非常棒的jQuery圖片輪播效果
編輯:關於JavaScript
本文實例為大家分享了jQuery圖片輪播效果,很個性,具體內容如下
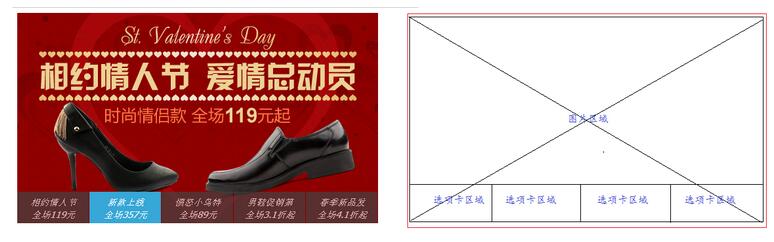
購物產品展示:圖片輪播器,效果如下所示:

思路說明:
每隔一段時間,實現圖片的自動切換及選項卡選中效果
兩個區域:
最外層容器區域,如上圖紅色線框矩形
選項卡區域
兩個事件:
鼠標懸浮或鼠標劃入mouseover
鼠標離開mouseleave
/**大屏廣告滾動樣式**/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery個性化圖片輪播效果</title> <link rel="stylesheet" href="styles/main.css" type="text/css" /> <script src="js/jquery-2.2.3.min.js" type="text/javascript"></script> <script src="js/imagesScroll.js" type="text/javascript"></script> </head> <body> <!-- 大屏廣告 start --> <div id="jnImageroll"> <a href="#nogo" id="JS_imgWrap"> <img src="images/ads/1.jpg" alt="相約情人節"/> <img src="images/ads/2.jpg" alt="新款上線"/> <img src="images/ads/3.jpg" alt="憤怒小鳥特賣"/> <img src="images/ads/4.jpg" alt="男鞋促銷第一波"/> <img src="images/ads/5.jpg" alt="春季新品發布"/> </a> <div> <a href="###1"><em>相約情人節</em><em>全場119元起</em></a> <a href="###2"><em>新款上線</em><em>全場357元起</em></a> <a href="###3"><em>憤怒小鳥特賣</em><em>全場89元</em></a> <a href="###4"><em>男鞋促銷第一波</em><em>全場3.1折起</em></a> <a href="###5" class="last"><em>春季新品發布</em><em>全場4.1折起</em></a> </div> </div> <!-- 大屏廣告 end --> </body> </html>
#jnImageroll{
width:550px;
height:321px;
overflow: hidden;
position: relative;
}
#jnImageroll img{
position: absolute;
left: 0;
top: 0;
}
#jnImageroll div{
position: absolute;
left: 0;
bottom: 0;
}
#jnImageroll div a{
width: 79px;
background: #444444;
float: left;
display: inline-block;
margin-right: 1px;
text-align: center;
padding: 5px 15px;
text-decoration: none;
color: #FFFFFF;
font: 14px/1.5 tahoma,arial;
}
#jnImageroll div a em{
display: block;/*將行內元素變成塊級元素*/
height: 19px;
overflow: hidden;
}
#jnImageroll a.chos {
background: #37A7D7;
color: #FFFFFF;
}
/* 首頁大屏廣告效果 */
$(function(){
var $imgrolls = $("#jnImageroll div a");//選項卡區域
$imgrolls.css("opacity","0.7"); //設置選項卡透明度
var len = $imgrolls.length;
var index = 0;
var adTimer = null;
//選項卡的鼠標懸浮、離開調用函數
$imgrolls.mouseover(function(){
index = $imgrolls.index(this);
showImg(index);
}).eq(0).mouseover();
//滑入 停止動畫,滑出開始動畫.
$('#jnImageroll').hover(function(){
if(adTimer){
clearInterval(adTimer);
}
},function(){
adTimer = setInterval(function(){
showImg(index);
index++;
if(index==len){index=0;}
} , 5000);
}).trigger("mouseleave");
})
//顯示不同的幻燈片
function showImg(index){
var $rollobj = $("#jnImageroll");
var $rolllist = $rollobj.find("div a");
var newhref = $rolllist.eq(index).attr("href");
$("#JS_imgWrap").attr("href",newhref)
.find("img").eq(index).stop(true,true).fadeIn().siblings().fadeOut();
$rolllist.removeClass("chos").css("opacity","0.7")
.eq(index).addClass("chos").css("opacity","1");
}
以上就是很有個性的jQuery圖片輪播效果,希望大家喜歡。
小編推薦
熱門推薦