jquery mobile 實現自定義confirm確認框效果的簡單實例
編輯:關於JavaScript
類似刪除的效果,在執行之前,一般需要添加確認對話框,點確認的話執行,取消按鈕就不執行,傳統的js
if(confirm('確定刪除嗎?'))
{
//執行代碼
}
這種效果比較丑,使用jquery mobile優化一下
需要引用的文件:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link href="~/Scripts/Mobile/jquery.mobile-1.4.0.min.css" rel="stylesheet" />
<script src="~/Scripts/Mobile/jquery.mobile-1.4.0.min.js"></script>
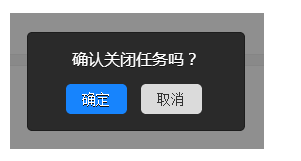
效果如下:

function UpdateStatus() {
var popupDialogId = 'popupDialog';
$('<div data-role="popup" id="' + popupDialogId + '" data-confirmed="no" data-transition="pop" data-overlay-theme="b" data-theme="b" data-dismissible="false" style="min-width:216px;max-width:500px;"> \
\
<div role="main" class="ui-content">\
<h3 class="ui-title" style="color:#fff; text-align:center;margin-bottom:15px">確認關閉任務嗎?</h3>\
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionConfirm" data-rel="back" style="background: #1784fd;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 12%;font-weight: 100;">確定</a>\
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionCancel" data-rel="back" data-transition="flow" style="background: #DBDBDB;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 5%;font-weight: 100;color: #333;text-shadow: none;">取消</a>\
</div>\
</div>')
.appendTo($.mobile.pageContainer);
var popupDialogObj = $('#' + popupDialogId);
popupDialogObj.trigger('create');
popupDialogObj.popup({
afterclose: function (event, ui) {
popupDialogObj.find(".optionConfirm").first().off('click');
var isConfirmed = popupDialogObj.attr('data-confirmed') === 'yes' ? true : false;
$(event.target).remove();
if (isConfirmed) {
//這裡執行確認需要執行的代碼
}
}
});
popupDialogObj.popup('open');
popupDialogObj.find(".optionConfirm").first().on('click', function () {
popupDialogObj.attr('data-confirmed', 'yes');
});
}
以上就是小編為大家帶來的jquery mobile 實現自定義confirm確認框效果的簡單實例全部內容了,希望大家多多支持~
小編推薦
熱門推薦