內容過濾器的過濾規則主要是包含的子元素或文本內容上。

$('div:contains("xxx")').css('background', '#ccc'); //選擇元素文本節點含有xxx 文本的元素
$('div:empty').css('background', '#ccc'); //選擇空元素
$('ul:has(.red)').css('background', '#ccc'); //選擇子元素含有class 是red 的元素
$(':parent').css('background', '#ccc'); //選擇非空元素
jQuery 提供了一個has()方法來提高:has 過濾器的性能:
$('ul').has('.red').css('background', '#ccc'); //選擇子元素含有class 是red 的元素
jQuery 提供了一個名稱和:parent 相似的方法,但這個方法並不是選取含有子元素或文本的元素,而是獲取當前元素的父元素,返回的是元素集合。
$('li').parent().css('background', '#ccc'); //選擇當前元素的父元素
$('li').parents().css('background', '#ccc'); //選擇當前元素的父元素及祖先元素
$('li').parentsUntil('div').css('background', '#ccc'); //選擇當前元素遇到div 父元素停止
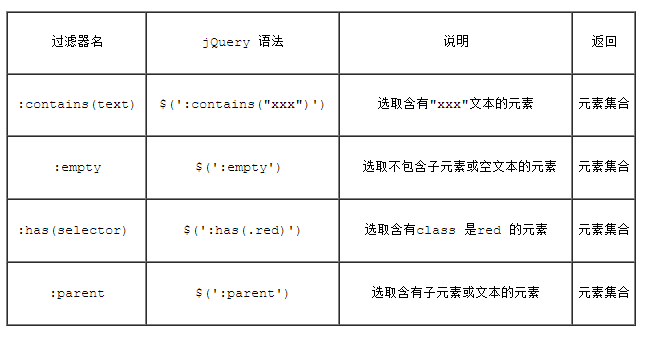
jQuery內容過濾選擇器的過濾規則主要運用在DOM元素所包含的子元素或其文本內容上,主要包括以下四種過濾方法:
為了更好的學習,先寫幾個DOM元素的HTML結構:
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
一、內容過濾選擇器——:contains(text)
選擇器:
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
描述:
選取含有文本內容為“text”的元素
返回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});
</script>
功能:
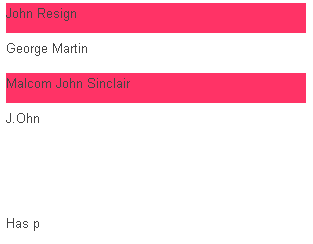
改變含有文本為“John”的div元素的背景色
效果:

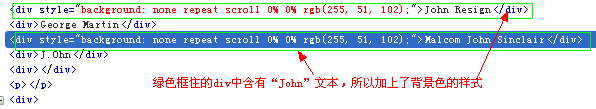
回到前面的HTML結構中我們可以看出其中有兩個div元素中包含了"John"文本,因為我們這裡主要是改變了包含文本“John”的div的背景色,因此大家在效果中可以看出我們其中第一個和第三個div的背景色變成了"#f36",為了更能體會從中的變化,大家可以通過Firefox中的Firebug工具看出HTML的變化:

二、內容過濾選擇器——:empty
選擇器:
E:empty //其中E為DOM元素,:empty是指DOM元素中不包含任何子元素或文本
描述:
選取不含任何子元素或文本的空元素
返回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$('div:empty').css('background','#f36');
});
</script>
功能:
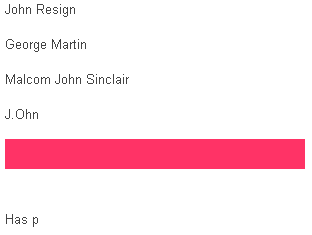
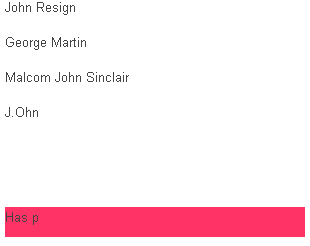
改變不含子元素(包括不含文本元素)的div的背景色,換句話說,就是改變不包含任何東西的div的背景色
效果:

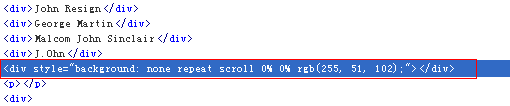
雖然我們前面的html中所有元素中不包含子元素,但有一些包含了文本元素,只有一個div和一個p元素具沒有子元素也沒有文本內容。加上我們這個例子中,我們只對不包含子元素和文本內容的div進行了改變背景色的設置,所以我們的效果中只有div加上了“#f36”的背景色,同樣我們來看看HTML的變化吧:

三、內容過濾選擇器——:has(selector)
選擇器:
E:has(selector) //其中E為有效果DOM元素標簽,:has(selector)含有一個選擇器,selector用於篩選的選擇器
描述:
選取含有選擇器所匹配的元素的元素
返回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$('div:has(p)').css('background','#f36');
});
</script>
功能:
改變含有子元素P的div元素的背景色
效果:

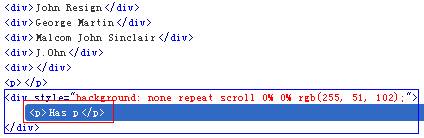
在我們這個實例中,只有一個div中包含了子元素P,所以包含了符合這個要求的div元素其背景色被設置為“#f36”,改變後的HTML:

四、內容過濾選擇器——:parent
選擇器:
E:parent //E為有效的DOM元素標簽,:parent含有子元素或文本內容。
描述:
選取含有子元素或者文本的元素標簽
返回值:
集合元素
實例:
<script type="text/javascript">
$(document).ready(function(){
$('div:parent').css('background','#f36');
});
</script>
功能:
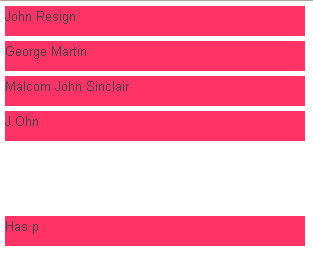
改變含有子元素或文本內容的div的背景色。換句話說只在div包含了任何一個子元素或者任何內容,其背景色都將會改變。
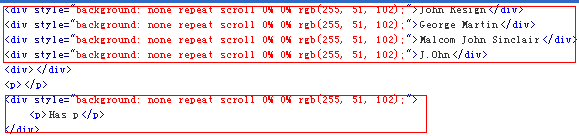
效果:

本例子,只有一個div和一個p元素中不包含任何子元素和文本內容,因為我們這裡是對div進行設置,所以效果中顯示,除了這兩個不含有子元素和任何內容的div的背景色都變成了“#f36”,變化後的HTML:

有關於jQuery選擇器中的內容過濾選擇器,就簡單的說到這裡,大家如果想更深的體會其具體的用法,可以在本地多做幾個實例練習。如果大家對jQuery選擇器的其他選擇器用法感興趣的話,可以在本站中了解其他的選擇器的具體功能和用法,同時也可以隨時觀注本站的內容更新。