jQuery實現下拉框左右移動(全部移動,已選移動)
編輯:關於JavaScript
用到的方法為:appendTo()
格式:$(content).appendTo(selector)
appendTo() 方法在被選元素的結尾(仍然在內部)插入指定內容。
click() 方法觸發 click 事件,或規定當發生 click 事件時運行的函數。
看一下具體實現的代碼:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#add").click(function () {
//1,方式一
// var $option = $("#select1 option:selected"); //獲取選中的選項
// var $remove = $option.remove(); //刪除下拉列表中選中的選項
// $remove.appendTo("#select2"); //追加給對方
//2,方式二
var $option = $("#select1 option:selected"); //獲取選中的選項
$option.appendTo("#select2"); //追加給對方
});
$("#add_all").click(function () {
var $option = $("#select1 option");
$option.appendTo("#select2");
});
$("#remove").click(function () {
var $option = $("#select2 option:selected");
$option.appendTo("#select1");
});
$("#remove_all").click(function () {
var $option = $("#select2 option");
$option.appendTo("#select1");
});
});
</script>
</head>
<body>
<h3>下拉框應用</h3>
<table>
<tr>
<td>
<select id="select1" multiple="multiple" style="width:100px;">
<option value="News">News</option>
<option value="Sport">Sport</option>
<option value="Education">Education</option>
<option value="Technology">Technology</option>
<option value="Art">Art</option>
</select>
</td>
<td>
<button id="add">
>|</button><br />
<button id="add_all">
>></button><br />
<button id="remove_all">
<<</button><br />
<button id="remove">
|<</button>
</td>
<td>
<select id="select2" multiple="multiple" style="width:100px;">
</select>
</td>
</tr>
</table>
</body>
</html>
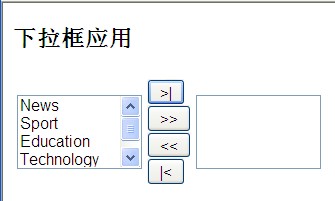
運行效果:

小編推薦
熱門推薦