一、寫在前面
人人都想成為全棧碼農,作為一個web前端開發人員,通往全棧的簡潔之路,貌似就是node.js了。前段時間學習了node.js,來談談新手如何快速的搭建自己的web服務,開啟全棧之路。
二、安裝node.js
接觸過後端開發的人都知道,首先要安裝服務。作為新手,肯定是選擇最簡單的可視化安裝了(傻瓜式下一步,其它的方式等熟悉相關操作後自然就會了的),通過官網http://nodejs.org/dist/v0.6.1/node-v0.6.1.msi 下載電腦適配的安裝包(這個是windows的,買不起mac啊),然後根據引導安裝就可以了,默認安裝在C:\Program Files\nodejs文件下,並將該目錄添加進PATH環境變量。具體做法,右擊”我的電腦“-”屬性“-“系統高級”-”高級“-”環境變量“-選擇“變量名:PATH”;“改變量值:在最後面添加【C:\Program Files\nodejs】(根據自己的安裝目錄而定)”。打開cmd直接運行命令:
node -v 可以輸出當前版本號。node文件裡已經集成了npm,之後使用npm install XXX 來安裝需要的插件或者模塊。
三、使用express框架
忙活了一陣,終於可用npm命令進行初始化、安裝express框架,然後寫個hello world 爽一下了。為什麼要選擇express框架了,當然有它的特別之處,對新手來說最怕的就是麻煩還容易出錯。express當然為我們考慮到了,所以提供了快速生成器:express-generator
1、通過命令:npm install express-generator -g 安裝到全局
2、在用express 命令生成項目結構
express myapp 其中的myapp是你的項目名稱
3、通過cd myapp 進入項目文件中
通過npm install 初始化依賴模塊
通過set DEBUG=myapp & npm start 啟動web服務器
4、在浏覽器中打開 http://localhost:3000/ 網址就可以看到這個應用了。
默認情況下用的模版引擎是jade,項目裡也已經配置好了這個模版。
四、介紹express 生成器的項目
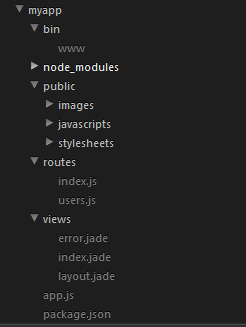
1、myapp項目的機構如下:

2、package.json 這個可以說是模塊管理包,項目信息和模塊的版本號,其實你會發現在項目模塊初始化的時候就是由這裡的配置去查找生成的。
3、app.js 是項目的啟動文件,可以說是項目的核心。主要寫一些公共的功能。
4、bin 文件下有個無後綴的www文件,這是項目的入口文件,配置web服務端口和一些監聽事件。
5、node_modules是項目的依賴的的文件模塊,之後導入的包也會被放在其中,比如連接數據庫的mongoose模塊,後面會詳細講。
6、public 是項目的靜態資源文件集,很容易看出圖片、css文件、js文件都放在這裡。
7、routes 是項目的路由模塊,其中已經默認了index.js和user.js文件。在這裡其實也包括一般後台語言中的控制器內容,當然在大的項目上是可以分離開來的。
8、views是項目的模版文件,是jade模版引擎,這個模版很簡潔,但是坑也比較多,比如對空格的要求都非常嚴格,多一個少一個空格都會報錯的,曾經踩過很多坑,其實它的性能也不是很高還不如用ejs呢。
五、安裝mongoDB
1、同樣在官網(http://www.mongodb.org/downloads)上直接下載msi文件
2、簡單的下一步進行安裝,有默認的就讓其默認,有選擇的就全選了
3、然後配置環境變量,和node的一樣不再累述,不過可以放中圖,哈哈哈……

4、接下來是啟動mongoDB服務
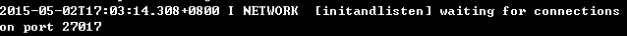
5、通過命令:mongod --dbpath f:\MongoDB\data 其中 f:\MongoDB\data是文件存放路徑,看到如下信息說明成功了

