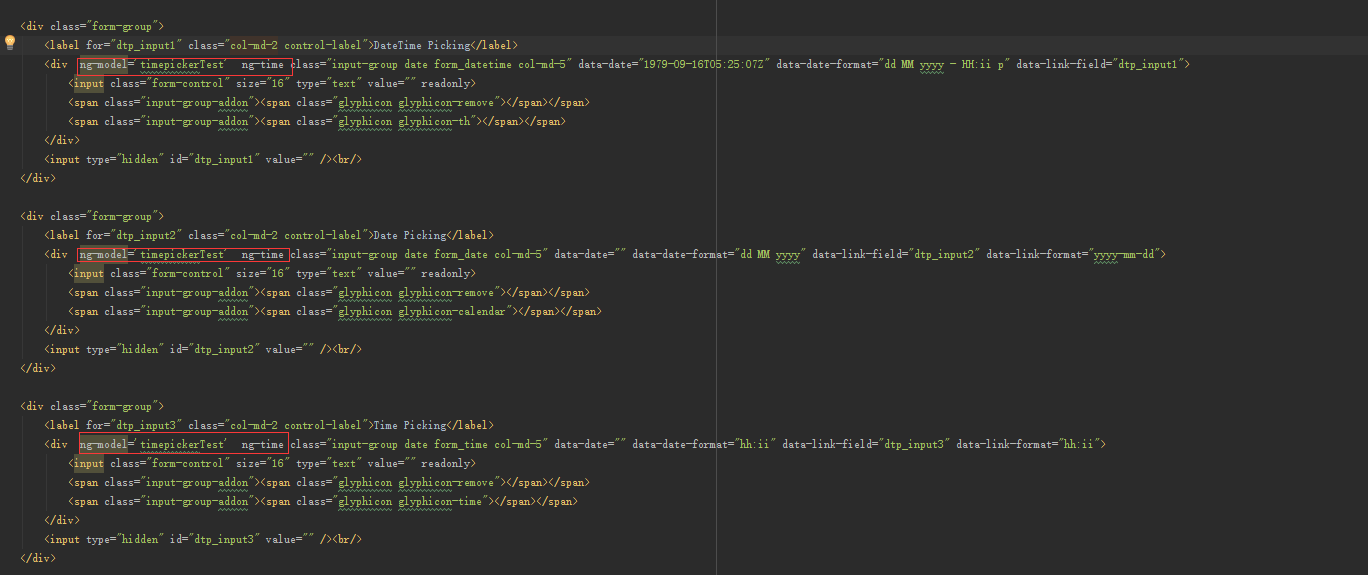
在原先bootstrap-datetimepicker的html片段上添加ng-model='timepickerTest' ng-time

代碼在github上的存放地址:https://github.com/cynthiawupore/ui-bootstrap-datetimepicker
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。