網上找了份jquery的操作節點方法清單。如下:
方法
源包裝集/字串
目標包裝集體
特性描述
A.append(B)
B
A
若目標包裝集只匹配一個元素,則源(也包括同源包裝集匹配的所有元素)將被移動到目標位置;若目標包裝集包含多個元素,則源將保留在原來的位置,但同時復制一份相同的副本到目標位置。
由此,若目標只匹配一個元素時,使用前述方法後源將被刪除。
B.appendTo(A)
A.prepend(B)
B.prependTo(A)
A.before(B)
B.insertBefore(A)
A.after(B)
B.insertAfter(A)
舉例說明:在以上表格中,A.append(B)表示把B添加到與A匹配的所有元素的現有內容後面,因此B是源,A是目標包裝集。
總結一句話就是:使用以上方法後,兩個節點變為同級兄弟節點
以下是DOM操作節點的方法匯總:
(1)appendChild方法,用於向childNodes列表的末尾添加一個節點
//將newNode添加到someNode的childNodes列表的末尾
var returnedNode = someNode.appendChild(newNode);
//將someNode的第一個子節點變為最後一個子節點
var returnedNode = someNode.appendChild(someNode.firstChild);
(2)insertBefore方法,可以把節點放在childNodes列表中某個特定的位置上
//插入後成為最後一個子節點
returnedNode = someNode.insertBefore(newNode, null);//和appendChild效果相同
//插入後成為第一個子節點
returnedNode = someNode.insertBefor(newNode, someNode.firstChild);
(3)replaceChild方法用於替換子節點,接受兩個參數:要插入的子節點和要替換的子節點。要替換的子節點將從文檔樹中被移除,同時由要插入的子節點占據其位置
//替換第一個子節點
returnedNode = someNode.replaceChild(newNode, someNode.firstChild);
(4)removeChild方法用於移除子節點
//移除第一個子節點
var formerFirstChild = someNode.removeChild(someNode.firstChild);
總結一句話就是:以上方法都是父節點操作子節點的
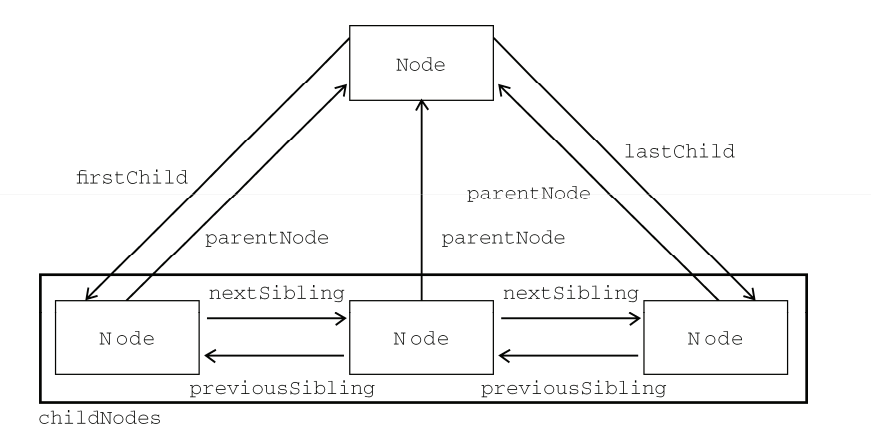
下圖給出了父子、兄弟節點的查找關系

以上這篇有關jquery與DOM節點操作方法和屬性記錄就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。