6、MongoDB監聽的是27017端口,同時打開浏覽器輸入http://127.0.0.1:27017,則會看到如下提示:
It looks like you are trying to access MongoDB over HTTP on the native driver port.
7、然後,再打開一個cmd,輸入mongo命令鏈接數據庫,出現如下提示:
2015-05-02T17:10:19.467+0800 I CONTROL Hotfix KB2731284 or later update is not installed, will zero-out data files MongoDB shell version: 3.0.2 connecting to: test
8、這樣windows環境下的monogDB就安裝成功了。
補充:
9、如果你嫌每次用命令打開服務麻煩的話,可以寫成批處理文件,就是新建一個後綴.bat的文件,寫上如下代碼:
start mongod --dbpath F:\MongoDB\data
10、當然了,你也可以將MongoDB以服務的方式啟動,不過我覺得在學習的過程中用處不大,小伙伴們可以自己嘗試一下,如果有需要的話,我在後面會補上。
11、要是覺得命令行不好用,推薦一個帶圖形化界面的軟件:MongoVUE,就和navicat差不多,它有免費版的,就是功能少點,但學習過程中完全足夠了
六、在node項目中使用monogDB
1、導入monogDB連接模塊,express 官方介紹的是mongoskin模塊,這個我就不說了,這裡介紹通過mongoose安裝
2、在myapp項目下執行命令 npm install mongoose -save 安裝保存到node_modules,也可以在package.json中配置"mongoose": "^4.4.12",然後命令npm install 安裝。
3、在app.js文件中
a、導入mongoose模塊:
var mongoose = require('mongoose');
b、創建數據庫連接
mongoose.connect('mongodb://localhost/myDB') //連接本地數據庫
4、在項目根目錄下新建文件夾schemas,這個是數據集模塊,在模塊下新建users.js文件
var mongoose = require('mongoose');
//申明一個mongoons對象
var UsersSchema = new mongoose.Schema({
name: String,
paw: String,
meta: {
createAt: {
type: Date,
default: Date.now()
},
updateAt: {
type: Date,
default: Date.now()
}
}
})
//每次執行都會調用,時間更新操作
UsersSchema.pre('save', function(next) {
if(this.isNew) {
this.meta.createAt = this.meta.updateAt = Date.now();
}else {
this.meta.updateAt = Date.now();
}
next();
})
//查詢的靜態方法
UsersSchema.statics = {
fetch: function(cb) { //查詢所有數據
return this
.find()
.sort('meta.updateAt') //排序
.exec(cb) //回調
},
findById: function(id, cb) { //根據id查詢單條數據
return this
.findOne({_id: id})
.exec(cb)
}
}
//暴露出去的方法
module.exports = UsersSchema
5、在根目錄新增modules文件,這個是數據模型模塊,在模塊下新增users.js文件
var mongoose = require('mongoose')
var UsersSchema = require('../schemas/users') //拿到導出的數據集模塊
var Users = mongoose.model('Users', UsersSchema) // 編譯生成Movie 模型
module.exports = Users
6、在routes文件中的users.js文件中添加路由控制器代碼
var express = require('express');
var mongoose = require('mongoose');//導入mongoose模塊
var Users = require('../models/users');//導入模型數據模塊
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
//查詢所有用戶數據
router.get('/users', function(req, res, next) {
Users.fetch(function(err, users) {
if(err) {
console.log(err);
}
res.render('users',{title: '用戶列表', users: users}) //這裡也可以json的格式直接返回數據res.json({data: users});
})
})
module.exports = router;
7、在views文件下新增users.jade
extends layout
block content
h1= title //jade取值方式
ul
each user in users //jade模版的遍歷方式
li
h4 #{user.name}
span #{user.paw}
8、最後在浏覽器中打開網址:http://localhost:3000/users/users,查看效果。到這裡一個從數據庫到前端展現的項目就完成了。
以上就是本文的全部內容,希望對大家的學習有所幫助。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】